margin-right css右外邊距 右外邊間隔
編輯:布局基本知識
css margin-right右邊距,又稱CSS右外邊距間隔屬性
對象與對象之間間距間隔CSS屬性,兩個並排近鄰對象對前者對象設置margin-right樣式即可實現兩個盒子間隔距離。
一、margin-right語法與結構
margin-right:20px
margin-right:-10px
右邊距後直接跟具體數值,可以為正可以為負,平時常規使用正數值為多。
span{margin-right:30px}
對span標簽盒子設置右邊距30px
二、margin-right使用示例
div css實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin-right實例 ThinkCSS</title>
<style>
.div1,.div2{float:left; width:200px; height:80px;}
.div1{border:1px solid #F00; margin-right:10px}
.div2{border:2px solid #00F}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
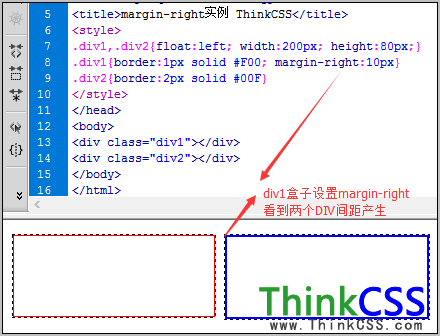
截圖:

margin-right右(外)邊距設置實例
通過以上案例可以看到那個DIV盒子之間間距,可以使用margin-right或margin-left設置之間間距間隔距離。
相關文章
- margin-left設置左邊距 CSS左外邊距設置
- 解決wx.onMenuShareTimeline出現的問題
- js 自帶的 map() 方法全面了解
- Lavarel框架中使用ajax提交表單的方法
- 完美解決ajax跨域請求下parsererror的錯誤
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦