css傾斜_css設置字體傾斜
編輯:布局基本知識
css設置傾斜字體樣式,使用CSS樣式設置字體傾斜
CSS樣式傾斜常常我們叫法為字體斜體,使用font-style:italic即可設置對象內字體傾斜。
p{font-style:italic}
設置p內字體傾斜顯示
傾斜字體樣式設置實例:
CSS代碼:
.case{ font-style:italic}
設置class=case盒子內字體傾斜
HTML代碼:
<div class="case">我在class=case內 字體傾斜</div>
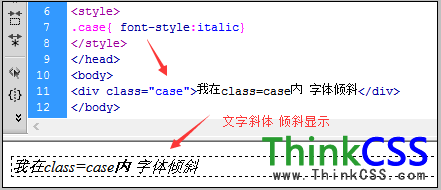
設置傾斜字體示例效果截圖

CSS樣式設置文字字體傾斜效果截圖
小編推薦
熱門推薦