如何使用div+css樣式設置p段落之間的上下間距,需要設置哪些樣式來控制<p>之間行距距離呢?css行高怎麼寫等問題,讓大家徹底掌握div css p行距行高樣式。
ThinkCSS為大家介紹如何通過CSS樣式設置p段落上下行距,而p是文章段落標簽,控制p段落行距的css div屬性有:
1、css line-height
2、margin
3、padding
相關與間距行距教程
1、css文字行間距
2、css 字間距
因為p之間上下距離實現使用margin樣式和padding決定,而line-height也有一定關系。接下來ThinkCSS通過實例方法為大家介紹p段落之間行距,通過css實例掌握對p行距設置。
css+div案例描述,為了觀察到效果,我們設置四個DIV 盒子對象,分別裡面加入p段落,同時對p段落設置不同的行距觀察他們效果,提供效果找出規律從而掌握css設置p行距。
命名分別為".thinkcss-a"、".thinkcss-b"、".thinkcss-c"、".thinkcss-d"
在p段落標簽默認樣式中,padding的值默認為0。同時ThinkCSS對p文字line-height設置為20px
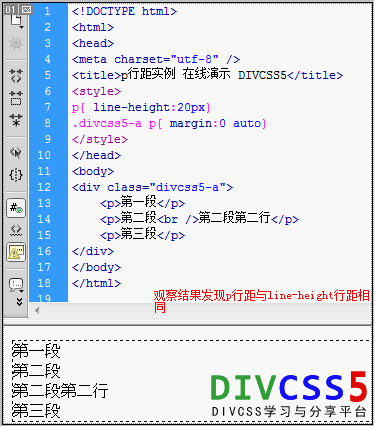
案例一、對margin上下設置為0
1、完整css+div html代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p行距實例 在線演示 ThinkCSS</title>
<style>
p{ line-height:20px}
.thinkcss-a p{ margin:0 auto}
</style>
</head>
<body>
<div class="thinkcss-a">
<p>第一段</p>
<p>第二段<br />第二段第二行</p>
<p>第三段</p>
</div>
</body>
</html>
設置margin-top為0,margin-bottom為0,(了解margin auto作用)
2、p行距效果截圖

p行距實現距離為零截圖
通過以上實例觀察出如果將margin-top和margin-bottom的值設置為0,那麼p段落行距就不存在了,效果就與line-height設置行距相同了。
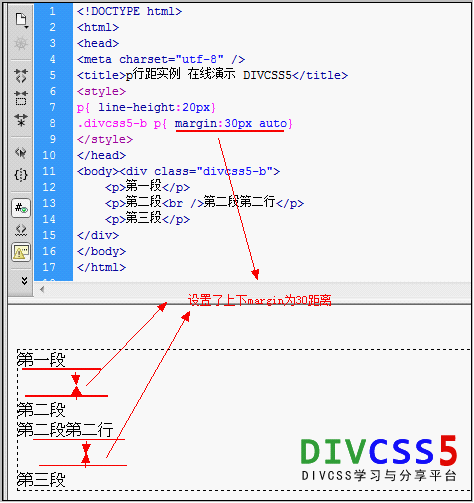
案例二、對margin上下設置為30px
1、完整的html源代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p行距實例 在線演示 ThinkCSS</title>
<style>
p{ line-height:20px}
.thinkcss-b p{ margin:30px auto}
</style>
</head>
<body><div class="thinkcss-b">
<p>第一段</p>
<p>第二段<br />第二段第二行</p>
<p>第三段</p>
</div>
</body>
</html>
這裡對對象".thinkcss-b"設置了CSS margin:30px auto相當於設置margin-top為30px、margin-bottom為30px
2、div+css實例截圖

通過多margin設置調節行距
從以上案例我們可以看出通過margin設置可以實現p段落行距。
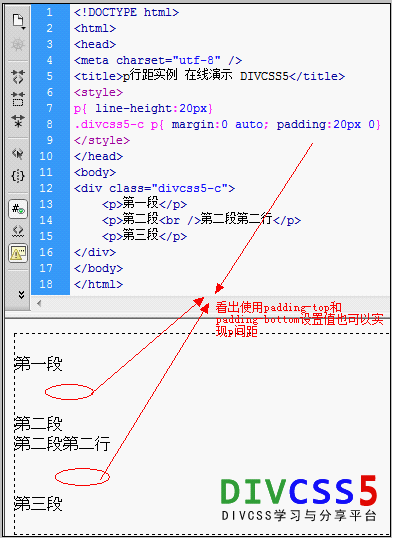
案例三、對margin上下設置為0,padding上下為20px
1、完整實例HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p行距實例 在線演示 ThinkCSS</title>
<style>
p{ line-height:20px}
.thinkcss-c p{ margin:0 auto; padding:20px 0}
</style>
</head>
<body>
<div class="thinkcss-c">
<p>第一段</p>
<p>第二段<br />第二段第二行</p>
<p>第三段</p>
</div>
</body>
</html>
以上設置了margin-top和margin-bottom均為0,然後我們設置padding-top和padding-bottom值為20px。
2、實例效果截圖

對p實例截圖
通過以上案例可以看出對p設置padding樣式依然可以實現行距間距設置。
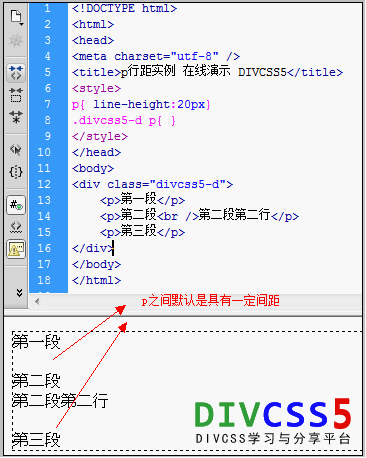
案例四、我們不設置margin也不設置padding樣式
我們不對p設置margin樣式和padding樣式,意思就對p不設置樣式看看默認P樣式行距效果。
1、完成DIV CSS實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p行距實例 在線演示 ThinkCSS</title>
<style>
p{ line-height:20px}
.thinkcss-d p{ }
</style>
</head>
<body>
<div class="thinkcss-d">
<p>第一段</p>
<p>第二段<br />第二段第二行</p>
<p>第三段</p>
</div>
</body>
</html>
不設置樣式即體現p默認樣式
2、css實例截圖

不對p設置任何樣式默認行距效果截圖
此案例說明如果對p不設置任何樣式,即觀察出p默認是有一定Margin-top和margin-bottom值,也就一定間距。
以上完整實例在線演示:查看案例
以上DIV+CSS實例打包下載:
立即下載 (1.064KB)