關於box-sizing的全面理解
編輯:關於CSS
---恢復內容開始---
box-sizing
屬性允許您以特定的方式定義匹配某個區域的特定元素。
例如,假如您需要並排放置兩個帶邊框的框,可通過將 box-sizing 設置為 "border-box"。這可令浏覽器呈現出帶有指定寬度和高度的框,並把邊框和內邊距放入框中。
語法
box-sizing: content-box|border-box|inherit;
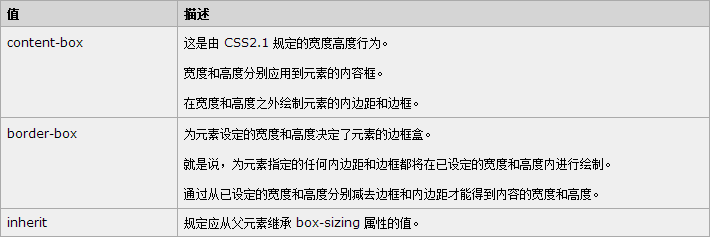
content-box :w3c標准(默認)
border-box :IE傳統標准

content-box:
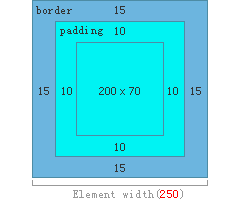
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }

test1 中的寬度200px 指的是 content的寬度,同理高度也是。
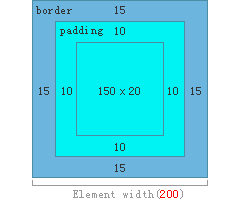
border-box:.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }

test2 中的寬度200px指的是border的寬度,同理高度也是。
借助上面的例子可以理解 padding-box

以上這篇關於box-sizing的全面理解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
原文地址:http://www.cnblogs.com/pacyx/p/5661492.html
小編推薦
熱門推薦