div設置float
編輯:布局基本知識
div設置float浮動CSS 樣式
對DIV設置浮動,兩種方法如下:
1、DIV標簽直接使用float
<div style="float:left">div內使用style設置CSS float</div>
2、div使用class或id引入外部樣式設置float
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div float</title>
<style>
#box{ margin:0 auto; width:400px; overflow:hidden}
.left{ float:left; border:1px solid #F00}
#right{ float:right; border:2px solid #00F}
</style>
</head>
<body>
<div id="box">
<div class="left">class設置浮動</div>
<div id="right">id設置外部樣式float</div>
</div>
</body>
</html>
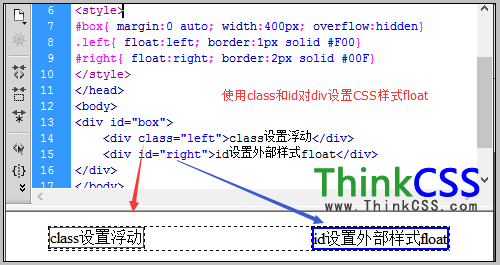
div設置float樣式示例截圖

div使用id或class設置float浮動樣式
以上使用id和class對div設置float:left(div靠左)和float:right(div靠右)樣式應用。
小編推薦
熱門推薦