text-align:justify與text-align-last:justify
1.text-align
MDN中這樣介紹到:“text-align CSS屬性定義行內內容(例如文字)如何相對它的塊父元素對齊。text-align並不控制塊元素自己的對齊,只控制它的行內內容的對齊。”從這裡可以看出,控制文本居中對齊直接寫text-align:justify就可以。但是這對於多行文本(即有文本換行)除了最後一行都可以實現兩端對齊,最後一行依舊左對齊。所以就需要控制最後一行文本對齊方式的CSS屬性:text-align-last。
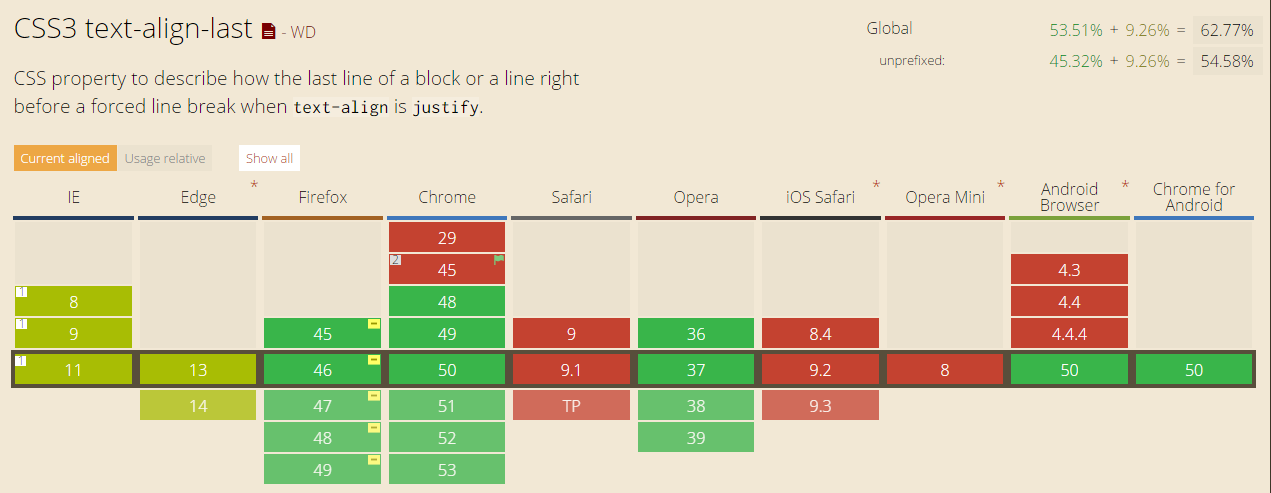
2.text-align-last
text-align-last 屬性規定如何對齊文本的最後一行。但是這裡注意一點text-align-last 屬性只有在 text-align 屬性設置為 “justify” 時才起作用。所以,利用這個屬性就可以控制最後一行文本的對齊方式。我們可以想象,如果是單行文本,就可以當作最後一行文本處理,直接設置text-align-last:justify來實現當行文本兩端對齊,可惜的是,這樣的方法兼容性並不好。

利用CSS實現兼容性較好的兩端對齊
從上面的分析可以知道,如果文本出現換行,則除最後一行的所有文本都會實現兩端對齊。這時我們想到利用::after偽類,給元素最後設置一個看不見的內聯元素,並設置寬度為100%,就可以讓我們可以看到的單行文本讓浏覽器認為是多行文本,從而實現單行文本的兩端對齊。具體實現代碼如下:
復制代碼代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="line">
<div class="public">啊啊</div>
<b>:</b>
<b>aaaaaa</b>
</div>
<div class="line">
<div class="public">啊啊啊啊啊</div>
<b>:</b>
<b>aaaaaa</b>
</div>
<div class="line">
<div class="public">啊啊啊啊</div>
<b>:</b>
<b>aaaaaa</b>
</div>
</body>
</html>
復制代碼代碼如下:
.line{
width:100%;
height:15px;
margin:5px;
background-color: #ccc;
}
.public{
width:80px;
height:100%;
display:inline-block;
text-align: justify;
vertical-align:top;
background-color: #aaa;
}
.public::after{
content:"";
display: inline-block;
width:100%;
overflow:hidden;
height:0;
}
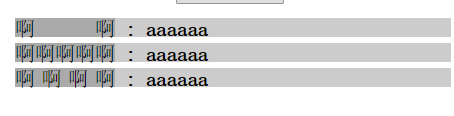
運行結果:

總結
以上就是這篇文章的全部內容了,希望這篇文章能對大家學習或者使用text-algin:justify能有所幫助,如果有疑問大家可以留言交流。