select元素中設置padding效果的方法
編輯:關於CSS
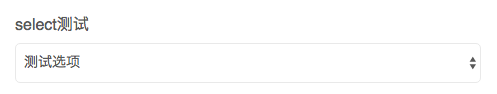
給select元素增加:padding-left:20px;但是未生效,如下圖所示:

在select上如何使設置padding生效?
方法一:
設置屬性appearance:
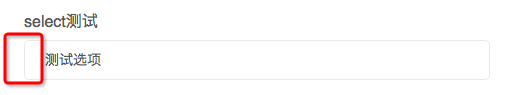
給select增加屬性: appearance: none; -webkit-appearance: none;
效果如下:

方法二:
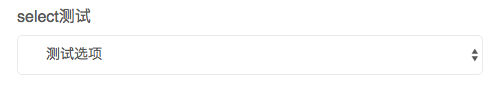
給select設置樣式:text-indent: 20px;
效果如下:

以上這篇select元素中設置padding效果的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦