margin-left設置左邊距 CSS左外邊距設置
編輯:布局基本知識
margin-left是設置對象左邊距離屬性CSS樣式,是margin細分外邊距樣式。
margin-left通常用於兩個相鄰對象,設置兩個對象左右之間間距排版。(擴展教程margin-right)

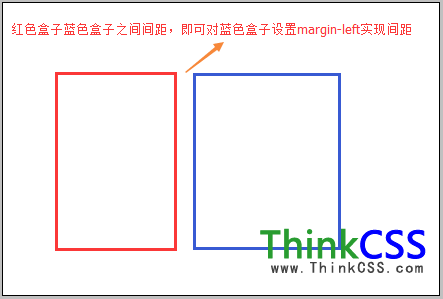
可用margin-left設置兩個盒子之間間隔間距
以上圖文說明,相鄰兩個盒子之間間距間隔,可以對後者設置margin-left左外邊距來實現間隔排版。
margin-left應用div css實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin-left左間隔間距 ThinkCSS實例</title>
<style>
.div1,.div2{float:left;width:200px;height:100px;}
.div1{border:2px solid #F00}
.div2{margin-left:20px;border:2px solid #00F}
</style>
</head>
<body>
<div class="div1">紅色DIV盒子</div>
<div class="div2">藍色DIV盒子</div>
</body>
</html>
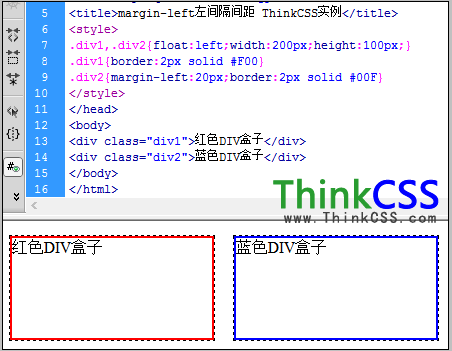
截圖:

對藍色盒子margin-left實現間距間隔
相關文章
- margin-right css右外邊距 右外邊間隔
- 解決wx.onMenuShareTimeline出現的問題
- js 自帶的 map() 方法全面了解
- Lavarel框架中使用ajax提交表單的方法
- 完美解決ajax跨域請求下parsererror的錯誤
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦