5分鐘讓你掌握css3陰影、倒影、漸變小技巧(小編推薦)
編輯:關於CSS
做:
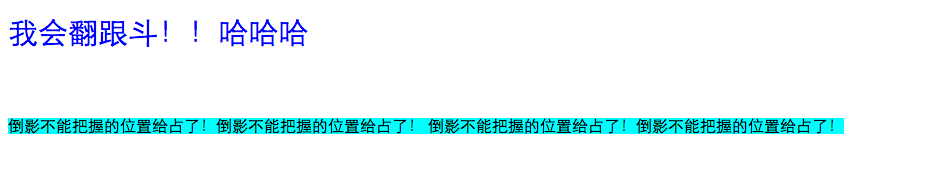
二、先是建立兩個文本不做處理運行如圖
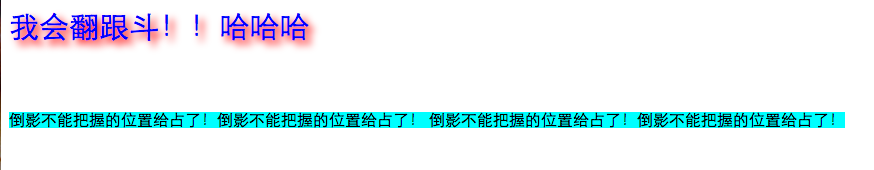
三、給第一個div字體加上陰影
text-shadow: 5px 5px 10px red;
text-shadow: 5px 5px 5px red,5px -5px 10px yellow; box-shadow:用法與text-shadow類似,只不過它是對盒子,比如DIVtext-shadow:[顏色(Color) x軸(X Offset) y軸(Y Offset) 模糊半徑(Blur)],[顏色(color) x軸(X Offset) y軸(Y Offset) 模糊半徑(Blur)]...前兩個值可以是負數,第三個不能使負數,可以是0(無效果)

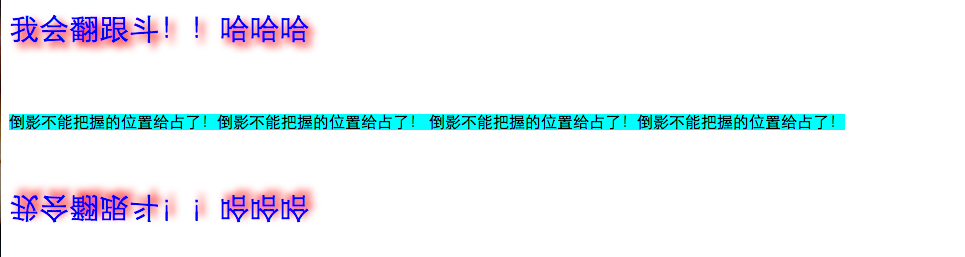
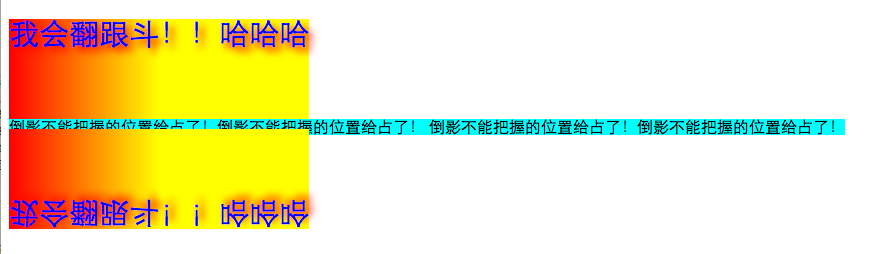
四、給第一個div加上倒影
-webkit-box-reflect:below 10px ;
方向 (above上 below下 左右left right) 間距。
注意:倒影不占文檔流的空間,層級高於文檔流倒影是針對標簽(寬高)進行的
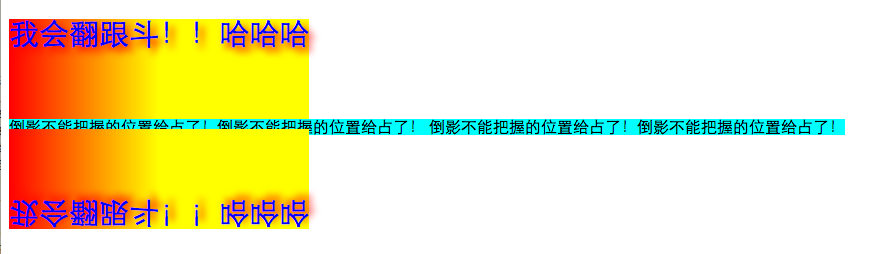
五、加上漸變
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
第一個百分數是從0%到這個百分數全是這種顏色,最後一個百分比是從這個百分數到100%全是這種顏色,中間如果不同百分數就是漸變,一樣就是分界線。

六、所有代碼:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>CSS3</title>
- <style type="text/css">
- div{
- font-size: 30px;
- width: 300px;
- height: 100px;
- background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
- /*漸變*/
- color: blue;
- -webkit-box-reflect:below 10px ;
- /*倒影*/
- text-shadow: 5px 5px 10px red;
- /*陰影*/
- }
- span{
- background: aqua;
- }
- </style>
- </head>
- <body>
- <div>
- <p>我會翻跟斗!!哈哈哈</p>
- </div>
- <span>
- 倒影不能把握的位置給占了!倒影不能把握的位置給占了!
- 倒影不能把握的位置給占了!倒影不能把握的位置給占了!
- </span>
- </body>
- </html>
以上這篇5分鐘讓你掌握css3陰影、倒影、漸變小技巧(小編推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦