div css margin-top認識與實例教程
編輯:布局基本知識
div css margin-top認識與實例教程篇
margin-top是設置該對象距離上一個對象間距,他是設置對象邊框以外間距距離css樣式。
一、margin-top語法
.thinkcss{margin-top:10px}
設置了對象“.thinkcss”上邊間距為10px
相關教程:margin
二、margin-top應用實例
為了觀察效果,ThinkCSS實例設置3個DIV盒子,均設置相同的寬度、相同高度、相同css邊框,對第二個div層設置margin-top:10px;對第三個div層設置margin-top:20px,觀察效果掌握margin-top樣式作用。三個對象層分別DIV class命名為“.div1”“.div2”“.div3”
1、div css實例完整HTML+CSS代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>margin-top在線實例 thinkcss</title>
<style>
.div1,.div2,.div3{ width:300px; height:80px; border:1px solid #F00}
/* css 注釋說明:設置三對象相同寬度 高度 紅色邊框 */
.div2{ margin-top:10px}/* css注釋說明:設置對象距離上對象10px間距 */
.div3{ margin-top:20px}/* div css注釋說明:設置對象距離上對象20px間距 */
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
ThinkCSS對“.div2”“.div3”選擇器對象設置不同margin-top數值。
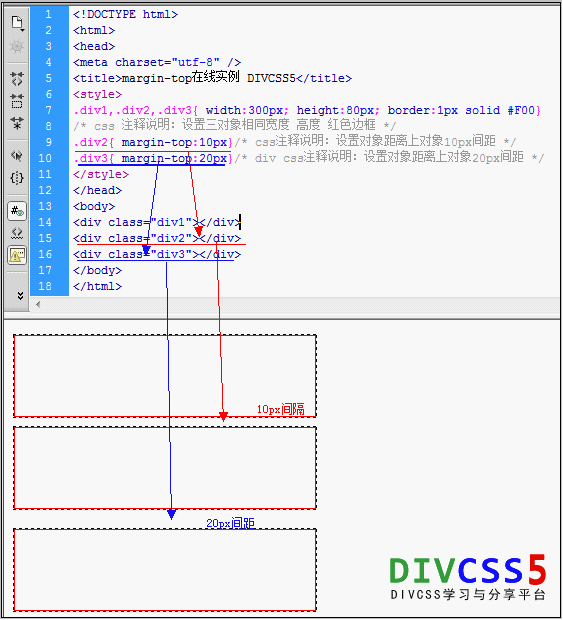
2、DIV+CSS margin-top實例截圖

margin-top應用實例截圖
3、在線演示:查看案例
4、打包下載源文件:
立即下載 (0.917KB)
5、CSS樣式使用總結
margin-top是設置對象距離上對象距離設置,如果對象沒有設置背景、邊框可以使用padding-top替代。
小編推薦
熱門推薦