可視的Xhtml網頁(CSS)的二維CSS元素圖解
編輯:布局基本知識
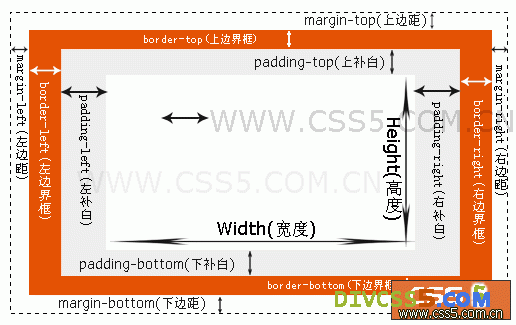
Xhtml網頁有人說像盒子一樣的,通過DIV CSS把內容信息封裝起來的結構網頁,在可視的結構中各元素被呈現為了二維平面。圖解如下:

CSS二維平面圖解
下面我們來詳細分解下:
最內的白色區為內容信息展示區,可以是圖片也可以是文字,而內容呈現區由高度(css height)、寬度(css width)來控制;內容呈現區域被外層矩形補白(padding)(灰色區)包圍著,該層不能設置顏色,但是是透明呈現內容的背景色;接著是CSS元素的邊框(border)(紅色區域),這是外框邊框可設置寬度和顏色、實線、虛線等樣式;最外層白色區域虛線與紅色區間是邊界距離(margin),它與元素的外部相鄰的盒子間距也是無色透明也無顏色設置樣式。
thinkcss提供DIV+CSS基礎教程!
小編推薦
熱門推薦