div覆蓋div,出現div與div盒子之間產生重疊覆蓋現象,而內容沒有出現覆蓋重疊現象原因與解決方法。ThinkCSS通過CSS圖文案例介紹產生原因與解決方法。DIV與DIV覆蓋原因與解決方法。
可能您遇到過上下結構的布局,下面DIV內容重疊上面DIV內容上,也可能下面內容覆蓋掉上面DIV布局,形成DIV與DIV覆蓋重疊現象;您也可能遇到過相鄰的兩個DIV盒子發生重疊覆蓋現象,這些是什麼問題如何解決?
接下來ThinkCSS通過案例來演示這兩種兼容性DIV覆蓋重疊現象問題,並解釋原因與解決方法。
一、上下結構DIV盒子覆蓋
1、首先網站DIV CSS實例HTML代碼
<!DOCTYPE html>
<html>
<head>
<title>ThinkCSS實例 DIV與DIV覆蓋</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.boxa,.boxb{ margin:0 auto; width:400px;}
.boxa-l{ float:left; width:280px; height:80px; border:1px solid #F00}
.boxa-r{ float:right; width:100px; height:80px; border:1px solid #F00}
.boxb{ border:1px solid #000; height:40px; background:#999}
</style>
</head>
<body>
<div class="boxa">
<div class="boxa-l">內容左</div>
<div class="boxa-r">內容右</div>
</div>
<div class="boxb">boxb盒子裡的內容</div>
</body>
</html>
可拷貝代碼自己動手發現DIV覆蓋現象。
實例代碼說明:
設置兩個大div盒子分別CSS命名為“.boxa”和“.boxb”,設置寬度相同均為400px,對“.boxb”設置一個黑色邊框與高為40px、背景為黑色的;然後在boxa裡添加兩個一個靠左一個靠右CSS命名分別為“.boxa-l”“.boxa-r”,兩個小盒子,同時設置紅色邊框、css高為80px、寬度分別為280px和100px。
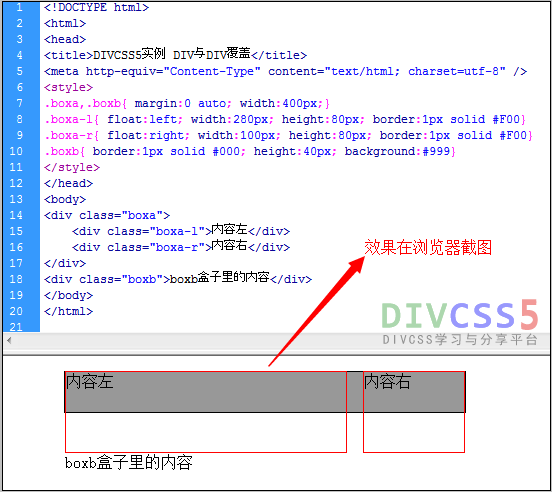
2、實例效果截圖

代碼在DW軟件中,效果浏覽器截圖
3、問題分析
一般想需要將“.boxa”和“.boxb”布局是上下結構,從上圖發現在浏覽器中看到效果是兩個盒子裡內容是實現上下結構效果,但“.boxb”這個DIV跑到“.boxa”下面去了,但內容沒有發生覆蓋,只有DIV發生覆蓋現象。
這個原因是因為第一個大盒子裡的子級使用了浮動float屬性而產生了浮動,所以導致“.boxa”沒有被撐開,而同級的“.boxb”盒子與“.boxa”緊貼,而“.boxa”高度沒有,“.boxa”的子級浮動的與“.boxb”不是同級,“.boxb”盒子依然認為“.boxa”沒有高度,所以導致“.boxb”DIV盒子就跑到“.boxa”子級DIV盒子下面形成了覆蓋重疊現象。
4、問題解決方法
要麼清除浮動,要麼設置“.boxa”高度,一般情況下文字內容不確定多少 就不能設置固定的高度,所以一般不能設置“.boxa”高度(當然能確定內容多高,這種情況下“.boxa”是可以設置一個高度即可解決覆蓋問題。)。
這裡就使用CSS清除浮動方法解決上下結構DIV重疊覆蓋問題,清除浮動有兩種方法,方法如下。
4-1:css clear清除浮動
在“.boxa”盒子</div>閉合前加clear樣式清除浮動。
完整HTML源代碼:
<!DOCTYPE html>
<html>
<head>
<title>ThinkCSS實例 DIV與DIV覆蓋</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.boxa,.boxb{ margin:0 auto; width:400px;}
.boxa-l{ float:left; width:280px; height:80px; border:1px solid #F00}
.boxa-r{ float:right; width:100px; height:80px; border:1px solid #F00}
.boxb{ border:1px solid #000; height:40px; background:#999}
.clear{ clear:both}
</style>
</head>
<body>
<div class="boxa">
<div class="boxa-l">內容左</div>
<div class="boxa-r">內容右</div>
<div class="clear"></div>
</div>
<div class="boxb">boxb盒子裡的內容</div>
</body>
</html>
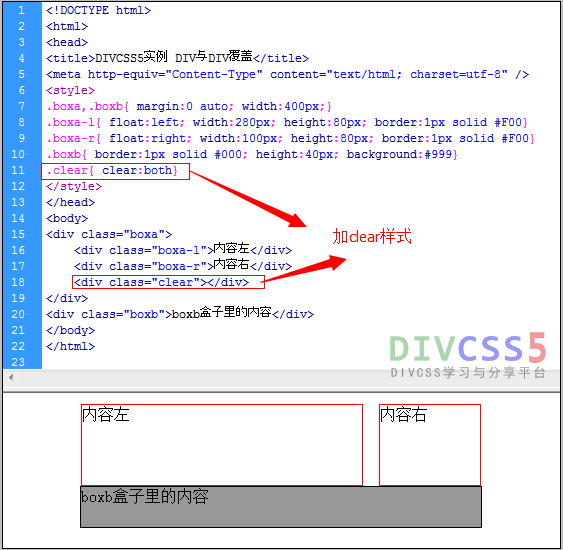
案例截圖

使用clear樣式清除浮動
相關CSS教程文章:
css clear清除浮動
4-2:css overflow清除浮動
此方法與上一方法更為簡便簡單,只需對“.boxa”(子級有浮動的父級盒子加overflow:hidden)
CSS DIV實例代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>ThinkCSS實例 DIV與DIV覆蓋</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.boxa{ overflow:hidden}
.boxa,.boxb{ margin:0 auto; width:400px;}
.boxa-l{ float:left; width:280px; height:80px; border:1px solid #F00}
.boxa-r{ float:right; width:100px; height:80px; border:1px solid #F00}
.boxb{ border:1px solid #000; height:40px; background:#999}
</style>
</head>
<body>
<div class="boxa">
<div class="boxa-l">內容左</div>
<div class="boxa-r">內容右</div>
</div>
<div class="boxb">boxb盒子裡的內容</div>
</body>
</html>
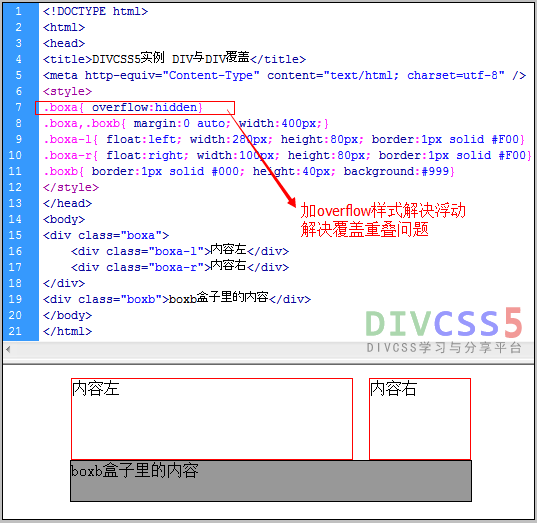
DIV+CSS案例效果截圖

加css overflow樣式解決div重疊覆蓋問題
相關CSS教程:
css清除浮動
二、相鄰兩個DIV重疊覆蓋
這種新手出現這種問題比較多,一般是由於相鄰兩個DIV一個使用浮動一個沒有使用浮動,這樣照成兩個DIV覆蓋重疊現象。
1、出問題完整CSS+DIV代碼
<!DOCTYPE html>
<html>
<head>
<title>ThinkCSS實例 DIV與DIV覆蓋</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.aa{ float:left; border:1px solid #333; background:#FFF;height:50px;}
.bb{ border:1px solid #F00;background:#CCC; height:80px}
</style>
</head>
<body>
<div class="aa">我是aa裡內容</div>
<div class="bb">我是BB裡內容</div>
</body>
</html>
介紹代碼:設置兩個盒子使用class命名分別為“.aa”和“.bb”,一個設置float:left一個設置沒有設置,一個設置背景為白色,一個設置背景顏色為灰色,一個高度設置50px,一個設置高度為80px,一個邊框為黑色,一個邊框為紅色。
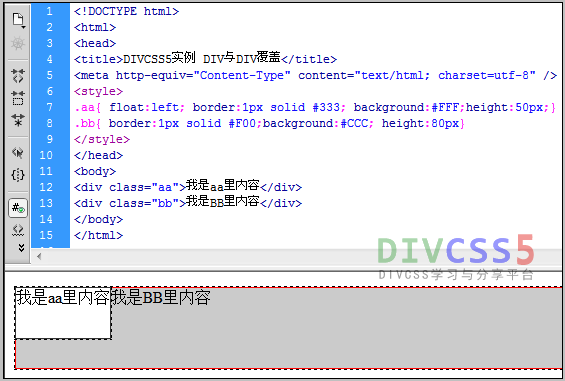
2、案例效果截圖

DIV與DIV覆蓋案例截圖
3、問題分析
從上圖或浏覽器測試案例可以看出,“.aa”對應DIV盒子浮動覆蓋在“.bb”對應DIV盒子之上,但內容沒有覆蓋,這是因為“.aa”對應DIV盒子使用了浮動,而同級“.bb”對應DIV盒子沒有使用浮動,一個使用浮動一個沒有導致DIV不是在同個“平面”上,但內容不會照成覆蓋現象,只有DIV形成覆蓋現象。
4、解決方法
要麼都不使用浮動;要麼都使用float浮動;要麼對沒有使用float浮動的DIV設置margin樣式。
比如這裡“.aa”對應盒子會固定寬度為300px;這個使用對“.bb”對應盒子設置margin-left:302px(大於300即可,自己測試設置需要的值)實現不重疊覆蓋現象。這個解決方法自己在此案例基礎上進行設置即可,針對ThinkCSS的VIP會員,可以隨時問ThinkCSS,ThinkCSS將給予更詳細講解與介紹。
相關CSS教程:
1、div css文字重疊解決
2、 css文字重疊
3、div z-index重疊
4、div重疊順序
5、css多行字體顯示不全有一點重合