一、代碼
<style>
ul{list-style: none}
div ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
div ul li:nth-child(1){background:#f00;}
div ul li:nth-child(3){background:#ccc;}
</style>
<div>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</div>
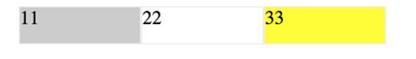
二、預覽效果

如上圖,ie9及以上背景色能顯示

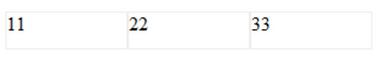
問題:如上圖,ie8背景色顯示不出來
三、解決方法
<style>
ul{list-style: none}
div ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
div ul li:first-child{background:#ccc; }/*選取第一個li*/
div ul li:first-child+li+li{background:#ff0;}/*選取第三個li */
</style>
<div>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</div>
四、css其他選擇器
:nth-of-type() 選擇器 ——選擇器匹配屬於父元素的特定類型的第 N 個子元素的每個元素.
n 可以是數字、關鍵詞或公式。與:nth-child(n)不同的是後者與類型無關。(同樣不支持IE8)
:first-of-type 選擇器匹配屬於其父元素的特定類型的首個子元素的每個元素。
提示:等同於 :nth-of-type(1)。(同樣不支持IE8)
:last-of-type 選擇器匹配屬於其父元素的特定類型的最後一個子元素的每個元素。
提示:等同於 :nth-last-of-type(1)。(同樣不支持IE8)
:only-of-type 選擇器匹配屬於其父元素的特定類型的唯一子元素的每個元素。(同樣不支持IE8)
:nth-last-child(n) 選擇器匹配屬於其元素的第 N 個子元素的每個元素,不論元素的類型,從最後一個子元素開始計數。n 可以是數字、關鍵詞或公式。(同樣不支持IE8)
提示:請參閱 :nth-last-of-type() 選擇器,該選擇器選取父元素的第 N 個指定類型的子元素,從最後一個子元素開始計數。
:nth-last-of-type(n) 選擇器匹配屬於父元素的特定類型的第 N 個子元素的每個元素,從最後一個子元素開始計數。n 可以是數字、關鍵詞或公式。(同樣不支持IE8)
提示:請參閱 :nth-last-child() 選擇器,該選擇器選取父元素的第 N 個子元素,與類型無關,從最後一個子元素開始計數。
:last-child 選擇器匹配屬於其父元素的最後一個子元素的每個元素。(同樣不支持IE8)
提示:p:last-child 等同於 p:nth-last-child(1)。
:first-child 選擇器用於選取屬於其父元素的首個子元素的指定選擇器。對於 IE8 及更早版本的浏覽器中的 :first-child,需要聲明 。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。