DIV CSS margin-right認識與用法
編輯:布局基本知識
DIV CSS margin-right設置對象盒子右邊外邊距(間距)
1、margin-right作用:盒子對象設置此樣式後,此對象邊框外將靠右產生距離
2、margin-right語法:
margin-right:10px 設置對象右側外間距為10px
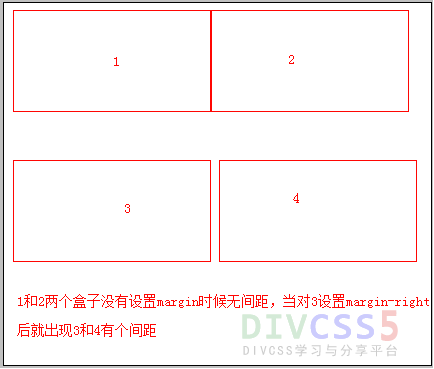
3、margin-right示意圖

設置margin-right效果示意圖
1和2兩個盒子未設置margin樣式,當給予3設置margin-right值後出現3和4之間產生間距。
4、css margin-right實例
為了觀察效果,首先ThinkCSS設置兩個DIV盒子分別加上相同寬度、高度、邊框等樣式,為了讓DIV並排thinkcss設置div浮動float:left靠左觀察兩個盒子情況,然後再對第一個盒子加上margin-right:15px看看效果。
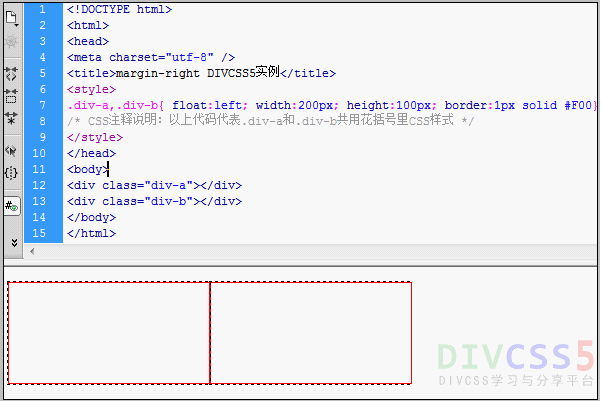
1)、未添加margin樣式完整HTML+CSS代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>margin-right ThinkCSS實例</title>
<style>
.div-a,.div-b{ float:left; width:200px; height:100px; border:1px solid #F00}
/* CSS注釋說明:以上代碼代表.div-a和.div-b共用花括號裡CSS樣式 */
</style>
</head>
<body>
<div class="div-a"></div>
<div class="div-b"></div>
</body>
</html>
2)、未添加margin-right效果截圖

未設置div margin-right效果截圖
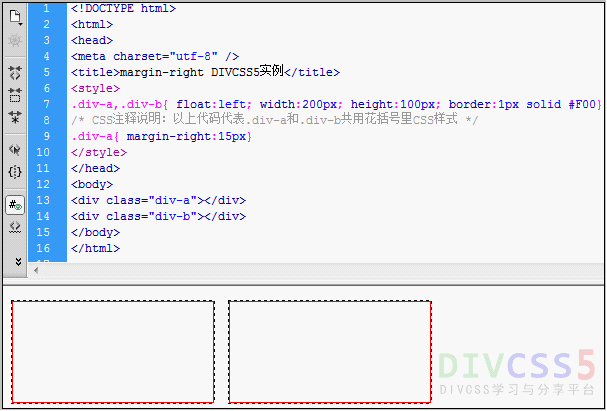
3)、對".div-a"設置margin-right樣式代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>margin-right ThinkCSS實例</title>
<style>
.div-a,.div-b{ float:left; width:200px; height:100px; border:1px solid #F00}
/* CSS注釋說明:以上代碼代表.div-a和.div-b共用花括號裡CSS樣式 */
.div-a{ margin-right:15px}
</style>
</head>
<body>
<div class="div-a"></div>
<div class="div-b"></div>
</body>
</html>
4)、對".div-a"設置margin-right樣式效果截圖

設置margin-right效果截圖
從以上實例效果截圖對“.div-a”設置margin-right樣式可以實現盒子間距效果。
小編推薦
熱門推薦