css字體斜體_CSS設置字體斜體
編輯:布局基本知識
div css字體斜體布局,使用CSS設置字體斜體樣式,實現文字斜體
CSS斜體樣式單詞:font-style
設置字體斜體CSS代碼:
p{ font-style:italic}
設置p標簽內文字CSS字體斜體字
CSS斜體設置布局實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字斜體</title>
<style>
.abc{ font-style:italic}
</style>
</head>
<body>
測試文字,設置<span class="abc">字體斜體</span>實例!
</body>
</html>
這裡使用class引入外部樣式來設置字體斜體。

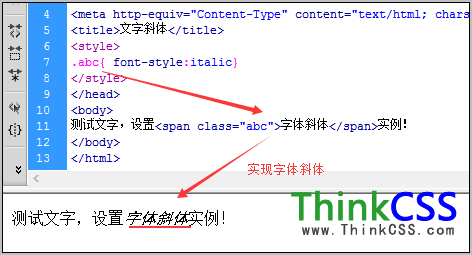
CSS成功設置字體斜體截圖
小編推薦
熱門推薦