CSS選擇器的權重與優先規則分享
編輯:關於CSS
在CSS中,會根據選擇器的特殊性來決定所定義的樣式規則的次序,具有更特殊選擇器的規則優先於具有一般選擇器的規則,如果兩個規則的特殊性相同,那麼後定義的規則優先。
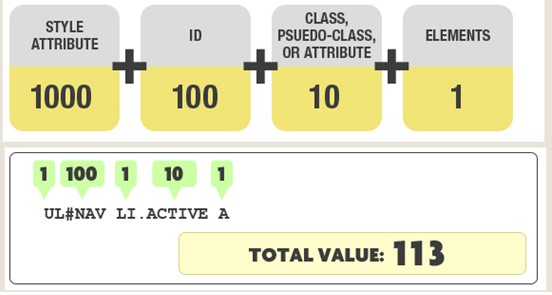
那麼,又怎麼來計算選擇器的特殊性呢?下面這張圖介紹了特殊性的計算方法:

我們把特殊性分為4個等級,每個等級代表一類選擇器,每個等級的值為其所代表的選擇器的個數乘以這一等級的權值,最後把所有等級的值相加得出選擇器的特殊值。
4個等級的定義如下:
第一等:代表內聯樣式,如: style=””,權值為1000。
第二等:代表ID選擇器,如:#content,權值為100。
第三等:代表類,偽類和屬性選擇器,如.content,權值為10。
第四等:代表類型選擇器和偽元素選擇器,如div p,權值為1。
例如上圖為例,其中#NAV為二等選擇器,.ACTIVE為三等選擇器,UL、LI和A為四等選擇器。則整個選擇器表達式的特殊性的值為1*100+1*10+3*1=113
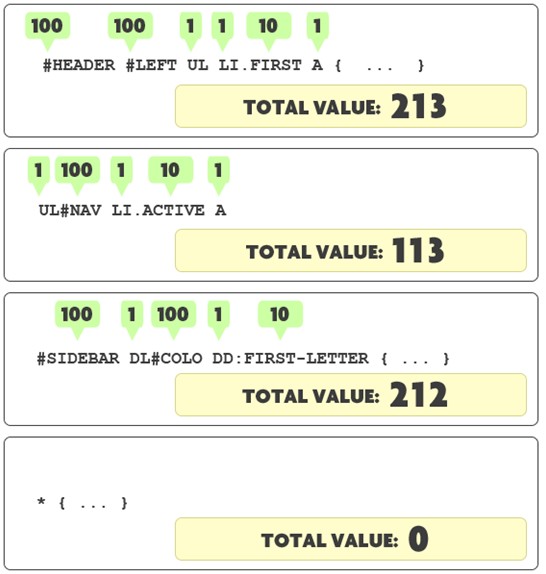
下面是一些計算示例:

注意:通用選擇器(*),子選擇器(>)和相鄰同胞選擇器(+)並不在這四個等級中,所以他們的權值都為0。
我們再來看一個具體的例子:假如有以下組樣式規則,你能判斷出HTML代碼中的兩個標題是什麼顏色嗎?
CSS Code復制內容到剪貼板
- #content div#main-content h2{
- color:red;
- }
- #content #main-content>h2{
- color:blue
- }
- body #content div[id="main-content"] h2{
- color:green;
- }
- #main-content div.paragraph h2{
- color:orange;
- }
- #main-content [class="paragraph"] h2{
- color:yellow;
- }
- div#main-content div.paragraph h2.first{
- color:pink;
- }
XML/HTML Code復制內容到剪貼板
- <div id="content">
- <div id="main-content">
- <h2>CSS簡介</h2>
- <p>CSS(Cascading Style Sheet,可譯為“層疊樣式表”或“級聯樣式表”)是一組格式設置規則,用於控制Web頁面的外觀。</p>
- <div class="paragraph">
- <h2 class="first">使用CSS布局的優點</h2>
- <p>1、表現和內容相分離 2、提高頁面浏覽速度 3、易於維護和改版 4、使用CSS布局更符合現在的W3C標准.</p>
- </div>
- </div>
- </div>
讓我們來一起算算六個樣式規則各自的特殊性的值:
第一個特殊性的值=2*100+2*1=202
第二個特殊性的值=2*100+1=201
第三個特殊性的值=1*100+1*10+3*1=113
第四個特殊性的值=1*100+1*10+2*1=112
第五個特殊性的值=1*100+1*10+1*1=111
第六個特殊性的值=1*100+2*10+3*1=123
清楚了吧,第一個樣式規則以其202的高分一舉奪得了本次樣式選擇器特殊性大賽的冠軍,後面一些規則雖然看起來好像更復雜,但特殊性並不是拼誰的選擇器表達式寫得更長,ID選擇器才是王道!
理解選擇器的特殊性很重要,特別是在修復bug的時候,因為你需要了解哪些規則優先及其原因。
如果你遇到了似乎沒有起作用的CSS規則,很可能是出現了特殊性沖突。請在你的選擇器中添加他的一個父元素的ID,從而提高它的特殊性。如果這能解決問題,就說明樣式表中其他地方很可能有更特殊的規則,它覆蓋了你的規則。如果是這種情況,你可能需要檢查代碼,解決特殊性沖突,讓代碼盡可能簡潔。
小編推薦
熱門推薦