div 居左靠左顯示 CSS居左靠左
編輯:布局基本知識
DIV居左靠右顯示篇
DIV靠右居左需要CSS樣式單詞為CSS浮動float,設置float:left即可實現DIV盒子居左顯示。
小例:
為了觀察DIV是否靠左顯示,我們設置其css寬度為300px;高度為120px;邊框為1px黑色邊框,DIV命名為“.div-left”
1、css代碼:
.div-left{width:300px;height:120px;border:1px solid #000;float:left}
2、html應用代碼片段:
<div class="div-left">此盒子是居左的</div>
3、完整CSS+DIV代碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>thinkcss居左實例</title>
<style>
.div-left{width:300px;height:120px;border:1px solid #000;float:left}
/* css注釋說明:float:left設置居左靠左 */
</style>
</head>
<body>
<div class="div-left">此盒子是居左的</div>
</body>
</html>
大家可動手將以上代碼拷貝使用觀察結果,是否實現div標簽盒子靠左居左顯示。
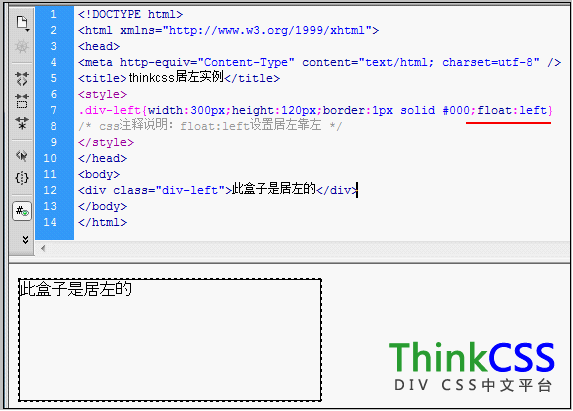
4、案例截圖:

div css實現盒子靠左居左實例截圖
我們設置靠左靠右、居左居右都使用css浮動樣式單詞float,其樣式值為left是居左,right是居右。
相關閱讀:
1、div居右
2、div居中
3、div字體居中
4、div靠右
5、div圖片居中
小編推薦
熱門推薦