CSS 繼承
編輯:布局基本知識
什麼是CSS繼承特性
- 目錄
-
- 說明
- 實例
- 好處
- 常見繼承CSS屬性
1、說明解釋
這裡DIV CSS 繼承是指我們設置上級(父級)的CSS樣式,上級(父級)及以下的子級(下級)都具有此屬性。
一般只有文字文本具有繼承特性,如文字大小、文字加粗、文字顏色、字體等。
2、實例:
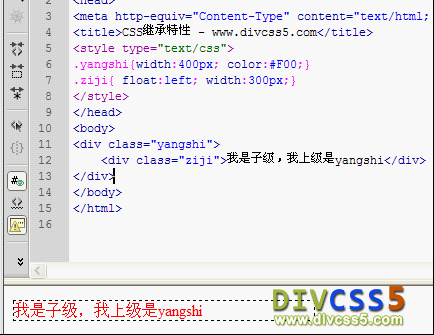
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<title>CSS 繼承特性 - www.thinkcss.com</title>
<style type="text/css">
.yangshi{width:400px; color:#F00;}
.ziji{ float:left; width:300px;}
</style>
</head>
<body>
<div class="yangshi">
<div class="ziji">我是子級,我上級是yangshi</div>
</div>
</body>
</html>

說明:我設置上級(父級:yangshi)的文字顏色為紅色,而子級(ziji)未設置文字顏色,但是文字具有繼承特性,所以子級文字內容依然是紅色。
假如設置父級文字樣式後,其多個子級中,可能有些子級顏色不想與父級相同,這個時候只需對對應子級設置需要顏色即可。
演示如下:
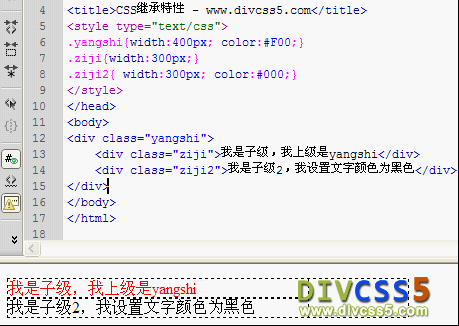
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<title>DIV CSS繼承特性 - www.thinkcss.com</title>
<style type="text/css">
.yangshi{width:400px; color:#F00;}
.ziji{width:300px;}
.ziji2{ width:300px; color:#000;}
</style>
</head>
<body>
<div class="yangshi">
<div class="ziji">我是子級,我上級是yangshi</div>
<div class="ziji2">我是子級2,我設置文字顏色為黑色</div>
</div>
</body>
</html>

說明:yangshi下有ziji與ziji2兩個子級,其中ziji繼承了父級(上級的紅色樣式),而ziji2我們需要的是黑色,所以單獨對ziji2設置文字為黑色的樣式。
3、繼承好處
可以只設置上級的CSS樣式表屬性,子級(下級)不用設置,都有此CSS屬性,可以減少CSS代碼,便於維護。
4、常見繼承CSS屬性
1、字體:font-family
2、文字大小:css font-size
3、文本粗細:font-weight
4、文字顏色:css color
通常只有文字CSS font具有繼承特性,所以大家好好利用與認識。
- 上一頁:CSS選擇器是什麼?
- 下一頁:CSS中的class與id區別及用法
小編推薦
熱門推薦