DIV 高度教程-DIV的高度設置篇
如何對div設置高度呢?答案很簡單 使用css height樣式即可設置div高度。

div的高度圖
我們要對div對象設置高度樣式,一般分為設置固定高度,最小高度、最大高度、自適應高度。
假如一個DIV對象的class css命名“.div-height”,為了觀察到效果,我們對div盒子加css邊框樣式,設置div寬度 width為300px。
一、設置固定高度
1、固定高度實例html源代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>固定高度</title>
<style>
.div-height{border:1px solid #F00; width:300px; height:200px}
</style>
</head>
<body>
<div class="div-height"></div>
</body>
</html>
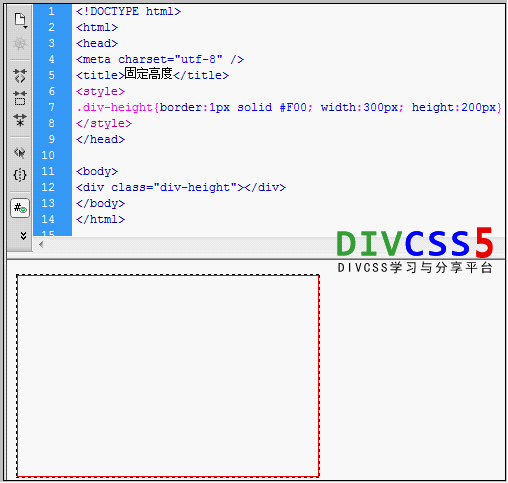
2、固定div 高度div css實例截圖

對div設置固定高度實例截圖
如果要對div設置固定的高度,只需設置css height樣式即可。
二、div設置最小高度
設置最小高度意思,DIV有最小的高度狀態,當內容多了,最小高度(min-height)裝不下後,DIV高度會隨內容真多而自適應高度。
1、最小高度min-height實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>最小高度</title>
<style>
.div-height{border:1px solid #F00; width:300px; min-height:200px}
</style>
</head>
<body>
<div class="div-height"></div>
</body>
</html>
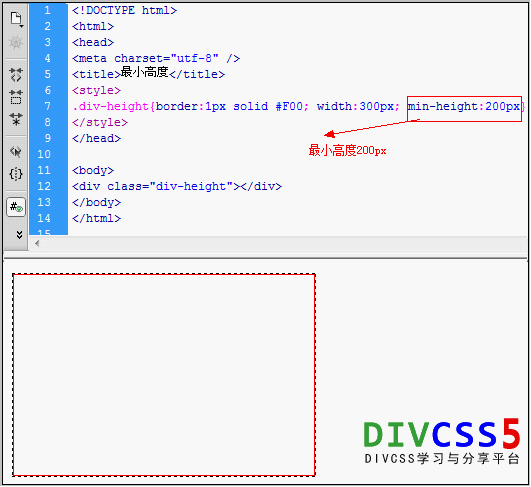
2、div最小高度截圖

css對div設置最小高度實例截圖
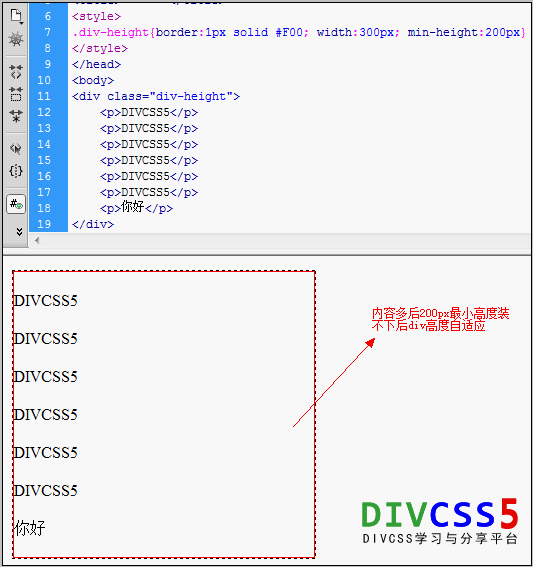
3、當內容多於200px裝不下情況

內容多後最小高度裝不下後div自適應高度
最小高度IE7及以上版本支持,IE6不支持最小高度,但可以css解決IE6 最小高度
可以了解:css最小高度技巧
三、對DIV設置最大高度
解釋最大高度,設置大高度,意味著DIV能裝下最多最大高度能容下的內容。
設置了最大高度max-height,從排版布局上看不出效果,當內容多余最大高度能裝下內容才能看出最大高度樣式效果。
1、div設置最大高度html代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>最大高度</title>
<style>
.div-height{border:1px solid #F00; width:300px; max-height:200px}
</style>
</head>
<body>
<div class="div-height">
<p>thinkcss</p>
<p>thinkcss</p>
<p>thinkcss</p>
<p>thinkcss</p>
<p>ThinkCSS</p>
<p>thinkcss</p>
<p>你好</p>
</div>
</body>
</html>
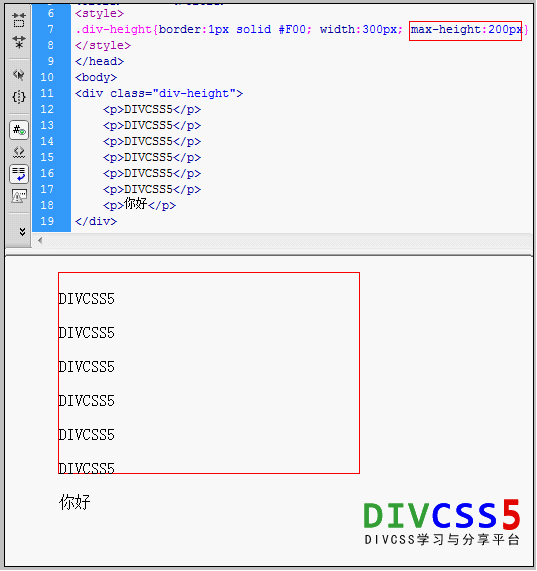
2、效果截圖

對div設置最大高度效果截圖
四、div自適應高度
如何設置div自適應高度,我們知道自適應高度樣式為height:auto,沒錯。但我們如果不設置高度height樣式,不使用height高度樣式,其實DIV高度就是自適應的。所以如果想設置DIV的高度為自適應,那就無效設置height樣式,自然就是自適應高度了。