css縮進2字符 (CSS縮進空格兩個漢字位置)
編輯:布局基本知識
div css縮進2字符如何實現呢?
文段首行縮進兩個字符通常我們使用text-indent縮進屬性樣式來實現。
兩個字符一般根據字體大小來設置,比如字體大小為12px,那麼縮進兩個字符位置大概就是24px-25px,設置25px即可,如果是14px,縮進2字符就設置28px即可
div設置縮進2字符,假如字體大小12px
div{text-indent:25px}
p設置縮進2字符,假如字體大小14px
p{text-indent:28px}
指定對象內文段首行縮進兩個字符div css布局實例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>縮進2字符實例 ThinkCSS</title>
<style>
.exp{font-size:12px; text-indent:25px}
</style>
</head>
<body>
<div class="exp">
<p>第一段,發動機思考<br />測試內容</p>
<p>第二段內容放大鏡看<br />測試內容<br />測試內容</p></div>
</body>
</html>
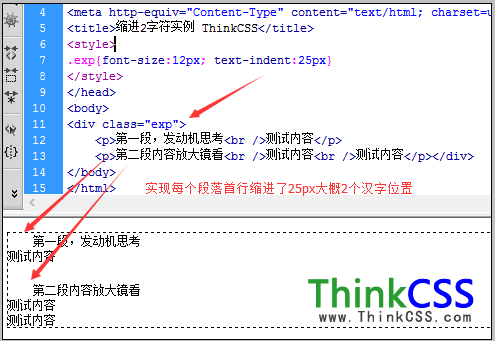
實例截圖

css div成功設置每段文章首行縮進兩個漢字位置實例截圖
小編推薦
熱門推薦