1. 使用過渡
過渡效果一般是由浏覽器直接改變元素的CSS屬性實現的。例如,如果使用:hover選擇器,一旦用戶將鼠標懸停在元素之上,浏覽器就會應用跟選擇器關聯的屬性。
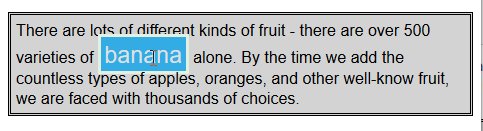
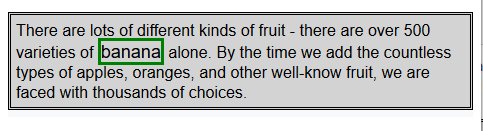
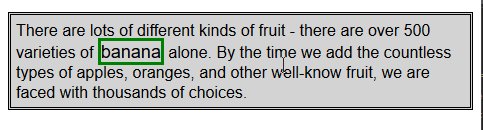
當用戶將鼠標懸停在span元素上的時候,浏覽器就會響應,直接應用新的屬性。變化如下圖所示:

CCS過渡屬性允許控制應用新屬性值的速度。比如可以選擇逐漸改變示例中span元素的外觀,讓鼠標移到單詞banana上的效果更和諧。

transition-delay 和 transition-duration 屬性指定為CSS時間,是一個數字,單位為ms(毫秒)或者s(秒)。
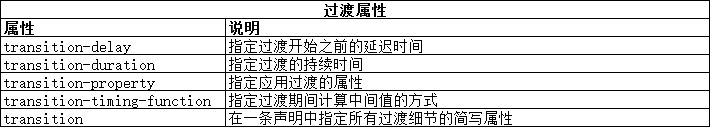
transition簡寫屬性的格式如下:
XML/HTML Code復制內容到剪貼板- transition: <transition-property> <transition-duration> <transition-timing-function> <transition-delay>
修改前面示例的CSS代碼如下:
XML/HTML Code復制內容到剪貼板- p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
- #banana { font-size: large; border: medium solid green;}
- #banana:hover {
- font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
- transition-delay: 100ms;
- transition-property: background-color,color,padding,font-size,border;
- transition-duration: 500ms;
- }
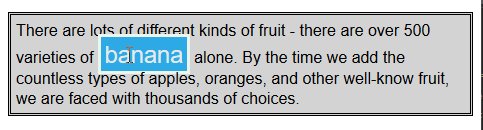
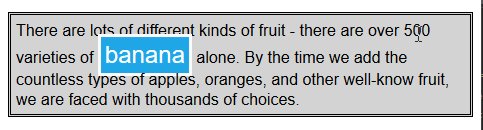
在這個例子中,為樣式添加了過渡,是通過#banana:hover 選擇器應用的。過渡會在用戶將鼠標懸停在span元素上100ms之後開始,持續時間為500ms,過渡應用到 background-color、color、padding、font-size和border屬性。下面的效果圖展示了這個過渡的漸進過程:

注意這個示例中指定多個屬性的方式。過渡屬性的值用逗號隔開,這樣過渡效果才會同時出現。可以為延遲時間和持續時間指定多個值,它代表的意思是不同的屬性在不同的時間點開始過渡,且持續時間也不同。
1.1 創建反向過渡
過渡只有在應用與其關聯的樣式時才會生效。示例樣式中使用了:hover 選擇器,這意味著只有用戶將鼠標懸停在span元素上才會應用樣式。用戶一旦將鼠標從span元素上已開,只剩下#banana樣式,默認情況下,元素的外觀會立刻回到初始狀態。
因為這個原因,大多數過渡成對出現:暫時狀態的過渡和方向相反的反向過渡。修改前面示例的CCS代碼,從而展示如何通過應用另一種過渡樣式平滑地返回初始樣式。
CSS Code復制內容到剪貼板- p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
- #banana {
- font-size: large; border: medium solid green;
- transition-delay: 100ms;
- transition-duration: 500ms;}
- #banana:hover {
- font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
- transition-delay: 100ms;
- transition-property: background-color,color,padding,font-size,border;
- transition-duration: 500ms;
- }

1.2 選擇中間值的計算方式
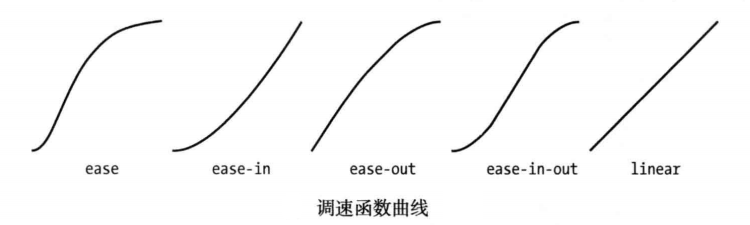
使用過渡時,浏覽器需要為每個屬性計算初始值和最終值之間的中間值。使用transition-timing-function 屬性指定計算中間值的方式,表示為四個點控制的三次貝塞爾曲線。有五種預設曲線可以選擇,由下面的值表示:
* ease(默認值)
* linear
* ease-in
* ease-out
* ease-in-out
從下圖可以看到這五種曲線,它們展示了中間值隨著時間的推移變為最終值的速率。

搞清楚這些值最簡單的辦法就是在自己的HTML文檔中試驗。還有另外一個值 cubic-bezier,可用來指定自定義曲線。
修改前面示例的CSS樣式如下,展示 transition-timing-function 屬性的應用:
CSS Code復制內容到剪貼板- p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
- #banana {
- font-size: large; border: medium solid green;
- transition-delay: 10ms;
- transition-duration: 250ms;;
- }
- #banana:hover {
- font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
- transition-delay: 100ms;
- transition-property: background-color,color,padding,font-size,border;
- transition-duration: 500ms;
- transition-timing-function: linear;
- }
2. 使用動畫
CSS動畫本質上是增強的過渡。在如何從一種樣式過渡到另一種樣式的過程中,具有了更多選擇、更多控制,以及更多靈活性。

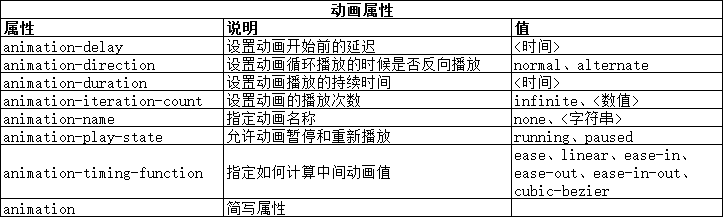
animation 簡寫屬性的格式如下:
XML/HTML Code復制內容到剪貼板- animation: <animation-name> <animation-duration> <animation-timing-function> <animation-delay> <animation-iteration-count>
注意,這些屬性都不是用來指定要作為動畫的CSS屬性的。這是因為動畫是在兩部分定義的。第一部分包含在樣式聲明中,使用了上面表中列出的屬性。它們定義了動畫的樣式,但並沒有定義哪些屬性是動畫。第二部分使用@key-frames規則窗口,用來定義定義動畫的屬性。從下面代碼中可以看到定義動畫的這兩部分。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Example</title>
- <style type="text/css">
- #ball{
- width: 180px; height: 180px; background-color:green; margin:20px auto;border-radius: 90px;
- -webkit-animation-delay: 100ms;
- -webkit-animation-duration: 2000ms;
- -webkit-animation-iteration-count: infinite;
- -webkit-animation-timing-function: linear;
- -webkit-animation-name:'GrowQuare';
- }
- @-webkit-keyframes GrowQuare {
- to {
- background-color: yellow;
- border-radius: 0;
- }
- }
- </style>
- </head>
- <body>
- <div id="ball"></div>
- </body>
- </html>
要明白在這個示例中做了什麼,應該仔細研究一下動畫的兩部分。第一部分是在樣式中定義動畫屬性,是跟#ball選擇器一起的。先看看基本屬性:選擇器樣式應用100ms後開始播放動畫屬性,持續時間2000ms,無限重復播放,中間值使用linear函數計算。除了重復播放動畫,這些屬性在過渡中都有對應屬性。
這些基本的屬性並沒有指出為哪些CSS屬性應用動畫。為此,要使用 animation-name 屬性給動畫屬性起個名字,這裡叫 GrowsQuare 。這樣,就相當於告訴浏覽器找一組名為 GrowQuare 的關鍵幀,然後將這些基本屬性的值應用到 @keyframes指定的動畫屬性上。下面是此例代碼中關鍵幀的聲明(這裡省略了-webkit前綴):
CSS Code復制內容到剪貼板- @-webkit-keyframes GrowQuare {
- to {
- background-color: yellow;
- border-radius: 0;
- }
- }
聲明的開始是@keyframes,接著指定了這組關鍵幀的名字 GrowQuare。聲明內部指定了一組要應用的動畫效果。to 聲明定義了一組設置動畫樣式的屬性,同時也定義了動畫結束時這些屬性的最終值。動畫的初始值來自進行動畫處理的元素在應用樣式之前的屬性值。
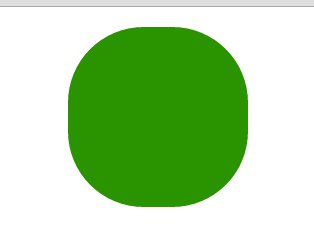
此例的效果是一個大小為180像素的圓形,漸變成正方形。其顯示效果如下圖所示:

(待續)
以上這篇淺談CSS過渡、動畫和變換就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
原文地址:http://www.cnblogs.com/luka/archive/2016/07/20/5689833.html
- 上一頁:淺談CSS3動畫的回調處理
- 下一頁:CSS更改鼠標為手狀樣式