CSS3 box-sizing屬性詳解
編輯:關於CSS
簡介
box-sizing屬性包括content-box(default),border-box,padding-box。
1、content-box,border和padding不計算入width之內
2、padding-box,padding計算入width內
3、border-box,border和padding計算入width之內,其實就是怪異模式了~
注意:
ie8+浏覽器支持content-box和border-box;
ff則支持全部三個值。
使用時:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
示例如下:
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>
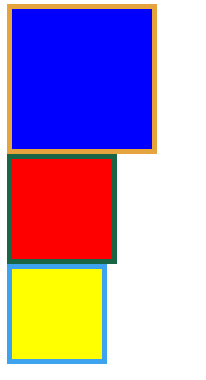
截圖(ff):

總結
以上就是這篇文章的全部內容,希望本文的內容對大家學習或者使用CSS3能有所幫助,如果有疑問大家可以留言交流。
小編推薦
熱門推薦