div style標簽內嵌CSS樣式
編輯:布局基本知識
div style標簽內嵌CSS樣式-span標簽內使用style設置樣式表教程篇
我們在DIV標簽內、SPAN標簽內、p標簽等html標簽內使用style屬性直接設置div的樣式。
一、在<div>標簽內使用style設置css樣式
1、實例html源代碼片段:
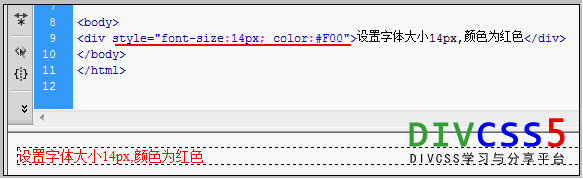
<div style="font-size:14px; color:#F00">設置字體大小14px,顏色為紅色</div>
2、div標簽內使用style設置樣式截圖

div標簽內設置樣式截圖
二、在<span>標簽內使用style設置css樣式表
1、span style實例html代碼片段:
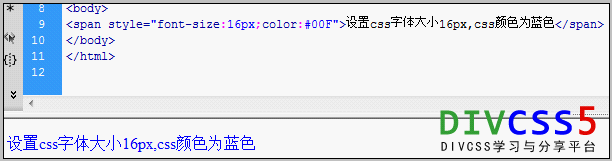
<span style="font-size:16px;color:#00F">設置css字體大小16px,css顏色為藍色</span>
2、實例效果截圖

span標簽內使用style設置樣式表實例截圖
無論div、span、p、h1等標簽內均可使用style直接設置css樣式表。
小編推薦
熱門推薦