響應式布局可以為不同終端的用戶提供更加舒適的界面和更好的用戶體驗,而且隨著目前大屏幕移動設備的普及,用"大勢所趨"來形容也不為過。隨著越來越多的設計師采用這個技術,我們不僅看到很多的創新,還看到了一些成形的模式。隨著技術的發展css3的特性也被廣泛應用開來,它的很多新標簽也非常好用而且非常容易學習,就像css3的響應式布局也是非常6的,原本只能在pc端顯示的網頁現在可以通過@media的加入就可以把一個網頁變成響應式了,pc端也可以移動端也可以真是伸縮自如啊,例如呢
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <style>
- /* 小於200px*/
- @media only screen and (max-width:200px ) {
- #p{
- background: red;
- }
- }
- /* 大於300px*/
- @media only screen and (min-width:300px ) {
- #p{
- background: yellow;
- }
- }
- </style>
- <body>
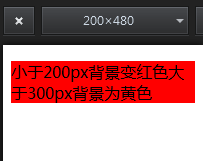
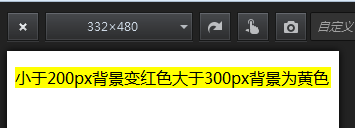
- <p id="p">小於200px背景變紅色大於300px背景為黃色</p>
- </body>
- </html>
代碼的效果

@media可以用於單條件也可以用於雙條件例如:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <style>
- /* 小於200px*/
- @media (min-width:200px ) and (max-width:500px ) {
- #p{
- background: red;
- }
- }
- </style>
- <body>
- <p id="p">200px以上並且500px以下背景變成紅色</p>
- </body>
- </html>
這段代碼小於200px或者大於500px不顯示效果
簡單的一個@media就實現了響應式頁面,是不是非常easy,
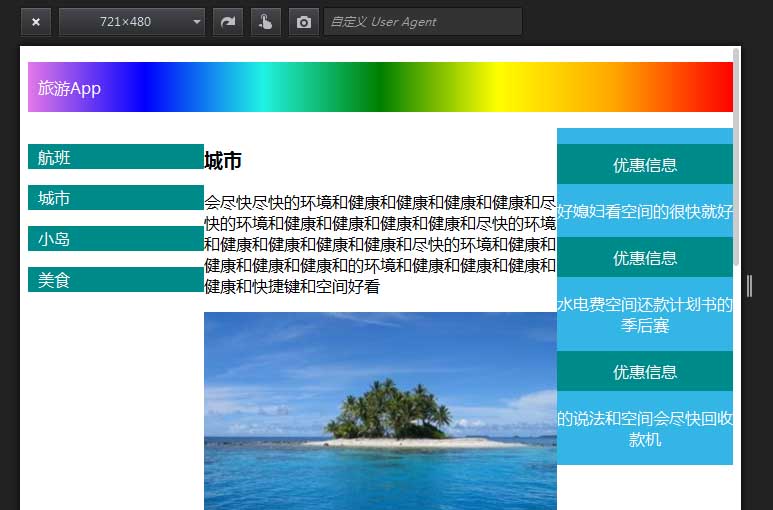
自己隨便做的一個頁面這是在450px以上的頁面效果

這是450px以下的頁面效果

總體做法就是將每一塊div響應式縮到450px以下的時候每個div的寬度為100%
高度為auto,我在寫這個網頁的時候遇到一個小小的問題,做到頁面底部的時候底部導航飛了,它沒有安安分分的落在底部而是在中間,我在這裡分享一下小小的知識點那就是我最後的解決方法,只需要給底部的div一個style樣式 clear:both這樣底部就會安安分分的固定到下面了,在media裡還會有橫屏和豎屏的響應式,豎屏為@media(orientation:portrait)
豎屏為@media(orientation:landscape)這樣就可以適配橫屏和豎屏了,media的優勢非常多例如我們在創建自己的簡歷的時候可以利用響應式布局這樣我們的機會豈不是大了很多,HR也有可能會在手機上看到你的簡歷這個時候機會可能就悄悄的來到你的身邊呢
以上這篇css3 media 響應式布局的簡單實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:CSS實現三角效果的簡單實例
- 下一頁:引用css樣式的書寫格式詳解