-
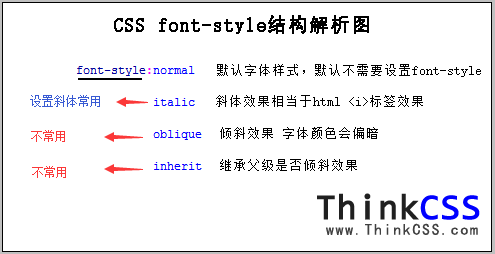
 css font-style【css 字體樣式】(normal italic oblique inherit)斜體
div css font-style字體樣式(normal italic oblique inherit)斜體樣式一、font-sty
css font-style【css 字體樣式】(normal italic oblique inherit)斜體
div css font-style字體樣式(normal italic oblique inherit)斜體樣式一、font-sty
-
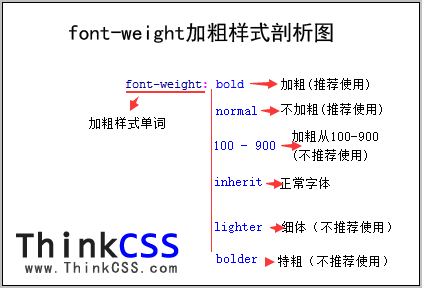
 css font-weight 【CSS加粗】粗體(bold normal)教程
div css font-weight加粗(bold normal)樣式教程篇在HTML布局中除了使用b標簽或strong標
css font-weight 【CSS加粗】粗體(bold normal)教程
div css font-weight加粗(bold normal)樣式教程篇在HTML布局中除了使用b標簽或strong標
-
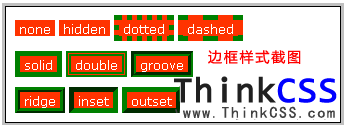
 CSS border【css 邊框】 border基礎教程
CSS border【css 邊框】 border基礎教程border簡述border在網頁布局中是設置對象邊框樣式,比如給圖片加邊框
CSS border【css 邊框】 border基礎教程
CSS border【css 邊框】 border基礎教程border簡述border在網頁布局中是設置對象邊框樣式,比如給圖片加邊框
-
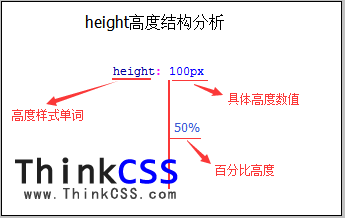
 css height【css 高度】height屬性教程
css height【css 高度】height屬性 DIV CSS高度height屬性教程height翻譯成中文也是高、高度意思。在
css height【css 高度】height屬性教程
css height【css 高度】height屬性 DIV CSS高度height屬性教程height翻譯成中文也是高、高度意思。在
-
 css width【css寬度】width屬性教程
CSS width布局寬度屬性在網頁DIV CSS布局中常用屬性之一。它是設置對象盒子寬度功能。比如對div、p等標簽盒子設置需要寬度
css width【css寬度】width屬性教程
CSS width布局寬度屬性在網頁DIV CSS布局中常用屬性之一。它是設置對象盒子寬度功能。比如對div、p等標簽盒子設置需要寬度
-
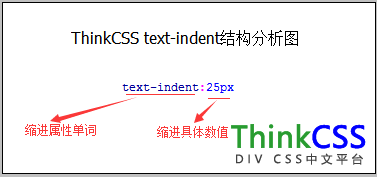
 css text-indent【css 縮進】段首文本文字縮進屬性
css text-indent【css 縮進】段首行文本文字縮進屬性css屬性樣式單詞之text-indent教程篇,text-ind
css text-indent【css 縮進】段首文本文字縮進屬性
css text-indent【css 縮進】段首行文本文字縮進屬性css屬性樣式單詞之text-indent教程篇,text-ind
-
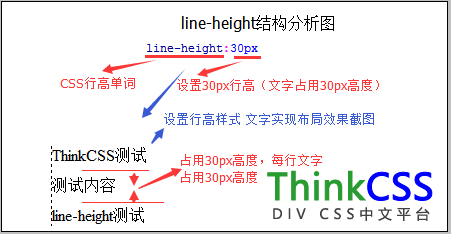
 css line-height【CSS行高】屬性圖文教程
css line-height【CSS行高】屬性圖文基礎介紹與實例教程篇line-height行高用於對象內文字css行高設置,形象點
css line-height【CSS行高】屬性圖文教程
css line-height【CSS行高】屬性圖文基礎介紹與實例教程篇line-height行高用於對象內文字css行高設置,形象點
-
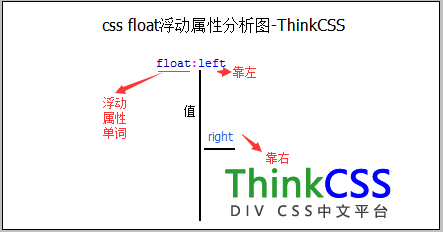
 css float【css浮動】left靠左 right靠右屬性圖文教程
div css float【css 浮動】屬性圖文實例教程篇一般HTML網頁布局時候,都會用到若干次float浮動屬性,這裡Think
css float【css浮動】left靠左 right靠右屬性圖文教程
div css float【css 浮動】屬性圖文實例教程篇一般HTML網頁布局時候,都會用到若干次float浮動屬性,這裡Think
-
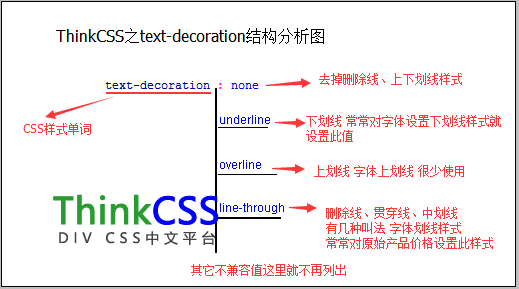
 css text-decoration 【css 下劃線 刪除線】樣式屬性圖文教程
div css text-decoration樣式屬性基本語法與圖文實例教程篇css text-decoration常常用於布局字體下
css text-decoration 【css 下劃線 刪除線】樣式屬性圖文教程
div css text-decoration樣式屬性基本語法與圖文實例教程篇css text-decoration常常用於布局字體下
-
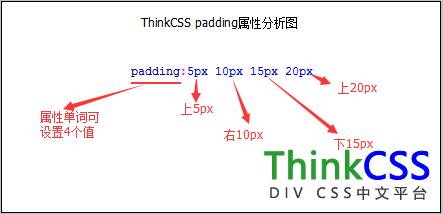
 CSS padding 屬性樣式圖文教程
ThinkCSS為大家介紹padding屬性從基本語法結構,到padding代碼簡寫縮寫,再到padding屬性樣式應用實例全方位介紹
CSS padding 屬性樣式圖文教程
ThinkCSS為大家介紹padding屬性從基本語法結構,到padding代碼簡寫縮寫,再到padding屬性樣式應用實例全方位介紹
-
 css word-spacing【css空格間距】樣式屬性
css word-spacing【css空格間隔】【css空格間距】屬性樣式教程word-spacing是設置文字或英文單詞空格間距屬
css word-spacing【css空格間距】樣式屬性
css word-spacing【css空格間隔】【css空格間距】屬性樣式教程word-spacing是設置文字或英文單詞空格間距屬
-
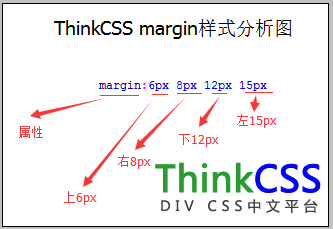
 margin CSS邊外距 屬性教程
margin CSS邊外距 margin屬性教程對象與對象距離設置margin樣式屬性。比如div與div上下左右間距設置可
margin CSS邊外距 屬性教程
margin CSS邊外距 margin屬性教程對象與對象距離設置margin樣式屬性。比如div與div上下左右間距設置可
-
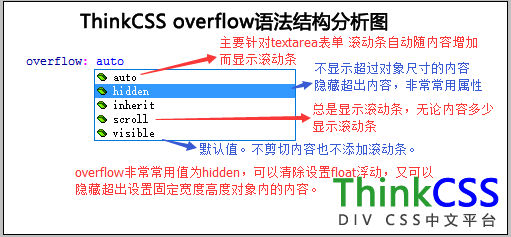
 overflow css屬性樣式掌握教程
overflow css屬性樣式掌握教程overflow為CSS中設置當對象的內容超過其指定高度及寬度時如何管理內容的屬性,是添加滾動
overflow css屬性樣式掌握教程
overflow css屬性樣式掌握教程overflow為CSS中設置當對象的內容超過其指定高度及寬度時如何管理內容的屬性,是添加滾動
-
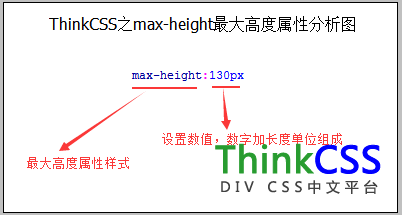
 CSS max-height 【CSS最大高度】屬性樣式教程
div css 最大高度max-height屬性樣式代碼圖文教程max-height是一個可變屬性,設置一定值後,對象高度在此值內高度
CSS max-height 【CSS最大高度】屬性樣式教程
div css 最大高度max-height屬性樣式代碼圖文教程max-height是一個可變屬性,設置一定值後,對象高度在此值內高度
-
 css min-height 【css最小高度】屬性教程
div css min-height 【css最小高度】屬性教程div css屬性中min-height是一個變量高度,min-hei
css min-height 【css最小高度】屬性教程
div css min-height 【css最小高度】屬性教程div css屬性中min-height是一個變量高度,min-hei
-
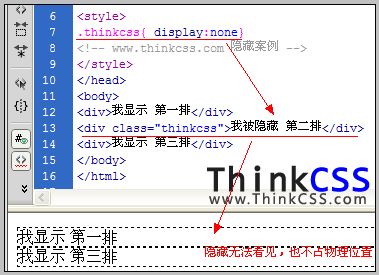
 CSS display 【css顯示 隱藏塊】屬性教程
CSS display none block inline顯示隱藏對象我們常常使用display樣式設置對象及對象內容顯示與隱藏。一、
CSS display 【css顯示 隱藏塊】屬性教程
CSS display none block inline顯示隱藏對象我們常常使用display樣式設置對象及對象內容顯示與隱藏。一、
-
 css最小寬度 min-width
css最小寬度 min-width 屬於width寬度一類變量寬度。對應了解 css最大寬度 max-width.網頁div css布
css最小寬度 min-width
css最小寬度 min-width 屬於width寬度一類變量寬度。對應了解 css最大寬度 max-width.網頁div css布
-
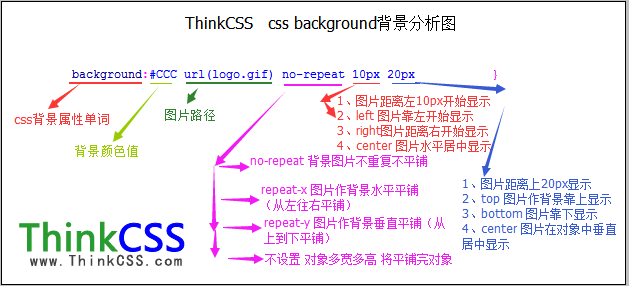
 background css背景
div css 背景樣式background屬性css布局中無論是設置背景顏色還是背景圖片,都是使用background來實現。這裡T
background css背景
div css 背景樣式background屬性css布局中無論是設置背景顏色還是背景圖片,都是使用background來實現。這裡T
-
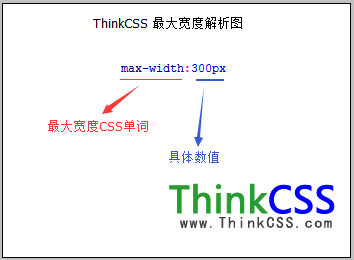
 max-width css最大寬度
css 最大寬度 css max-width最大寬度為變量寬度,意思對對象設置最大寬度後,其對象寬度將不超過此最大寬度值。從字也能理解
max-width css最大寬度
css 最大寬度 css max-width最大寬度為變量寬度,意思對對象設置最大寬度後,其對象寬度將不超過此最大寬度值。從字也能理解
-
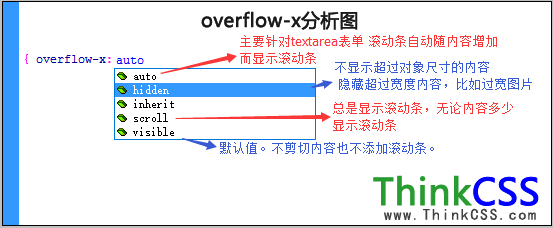
 overflow-x css屬性樣式
css樣式之overflow-x屬性樣式教程overflow-x是overflow子樣式,平時也很少用的。overflow-x設置隱藏
overflow-x css屬性樣式
css樣式之overflow-x屬性樣式教程overflow-x是overflow子樣式,平時也很少用的。overflow-x設置隱藏
小編推薦
熱門推薦