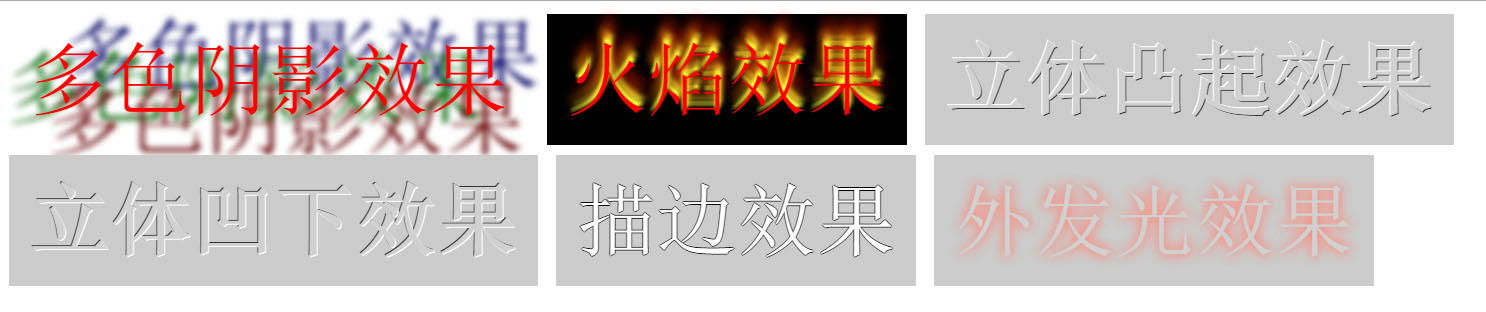
一、效過圖展示:

已經是比較久之前學習的文字效果了。但是還是很實用很有趣的。利用CSS3提供的text-shadow屬性可以給頁面上的文字添加陰影效果,因此可以替換掉之前使用過的一些繁瑣的圖片。到目前為止Safari、FireFox、Chrome和Opera等主流浏覽器都支持該功能。
二、介紹CSS3的 text-shadow屬性
text-shadow屬性可以給頁面上的文字添加陰影效果,基本語法如下:
text-shadow:none|<length>none|[<shadow>,]*<shadow>
text-shadow:none|<color>[,<color>]*
text-shadow屬性的初始值為無,適用於所有元素。
color:表示顏色
length:表示由浮點數字和單位標識符組成的長度值,可以為負值,指定陰影的水平延伸距離。
上面的基本語法如果不理解的,請看下面這個例子
XML/HTML Code復制內容到剪貼板- <style type="text/css">
- p{
- text-shadow:0.1em 0.1em 0.3em #333333;
- }
- </style>
text-shadow屬性的第一個值表示水平位移,第二個值表示垂直位移,正值為偏右或偏下,負值為偏左或偏上,第三個值表示模糊半徑(該值可選),第四個值表示陰影的顏色(該值可選),這個顏色值可以放在陰影效果的長度值值之前或之後。如果沒有指定顏色,那麼將使用color屬性值來替代。
text-shadow屬性可以接受一個以逗號分割的陰影效果列表,並應用到該元素的文本上。陰影效果按照給定的順序應用,因此有可能出現互相覆蓋,但是不會覆蓋文本本身。陰影效果不會改變邊框的尺寸,但可能延伸到它的邊界值外。(你可以嘗試把本例中p標簽的padding樣式刪去,就會發現火焰效果文字的陰影超出了邊界)。
三、文字陰影效果代碼如下
主要利用就是text-shadow的陰影列表,加上使用合理的顏色搭配,就可以達到我們期望的效果了。
CSS Code復制內容到剪貼板- <style type="text/css">
- p{
- font-size:5em;
- margin:5px;
- padding:20px;
- display: inline-block;
- }
- .p1{
- text-shadow: 0.2em 0.5em 0.1em #600,-0.3em 0.1em 0.1em #060,0.4em -0.3em 0.1em #006;
- color:red;
- }
- .p2{
- background:black;
- text-align:left;
- text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
- color:red;
- }
- .p3{
- text-shadow: -1px -1px white,1px 1px #333;
- color:#D1D1D1;
- font-weight: bold;
- background: #CCC;
- }
- .p4{
- text-shadow: 1px 1px white,-1px -1px #333;
- color:#D1D1D1;
- font-weight: bold;
- background: #CCC;
- }
- .p5{
- text-shadow: -1px 0 black,0 1px black,1px 0 black,0 -1px black;
- color:#ffffff;
- background: #CCC;
- }
- .p6{
- text-shadow: 0 0 0.2em #F87,0 0 0.2em #f87;
- color:#d1d1d1;
- background: #CCC;
- }
- </style>
- <p class="p1">多色陰影效果</p>
- <p class="p2">火焰效果</p>
- <p class="p3">立體凸起效果</p>
- <p class="p4">立體凹下效果</p>
- <p class="p5">描邊效果</p>
- <p class="p6">外發光效果</p>
合理使用text-shadow屬性幫助我們實現一些較簡單的特殊文字效果,可以省去頁面加載部分繁復的靜態圖片資源。
以上這篇CSS3利用text-shadow屬性實現多種效果的文字樣式展現方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:CSS3繪制六邊形的簡單實現
- 下一頁:CSS3實現鼠標懸停顯示擴展內容