DIV的用法-DIV使用方法
編輯:布局基本知識
DIV的用法之DIV使用方法篇
首先要認識DIV是什麼,div是HTML標簽“<div>”。
DIV用法的語法
<div>內容</div>
div作為html網頁中常用的標簽,其默認樣式是獨占一行,其CSS樣式需要重新賦予。比如對div寬度、高度等樣式設置、內部字體大小、字體顏色都需要通過CSS來實現。
通俗認識div,div作用就是實現布局、實現對內容樣式控制、實現各種各樣的布局效果。
DIV的用法實例,這裡通過對div設置不同CSS樣式,觀察其效果。
1、DIV+CSS實例完整HTML源代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>div的用法在線演示 www.thinkcss.com</title>
<style>
div{ margin-top:10px}/* css注釋說明:對div都設置上間距10px */
.thinkcss-1{font-size:16px}/* 設置css字體大小16px */
.thinkcss-2{color:#F00}/* 設置css字體顏色為紅色 */
.thinkcss-3{ background:#000; color:#FFF}/* 設置CSS背景顏色為黑色和字體顏色為白色 */
.thinkcss-4{ border:1px solid #F00; height:60px}/* 設置css邊框和CSS高度60px */
</style>
</head>
<body>
<div>普通內容一</div>
<div class="thinkcss-1">我字體大小為16px</div>
<div class="thinkcss-2">我字體顏色為紅色</div>
<div class="thinkcss-3">我背景為黑色字體為白色</div>
<div class="thinkcss-4">布局設置邊框和高度</div>
</body>
</html>
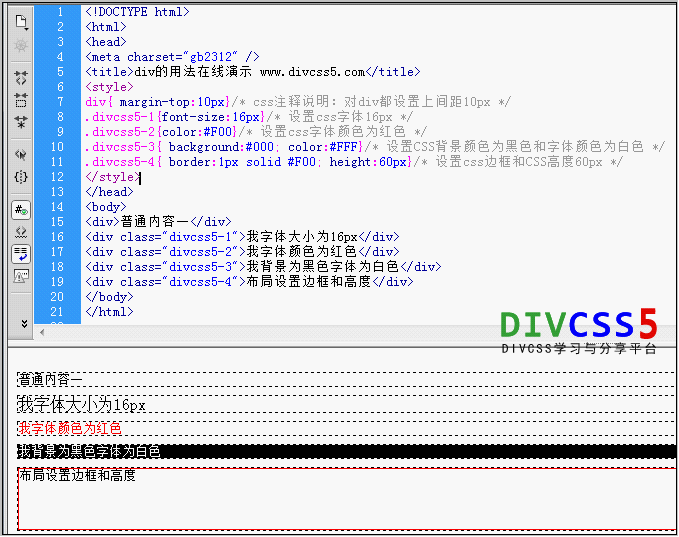
2、css div的實例效果截圖

div用法實例截圖通過DIV CSS實例介紹DIV使用方法
3、在線演示:查看案例
4、打包下載研究:
立即下載 (1.037KB)
擴展相關閱讀:
1、div標簽
2、span標簽
3、html標簽
小編推薦
熱門推薦