CSS3實現文字波浪線效果示例代碼
編輯:關於CSS
前言
css的設計之巧妙,實現之精妙,細細尋味,其妙非凡,妙不可言。這波浪線,取巧的運用了linear-gradient屬性,合角度、顏色、位置於一體,配合background-size,background-repeat,化一為多,平滑過渡。哇,這最後的效果太巧秒了!塵世間沒有詞來形容了……
——題記,改編自《食神》
實現方法
語法:linear-gradient(direction, color-stop 1, color-stop 2,……)

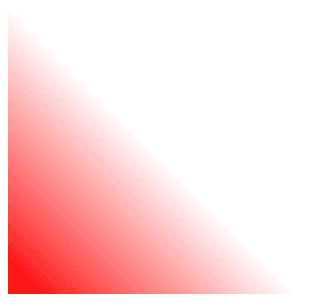
簡單用法:background-image: linear-gradient(red, transparent);

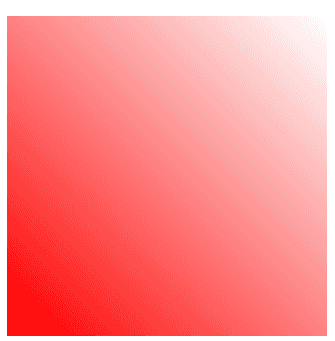
增加角度,linear-gradient(45deg, red, transparent)

加個position:linear-gradient(45deg, red, transparent 45%)

加個colorlinear-gradient(45deg, red, transparent 45%,red)
不知道大家看到這裡,有沒有如看到一番明鏡,頓悟了。

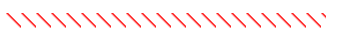
linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)

linear-gradient(135deg, transparent 45%, red 55%, transparent 60%)
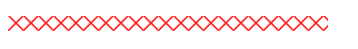
把這兩個線結合。

結合
看到這裡,你知道怎麼達到波浪線效果了麼?^_^

高度為原來的1/2
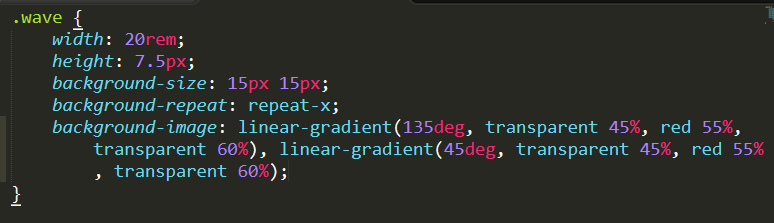
最終代碼:

文字波浪線效果
總結
好了,這樣就實現了,以上就是這篇文章的全部內容了,希望對大家學習或者使用CSS3能有所幫助,如果有疑問大家可以留言交流。
小編推薦
熱門推薦