IE6下兼容性常見的幾個問題與解決方法
編輯:關於CSS
這篇文章給大家分享了多個關於IE6下兼容性的常見問題,有需要的朋友們下面來一起學習學習吧。
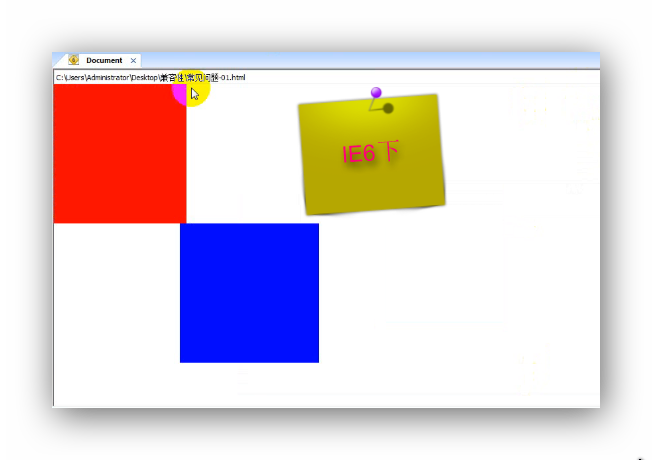
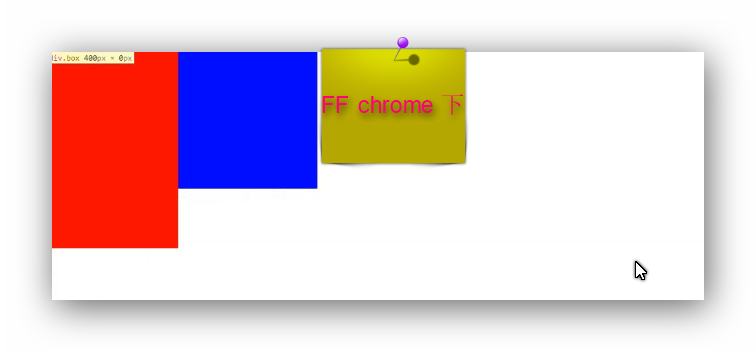
常見問題一:在Ie6下,內容會把父元素設置好的寬高撐開。計算一定要精確
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.div{width:180px;height:180px;background:blue;padding:25px;}
<div class="box"> <div class="left"></div> <div class="right"> <div class="div"></div> </div> </div>


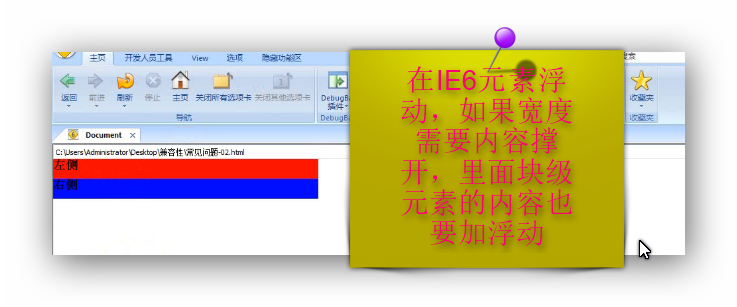
常見問題二:在IE6元素浮動,如果寬度需要內容撐開,裡面塊級元素的內容也要加浮動
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h3{height:30px;float:left;}
<div class="box">
<div class="left">
<h3>左側</h3>
</div>
<div class="right">
<h3>右側</h3>
</div>
</div>


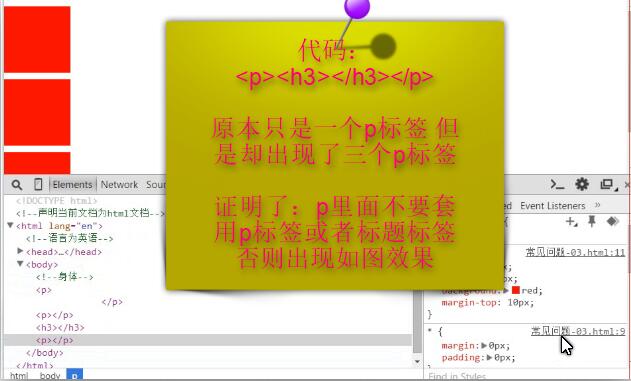
常見問題三:p裡面不要套用p標簽或者標題標簽

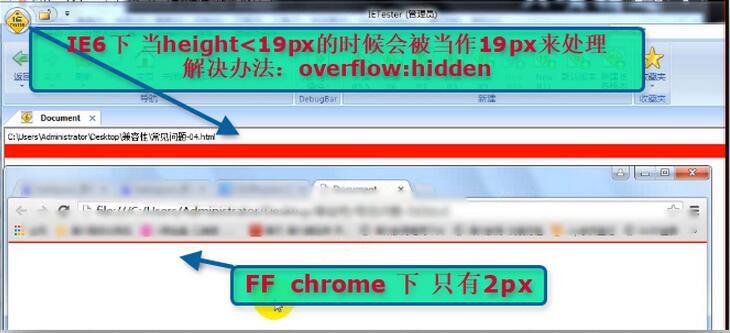
常見問題四:IE6下最小高度問題
當height<19px的時候會被當作19px來處理
解決辦法:overflow:hidden
.box{height:2px;background:red;overflow:hidden}
<div class="box"></div>

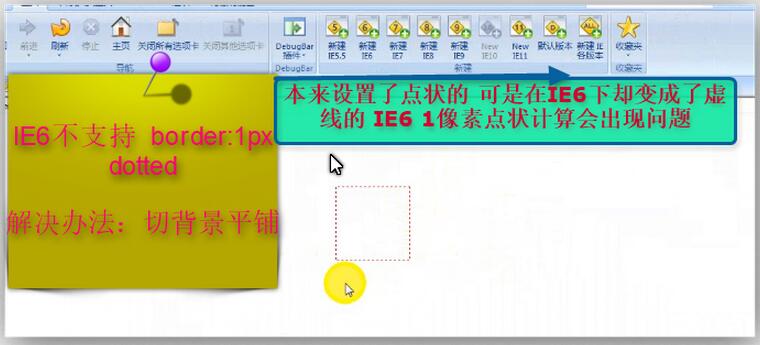
常見問題五:border:1px dotted; IE6不支持
解決辦法:切背景平鋪
.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}
<div class="box"></div>


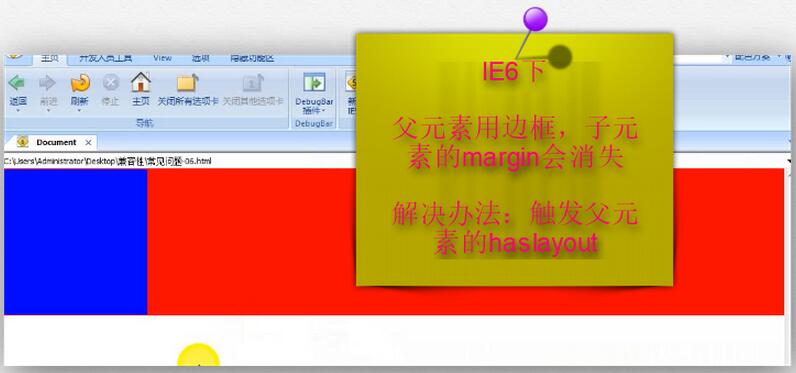
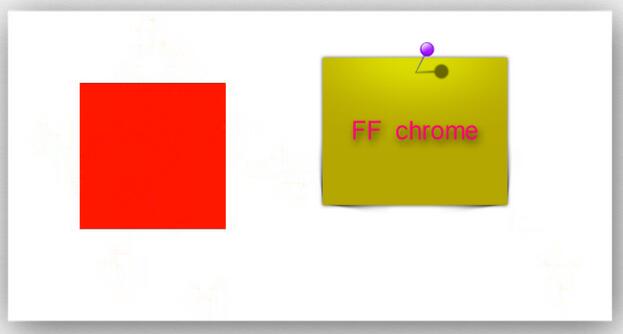
常見問題六:IE6下,父元素用邊框,子元素的margin會消失
解決辦法:觸發父元素的haslayout;
.box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.div{width:200px;height:200px;background:blue;margin:100px}
<div class="box"> <div class="div"></div> </div>


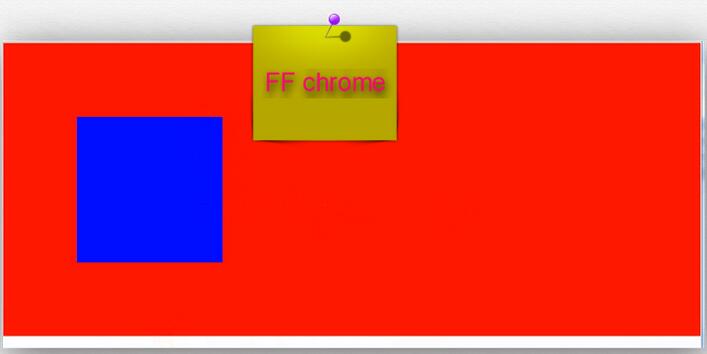
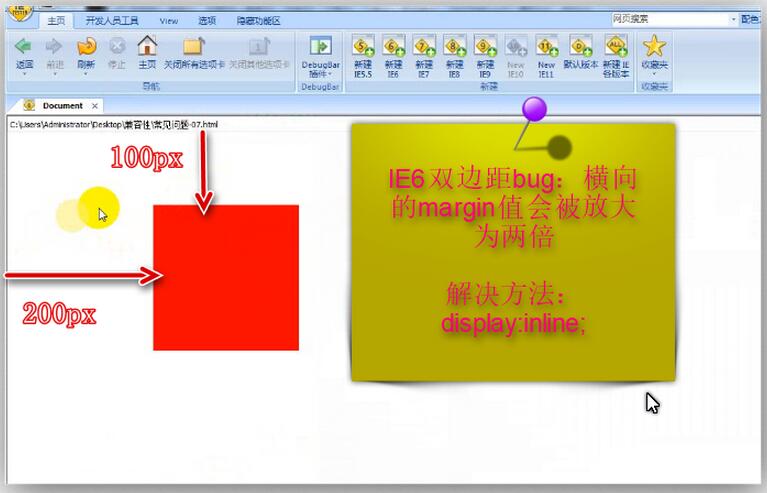
常見問題七:IE6雙邊距bug:橫向的margin值會被放大為兩倍
解決方法:display:inline;
.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}
<div class="box"></div>


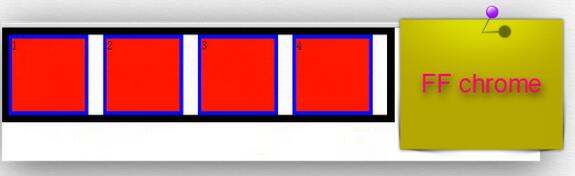
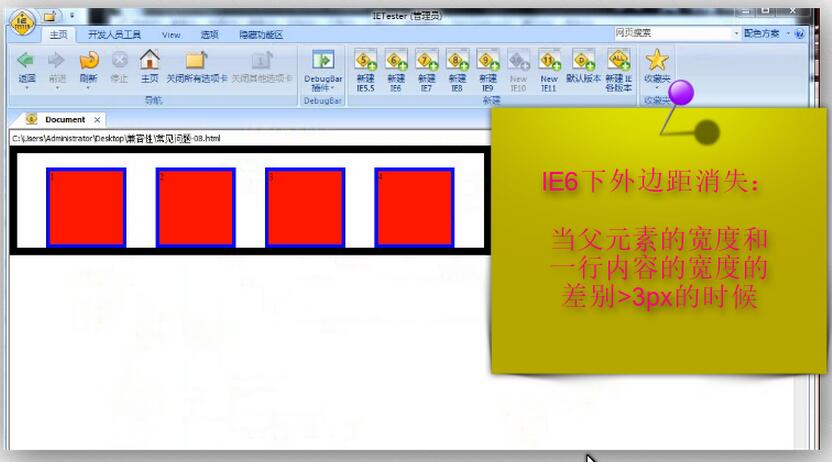
常見問題八:IE6下外邊距消失:當父元素的寬度和一行內容的寬度的差別>3px的時候
IE6雙邊距bug:橫向的margin值會被放大為兩倍
解決方法:display:inline;
.box{float:left;border:10px solid #000;width:600px;}
.box div{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>3</div>
</div>


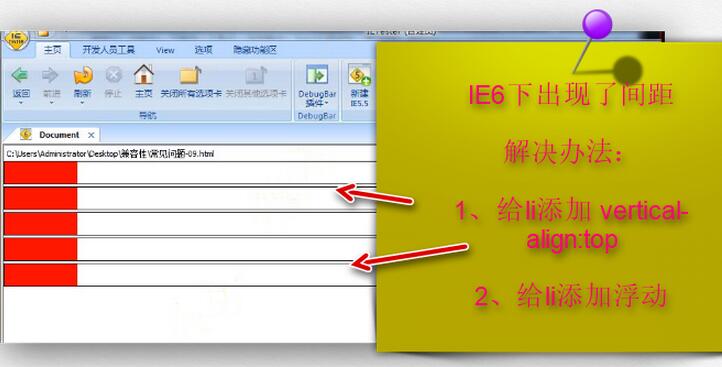
常見問題九:IE6,7下 li本身沒有浮動,但是li裡面的內容有浮動,每個li下邊就會產生一個間距
解決辦法:
1、給li添加 vertical-align:top
2、給li添加浮動
ul{width:}
li{list-style:none;height:30px;border:1px solid #000;
/*vertical-align:top*/;float:left;}
a{width:100px;height:30px;float:left;background:red;}
span{width:100px;height:30px;float:right;background:blue;}
<ul>
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
<ul>


總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能有一定的幫助,如果有疑問大家可以留言交流。
小編推薦
熱門推薦