padding-bottom css下內邊距 下內補白
編輯:布局基本知識
css 下內邊距 padding-bottom
padding-bottom為padding細分屬性,用於設置下邊距(下內邊距)。此屬性與margin-bottom看似相同設置下邊距,但一個是在對象外、一個在對象內。
1、語法與用法
span{padding-bottom:40px}
對span設置下內邊距40px
2、padding-bottom用於什麼地方
有時為了排版好看,讓內容與對象下邊框需要一定距離,這個時候通常使用padding-bottom設置內容與對象下邊距離。
當然這裡常常提到下邊框,當然如果沒有邊框下內邊距依然存在的。
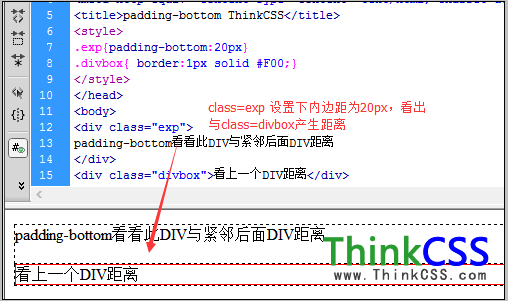
3、padding-bottom存在效果之DIV CSS實例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding-bottom ThinkCSS</title>
<style>
.exp{padding-bottom:20px}
.divbox{ border:1px solid #F00;}
</style>
</head>
<body>
<div class="exp">
padding-bottom看看此DIV與緊鄰後面DIV距離
</div>
<div class="divbox">看上一個DIV距離</div>
</body>
</html>

CSS設置padding-bottom下內邊距間隔效果應用

padding存在效果截圖
- 上一頁:css讓p標簽自動縮進
- 下一頁:css padding-top樣式教程
小編推薦
熱門推薦