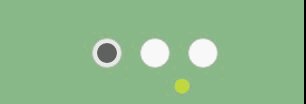
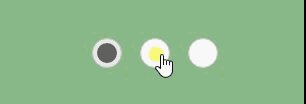
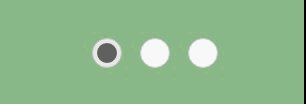
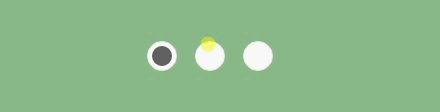
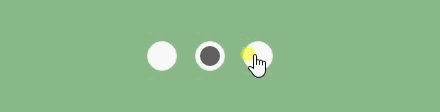
先看我們的第一個特效圖

注意,這個地方的黃點不是我們特效的一部分,這個黃點之所以存在是我使用的屏幕錄制軟件自帶的。可以很清楚的看到這個特效就是當我們點擊的時候,黑點會以一種縮放的動畫顯示出來,下面來看看具體如何實現。
復制代碼代碼如下:
<div class="radio-1">
<input type="radio" name="radio-1" id="radio-1-1" checked="checked">
<label for="radio-1-1"></label>
<input type="radio" name="radio-1" id="radio-1-2">
<label for="radio-1-2"></label>
<input type="radio" name="radio-1" id="radio-1-3">
<label for="radio-1-3"></label>
</div>
這裡,我們指定 input 標簽的 type 值為 radio,並且一下所有的 radio 的 name 值都相同,這樣才可以實現單選效果。對於這裡的 label 中的 for 屬性,為什麼這麼設置一開始我也不明白,後來搜索了一下這個屬性的定義,反正大概的意思就是說,只要設置了這個屬性,當我們點擊label 元素的時候,浏覽器會自動把焦點轉移到 radio 上去。下面用 CSS 對HTML設置效果。
復制代碼代碼如下:
.radio-1 {
width: 900px;
padding: 3% 0%;
margin: 10px auto;
background-color: darkseagreen;
text-align: center;
}
.radio-1 label {
display: inline-block;
position: relative;
width: 28px;
height: 28px;
border: 1px solid #cccccc;
border-radius: 100%;
cursor: pointer;
background-color: #ffffff;
margin-right: 10px;
}
這裡我們首先看一下對 label 元素的設定,其中大部分屬性我都在以前的文章中介紹過了,唯一一個陌生的屬性就是 cursor,這個屬性是設定鼠標樣式的,設置成 pointer 之後,當我們的鼠標放到 label 元素上時,鼠標樣式就變成了一只手(在我電腦上是這樣)。好了,下面繼續來看
復制代碼代碼如下:
.radio-1 label:after {
content: "";
position: absolute;
width: 20px;
height: 20px;
top: 4px;
left: 4px;
background-color: #666;
border-radius: 50%;
transform: scale(0);
transition: transform .2s ease-out;
}
這裡我們用到了 after 選擇器,為什麼設置這個屬性?就是為了設置如上圖所示的小黑點。首先我們設置 content 屬性為空,意思就是我們不需要填充任何內容,因為我們只是想設置背景色為黑色,僅此而已。還有,剛開始的時候我們設置 transform 的 scale 值為 0 ,其達到的效果就是將小黑點隱藏。
復制代碼代碼如下:
.radio-1 [type="radio"]:checked + label {
background-color: #eeeeee;
transition: background-color .2s ease-in;
}
.radio-1 [type="radio"]:checked + label:after {
transform: scale(1);
transition: transform .2s ease-in;
}
注意這裡使用了 + 符號,是什麼意思呢?它的學名叫做 相鄰同胞選擇器,意思就是選擇緊接在另一個元素後的元素,而且二者有相同的父元素,在這裡的意思就是選中在radio 後出現的 label ,有人要問了,這麼設置干嘛,直接設置 label 就是了。想象一下,在一個 非常龐大的系統中,我們可能多次使用到 label 元素,為了避免混淆,這樣設置將更加准確。這裡我們看到了 transition 屬性,這個屬性是用於設置過渡效果的。最後,將我們的 radio 隱藏掉,就大功告成了。
復制代碼代碼如下:
.radio-1 [type="radio"]{
display: none;
}
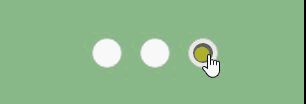
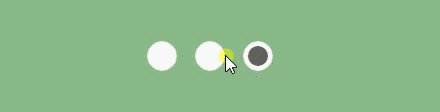
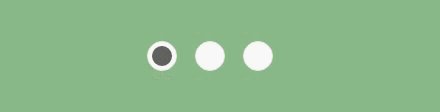
這是我們的第二個特效

其實看到這個動畫的第一感覺就是,和上一個一模一樣,除了將 transform 屬性設置成 rotate,下面我就不再解釋了,只要你結合上一個例子,就可以很容易做出這麼一個效果,我們直接上代碼
復制代碼代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Radio</title>
<style>
.radio-2 {
width: 900px;
padding: 3% 0;
margin: 50px auto;
background-color: darkseagreen;
text-align: center;
}
.radio-2 label {
display: inline-block;
width: 28px;
height: 28px;
overflow: hidden;
border: 1px solid #eeeeee;
border-radius: 100%;
margin-right: 10px;
background-color: #ffffff;
position: relative;
cursor: pointer;
}
.radio-2 label:after {
content: "";
position: absolute;
top: 4px;
left: 4px;
width: 20px;
height: 20px;
background-color: #666666;
border-radius: 50%;
transform: rotate(-180deg);
transform-origin: -2px 50%;
transition: transform .2s ease-in;
}
.radio-2 [type="radio"] {
display: none;
}
.radio-2 [type="radio"]:checked + label:after{
transform: rotate(0deg);
transition: transform .2s ease-out;
}
</style>
</head>
<body>
<div class="radio-2">
<input type="radio" name="radio-2" id="radio-2-1" checked="checked">
<label for="radio-2-1"></label>
<input type="radio" name="radio-2" id="radio-2-2">
<label for="radio-2-2"></label>
<input type="radio" name="radio-2" id="radio-2-3">
<label for="radio-2-3"></label>
</div>
</body>
</html>
總結
以上就是這篇文章的全部內容了,希望能對大家的學習或者工作帶來一定的幫助。
- 上一頁:CSS3實現復選框動畫特效示例代碼
- 下一頁:解決img在div中居中的問題