display 用來設置元素的顯示方式
display : block | none | inline | inline-block
inline:指定對象為內聯元素
block:指定對象為塊元素
inline-block:指定對象為內聯塊元素
none:隱藏對象
float 控制元素是否浮動顯示
float : none | left | right
none:設置對象不浮動
left:設置對象浮在左邊
right:設置對象浮在右邊
浮動的目的:
就是要打破文檔流的默認顯示規則。如果要讓元素按照我們的布局要求進行顯示。這時就要利用float屬性
1.任何申明為 float 的元素自動被設置為一個“塊級元素”
2.在標准浏覽器中浮動元素脫離了文檔流 ,所以浮動元素後的元素會占據浮動元素本來應該所處的位置
3.如果水平方向上沒有足夠的空間容納浮動元素,則轉向下一行
4.文字內容會圍繞在浮動元素周圍
5.浮動元素只能浮動至左側或者右側
clear 清除浮動
clear : none | left | right | both
none:默認值。允許兩邊都可以有浮動對象
left:不允許左邊有浮動對象
right:不允許右邊有浮動對象
both:不允許有浮動對象
position 對象的定位方式
position : static | absolute | fixed | relative
static:默認值。無定位,對象遵循常規流。此時4個定位偏移屬性不會被應用
relative:相對定位,對象遵循常規流,並且參照自身在常規流中的位置通過top,right,bottom,left這4個定位偏移屬性進行偏移時不會影響常規流中的任何元素
absolute:絕對定位,對象脫離常規流,此時偏移屬性參照的是離自身最近的定位祖先元素,如果沒有定位的祖先元素,則一直回溯到body元素。盒子的偏移位置不影響常規流中的任何元素,其margin不與其他任何margin折疊
fixed:固定定位,與absolute一致,但偏移定位是以窗口為參考。當出現滾動條時,對象不會隨著滾動
absolute 說明:
1.脫離文檔流
2.通過 top,bottom,left,right 定位
3.如果父元素 position 為 static 時,將以body坐標原點進行定位
4.如果父元素 position 為 relative 時,將以父元素進行定位
例:div { position: absolute; left:100px; top:100px;}
relative 說明:
1.相對定位(相對自己原來的位置而言)
2.不脫離文檔流
3.參考自身靜態位置通過 top,bottom,left,right 定位
例:div { position: relative; left:100px; top:100px;}
fixed 說明:
固定定位實際上只是絕對定位的特殊形式,固定定位的元素是相對於浏覽器窗口而固定,而不是相對於其包含元素,即使頁面滾動了,它們仍然會處在浏覽器窗口中跟原來完全一 樣的地方
例:div { position: fixed; right:0; bottom:0;}
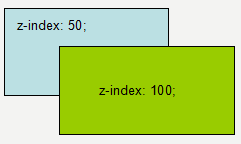
z-index 對象的層疊順序
z-index : auto | number
當元素發生重疊時,可以通過 z-index 屬性,設置其層疊的先後順序
較大 number 值的對象會覆蓋在較小 number 值的對象之上

以上這篇css(display,float,position)深入理解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。