div id與div class什麼意思用法講解
編輯:布局基本知識
div id與div class什麼意思?div id和div class用法有什麼講究呢?
在div、span、p標簽、h1、h2等標簽中看見id和class使用,id和class是非常常用的標簽內屬性。
<div id="header"></div>
<div class="menu"></div>

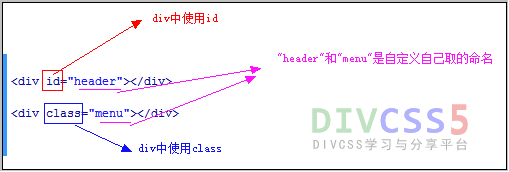
div id與div class解析圖
以上是我們常見看見id與class存在於div標簽內。“header”和"menu"是自定義的CSS命名。(注意CSS命名大小寫、不要以數字開頭命名css)
一、id與class用法講解
1、使用區別
id具有唯一性,在一個網頁中同一個命名只能使用一次;
class命名的類可以在一個網頁中使用無數次。
2、css中區別
id在css代碼中是以“#”井號符號開頭命名的類
class在css代碼中是以“.”小寫句號符號命名開頭的類
二、id與class什麼意思
id和class都可以在網頁中任何標簽內使用。一般比較重要的部分、比較特別的盒子使用id,而小局部不重要的或小結構使用class。id調用css中以“#”井號命名的樣式選擇器,class調用css中以“.”英文半角小寫句號命名的樣式選擇器。
相關DIV CSS教程:
1、id與class區別
2、css id與css class
3、如何選擇id與class
4、div id class使用與區別
5、div命名集合
小編推薦
熱門推薦