一、概念
z-index伴隨著層的概念產生的。網頁中,層的概念與photoshop或是flash中層的概念是一致的。熟悉photoshop或是flash的應該知道,層級越高(圖層越靠上),越在上面顯示,如果層發生重疊,層級高的會覆蓋層級低的,如果非透明或半透明,則會遮擋。
在photoshop中
層的高低就是靠手動調的,鼠標拖拽,或是ctrl+]或是ctrl+shift+[快捷鍵改變層的次序。如下圖,鼠標拖移改變層次序的過程中:

在flash中
類似,可以手動改變圖層次序,或是使用as腳本,例如:容器對象.setChildIndex(顯示對象,0)就是讓對象底層顯示,而容器對象.setChildIndex(顯示對象,容器對象.numChildren-1)就是最上面顯示。
在CSS中
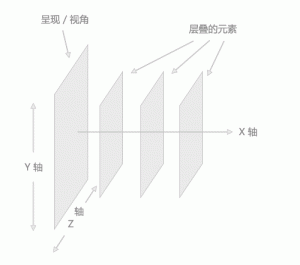
Z-index屬性決定了一個HTML元素的層疊級別。元素層疊級別是相對於元素在Z軸上(與X軸Y軸相對照)的位置而言。一個更高的Z- index值意味著這個元素在疊層順序中會更靠近頂部。這個層疊順序沿著垂直的線軸被呈現。顯然,只能通過代碼改變層級,這個屬性就是z-index,要 讓z-index起作用有個小小前提,就是元素的position屬性要是relative,absolute或是fixed。下為z-index的示意 圖:

按照正常的思維,z-index層級越高,內容越應該在上面顯示。在大部分的浏覽器在大部分的情況下,確實如此,但是不絕對。尤其遇到IE6,這家伙,估計是後媽帶大的,從小營養不良,結果後來健康問題一堆又一堆。z-index的問題就是其中之一,而本文就是要講講這個IE6下z-index不起作用的問題。
二、關於效果截圖的些必要說明
1、頁面上固定不動的一個黑色背景,透明度40%,幾乎滿屏顯示的層級為1的絕對定位層。
HTML為:<div id=”blank”></div>
對應CSS為:#blank{width:100%; height:600px; background:black; opacity:0.4; filter:alpha(opacity=40); position:absolute; left:0; top:0; z-index:1;}
作用是為了讓層級關系一目了然。看:

這說明內容在z-index為1的絕對定位層之下。

這說明內容在z-index為1的絕對定位層之上。
2、頁面上做對比的是美女圖片,圖片在半透明黑色絕對定位層的上面還是下面很容易辨別,這樣,您就能夠對我所說的z-index不起作用有很直觀的認識了。
三、IE6的抱怨:浮動讓我沉淪
首先講講第一種z-index無論設置多高都不起作用情況。
這種情況發生的條件有三個:
1、父標簽 position屬性為relative;
2、問題標簽無position屬性(不包括static);
3、問題標簽含有浮動(float)屬性。
您可以拿下面的代碼自己做個簡單測試:
<div id=”blank”></div>
<div style=”position:relative; z-index:9999;”>
<img style=”float:left;” src=”http://image.zhangxinxu.com/image/study/s/s256/mm2.jpg” />
</div>
z-index都9999了,層級夠高吧,但是,看下面的圖:


現在去掉浮動,HTML代碼如下:
<div id=”blank”></div>
<div style=”position:relative; z-index:9999;”>
<img src=”http://image.zhangxinxu.com/image/study/s/s256/mm2.jpg” />
</div>
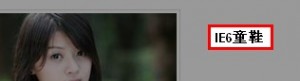
結果IE6下:

將外部div的position:relative屬性改為 absolute可以解決這一問題
解決方法有三,1、position:relative改為position:absolute;2、去除浮動;3、浮動元素添加position屬性(如relative,absolute等)。
四、固執的IE6:它只認第一個爸爸
用術語具體描述為:
父標簽position屬性為relative或absolute時,子標簽的absolute屬性是相對於父標簽而言的。而在IE6下,層級的表現有時候不是看子標簽的z-index多高,而要看它們的父標簽的z-index誰高誰低。
但是,相信這裡面很多人不知道IE6下,決定層級高低的不是當前的父標簽,而是整個DOM tree(節點樹)的第一個relative屬性的父標簽。有時平時我們多處理一個父標簽,z-index層級多而復雜的情況不多見,所以難免會有認識上的小小偏差。
例如下面的HTML代碼:
<div id=”blank”></div>
<div style=”position:relative;”>
<div style=”position:relative;z-index:1000;”>
<div style=”position:absolute; z-index:9999;”>
<img src=”http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg” />
</div>
</div>
</div>
可以看到,mm3圖片的父標簽div 是絕對定位,層級9999,比1大多了,絕對定位的父標簽層級1000(10000也一樣),也比黑色半透明層的z-index:1大多了,但是,我們可憐的IE6童鞋——


IE7與IE6有著同樣的bug,原因很簡單,雖然圖片所在div當前的老爸層級很高(1000),但是由於老爸的老爸不頂用,可憐了9999如此強勢的孩子沒有出頭之日啊!

知道原因解決就很輕松了,給第一任老爸添加z-index後的HTML代碼如下:
<div id=”blank”></div>
<div style=”position:relative;z-index:1;“>
<div style=”position:relative; z-index:1000;”>
<div style=”position:absolute; z-index:9999;”>
<img src=”http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg” />
</div>
</div>
</div>
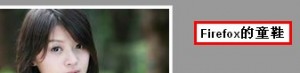
結果IE6童鞋喜笑顏開,春光燦爛:

五、總結
z-index這玩意深不可測,裡面所蘊含的知識不是 CSS手冊上的那點東西,那只是冰山一角。這涉及到border及background的堆疊模型,涉及到同層級的顯示問題,以及浏覽器顯示的些機制等, 這是很深的一潭水。
以上這篇ie6 z-index不起作用的完美解決方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。