div width應用與width設置
編輯:布局基本知識
div width應用與設置
width是設置對象寬度屬性樣式。
div{width:90px}
這樣就設置div這個對象CSS寬度為90px
DIV中如何使用width樣式?
我們介紹兩種使用方法,一種為div標簽內直徑使用,另外一種外部css樣式實現width寬度設置。
一、直徑div標簽設置width
在div標簽內使用style屬性即可加width等css樣式。
我們設置標簽內加width設置div寬度為480px
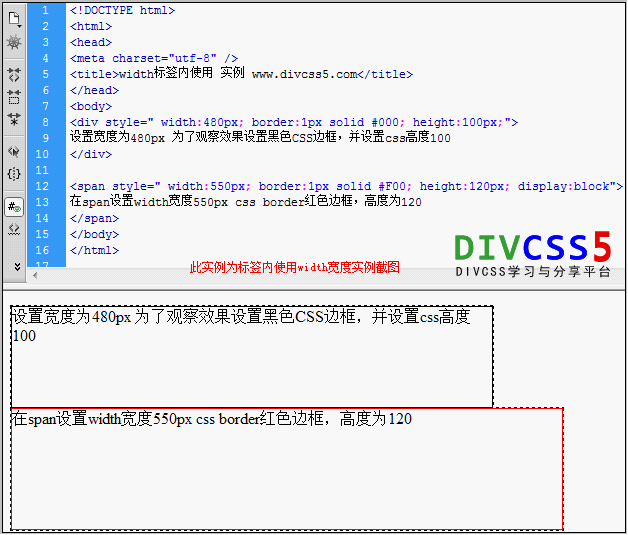
1、完整html源代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>width標簽內使用 實例 www.thinkcss.com</title>
</head>
<body>
<div style=" width:480px; border:1px solid #000; height:100px;">
設置寬度為480px 為了觀察效果設置黑色CSS邊框,並設置css高度100
</div>
<!--
html注釋說明:
width:480px 設置css width為480
border:1px solid #000 設置黑色邊框
height:100px 設置高度為 100
-->
<span style=" width:550px; border:1px solid #F00; height:120px; display:block">
在span設置width寬度550px css border紅色邊框,高度為120
</span>
<!--
html 注釋說明:
width:550px 設置css width為550
border:1px solid #F00 設置紅色邊框
height:120px 設置css高度為 120
display:block 讓span塊化
-->
</body>
</html>
2、截圖

width標簽內使用效果截圖
width直接在標簽內使用style使用。
二、外部CSS樣式使用width
上面實例是直接在html標簽內使用width寬度屬性,我們接下來使用外部CSS樣式方法實現。
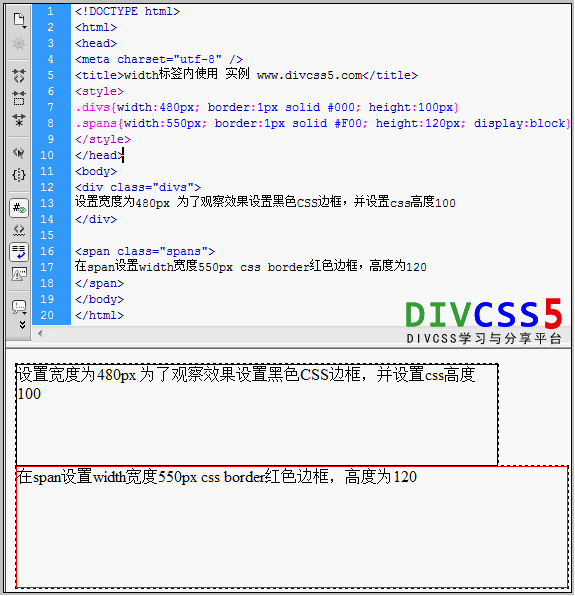
1、實例CSS+DIV代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>width標簽內使用 實例 www.thinkcss.com</title>
<style>
.divs{width:480px; border:1px solid #000; height:100px}
.spans{width:550px; border:1px solid #F00; height:120px; display:block}
</style>
</head>
<body>
<div class="divs">
設置寬度為480px 為了觀察效果設置黑色CSS邊框,並設置css高度100
</div>
<span class="spans">
在span設置width寬度550px css border紅色邊框,高度為120
</span>
</body>
</html>
本身實例依然是標簽內使用width效果,只不過將標簽內CSS樣式提到外部實現標簽外部使用width寬度。
2、效果截圖

外部CSS樣式使用width樣式截圖
總結:對div使用width,可以直接使用style加入width寬度樣式使用,同時也可以外部CSS樣式表使用width。無論是外部還是標簽內基本width語法結構相同,其值為數字+html單位。
相關推薦閱讀:
1、css height
2、div寬度
3、div寬度自適應
4、css td寬度
5、圖片CSS寬度
6、讓圖片不超過DIV寬度
7、div全屏寬度
8、解決圖片撐破
- 上一頁:div高度設置 DIV 高度篇
- 下一頁:DIV的用法-DIV使用方法
小編推薦
熱門推薦