css padding與寬度width關系
編輯:布局基本知識
css padding-left padding-right與width寬度關系
padding是設置對象盒子邊框內間距距離(對象與內容間距),設置padding-left和padding-right多少寬度將會增加多少。
也就是padding-left或padding-right或同時設置padding-left和padding-right值時,設置多少對象寬度將會增加多少,只是內容部分寬度沒有增加,增加總寬度只不過是邊框到內容間距增加。

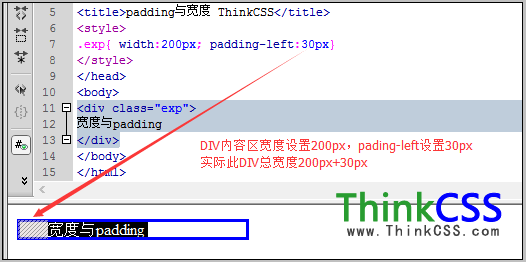
padding與寬度關系實例說明圖
從上實例分析圖看出,DIV設置寬度200px,padding-left設置30px,實際得到此DIV盒子總寬度230px。
總結:設置CSS padding是會增加對象寬度和高度尺寸的,所以在實際布局時候要計算好寬度,如果要規定總寬度,別忘記設置padding要減去相應設置值,達到布局寬度要求。
- 上一頁:css padding-top樣式教程
- 下一頁:div設置float
小編推薦
熱門推薦