div靠下篇小div盒子靠下居於大div盒子底邊,靠下的小div盒子與大盒子底邊對齊
無論大div盒子高度多高,小div盒子都居於大div盒子下面與大div底邊對齊緊靠緊貼。一般這種不確定的布局要求,通常我們會使用css絕對定位布局來實現。這裡ThinkCSS通過實例方法介紹如何使用絕對定位方法讓一個對象內小對象居於對象底邊。
1、css div實例描述
為了觀察到效果,我們對大盒子DIV設置寬度為400px;高為300px;,設置一個紅色邊框樣式。裡面放2個小盒子寬度均為50px;一個高度為100px,一個高度為150px,css背景顏色均為藍色。
同時大盒子命名為“.thinkcss”,兩個小盒子分別CSS 命名為“.diva”和“.divb”。
2、div css實例完整HTML源代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>大div中小div靠下實例 在線演示 ThinkCSS</title>
<style>
.thinkcss{position:relative;width:400px;height:300px;border:1px solid #F00}
.diva{position:absolute;width:50px;height:100px;bottom:0;left:120px;background:#00F}
.divb{position:absolute;width:50px;height:150px;bottom:0;left:180px;background:#00F}
</style>
</head>
<body>
<div class="thinkcss">
<div class="diva"></div>
<div class="divb"></div>
</div>
</body>
</html>
絕對定位常用使用方法,對父級div設置position:relative,子級div設置position:absolute,即可再對子級div設置left或right、top或bottom即可定位子級位於父級裡任何位置。了解更多position可進入css position教程。
通過以上css div案例對父級使用position:relative,同時對子級設置position:absolute,並使用bottom:0(靠下距離為零)將子級定位於父級底邊緊貼。同時使用left調整子級定位靠左距離。
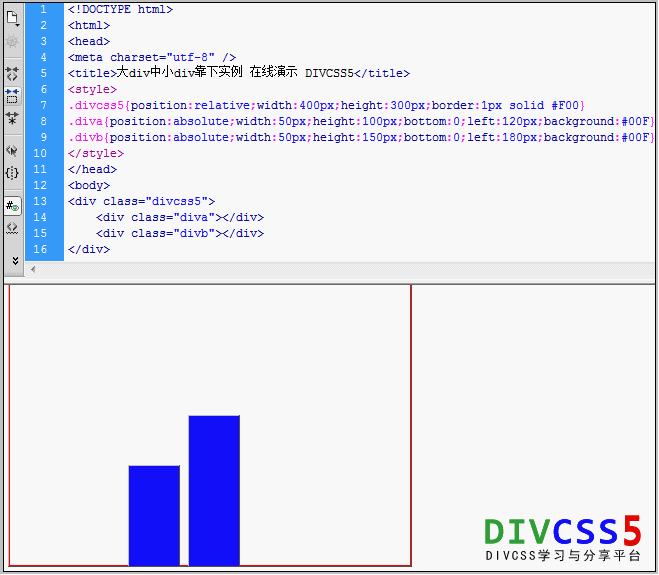
3、div+Css實例效果截圖

css+div實例小div居於大div底邊緊貼靠下效果截圖
本實例也算是一個絕對定位的典型實例,通過本實例大家也可以掌握絕對定位方法,首先父級設置什麼樣式,子級設置什麼樣式,子級通過設置left或right和top或bottom定位子級在父級內任意位置。
4、在線演示:查看案例
5、DIV實例打包下載
立即下載 (0.925KB)