div居中代碼 DIV水平居中顯示CSS代碼
編輯:布局基本知識
如何使用CSS讓DIV居中顯示,讓div水平居中有哪些CSS樣式呢?
需要的主要css代碼有兩個,一個為text-align:center(內容居中),另外一個為margin:0 auto;其兩個樣式需要配合使用才能實現div盒子的居中顯示排版。
首先我們對body設置text-align:center,再對需要居中的div盒子設置css樣式margin:0 auto,這樣即可讓對應div水平居中。
實例講解div居中代碼應用,為了觀察div居中效果,我們對div設置一個div命名為“.div”在html中div標簽內使用class=“div”,設置其寬度為400px;高度為100px,邊框為紅色。以便我們觀察效果。
1、完整html+css代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div居中 在線演示 www.thinkcss.com</title>
<style>
body{ text-align:center}
.div{ margin:0 auto; width:400px; height:100px; border:1px solid #F00}
/* css注釋:為了觀察效果設置寬度 邊框 高度等樣式 */
</style>
</head>
<body>
<div class="div">
ThinkCSS實例
</div>
</body>
</html>
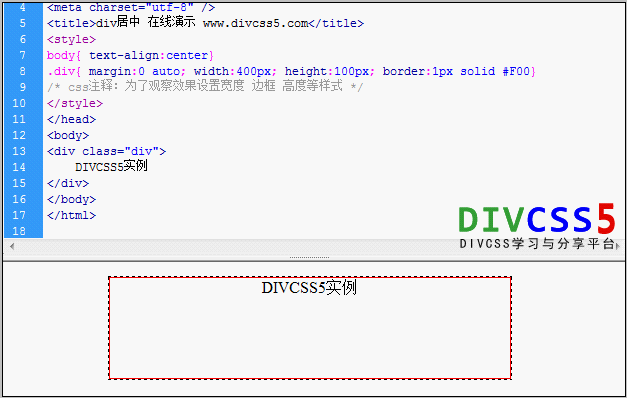
2、div+css居中實例截圖

div實現居中效果截圖
3、div居中代碼應用特點
此居中方法是讓div居中效果完美兼容各大平台、兼容各大浏覽器,無論高版本ie還是高版本的ie均兼容。
4、在線演示:查看案例
5、打包下載:
立即下載 (1KB)
6、居中相關CSS教程
1)、div居中
2)、css字體居中
3)、div圖片居中
4)、css垂直居中
5)、css背景居中
6)、div內容居中
7)、div align center
8)、ie9不能垂直居中
9)、css居中
小編推薦
熱門推薦