<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>有關絕對定位的理解</title>
</head>
<style type="text/css">
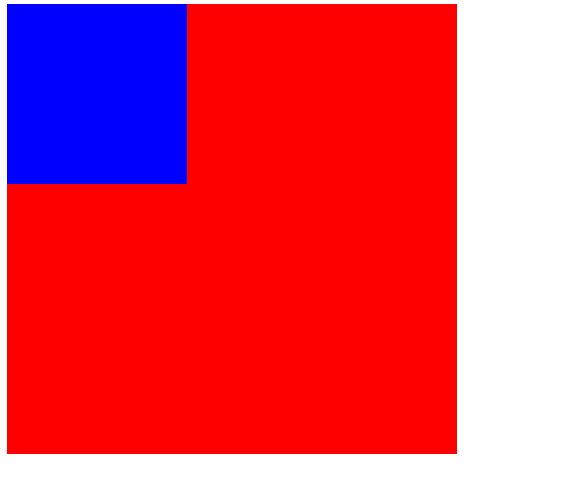
/* 1.未被設置定位之前是大盒子包裹著小盒子,符合標准文檔流,如圖片1所示
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
width: 200px;
height: 200px;
background:blue;
}*/
圖片1

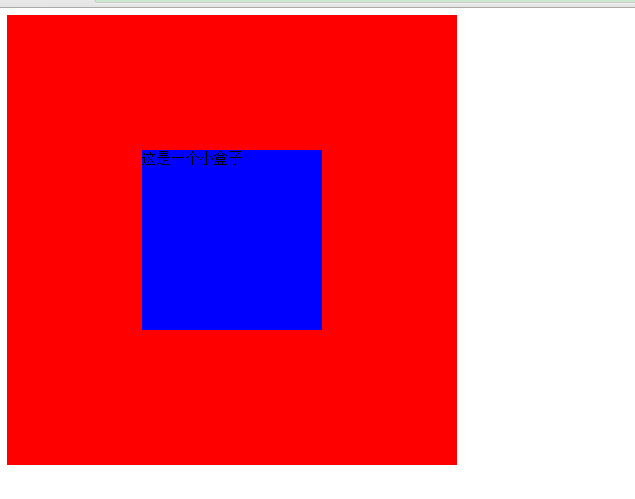
/*2. 絕對定位使元素的位置與文檔流無關,因此不占據空間。
這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,
因為元素的位置相對於它在普通流中的位置。絕對定位的元素的位置相對於最近的已定位祖先元素,
如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。
如圖2所示
.box1{
width: 500px;
height: 500px;
background:red;
position: relative;
}
.box2{
width: 200px;
height: 200px;
background:blue;
position:absolute;
top:150px;
left:150px;
}*/
圖片2

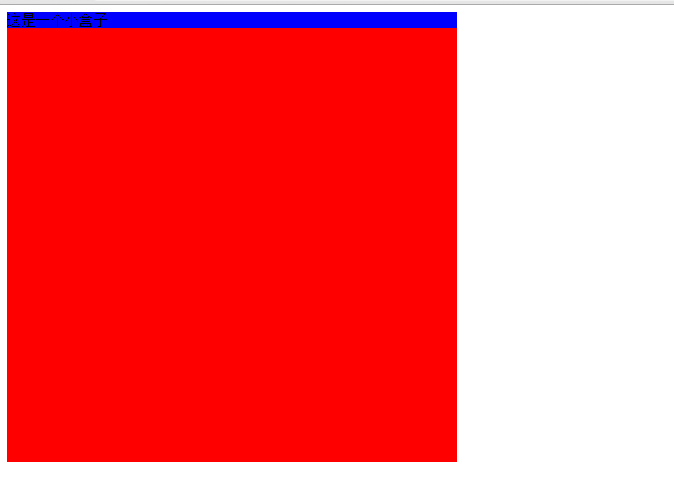
/*3、box2沒有寬高並且在不設置定位的情況下,box2會被box1包裹,符合標准文檔流,並且在占據文檔的位置,
寬繼承父元素的寬,高由內容自動撐開。
如圖片3.
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
background:blue;
}*/
圖片3

/*4、box2沒有寬高在設置定位的情況下,box2會脫離文檔流,並且位置在指定相對於相對定位元素的位置,
寬會失效,就是說寬高都由內容自動撐開的.如圖片4.如需要寬高需另設置*/
.box1{
width: 500px;
height: 500px;
background:red;
position: relative;
}
.box2{
background:blue;
position:absolute;
top:150px;
left:150px;
}
圖片4

</style>
<body>
<div class="box1">
<div class="box2">這是一個小盒子</div>
</div>
</body>
</html>
以上這篇有關絕對定位的全面理解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
原文地址:http://www.cnblogs.com/fybsp58/p/5684711.html
- 上一頁:CSS更改鼠標為手狀樣式
- 下一頁:淺談css3中的前綴