如何進行CSS布局
編輯:關於CSS

如果你已經習慣於使用<table>標簽,那麼當你開始使用CSS進行布局時,必須發展一種新的思維。首先,忘掉行和列(運用表格時的一種重要的觀念)。沒有列跨度、行跨度和格子狀的表格結構在CSS中是找不到的。然而,你可以把一個<div>標簽當成一個表格單元。有了表格單元,<div>標簽就是把你要的內容定位在網頁區域的一個邏輯位置。此外,如你所見,CSS設計經常把一個div嵌套在另一個div裡面,就像你把表格嵌套在表格裡面來獲得特定的效果一樣――但是,幸運的是,CSS方法只用少得多的HTML代碼。
強大的<div>標簽
The Mighty <div> Tag
無論使用表格還是CSS,網頁布局都是把大塊的內容放進網頁的不同區域裡面。有了CSS,最常用來組織內容的元素就是<div>標簽。如第18頁所述,<div>標簽是沒有固有格式化屬性的一個HTML元素(除了浏覽器把這個標簽當成前後有換行的塊之外);反之,它被用來標識元素的一個邏輯組合或者網頁中的一個分區。
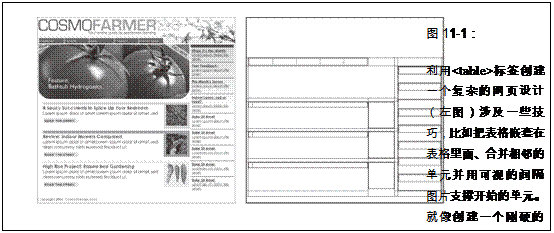
你將代表性地把一大塊屬於一起的HTML包圍在一個<div>裡面。圖11-1中包含logo和導航欄的元素占據了網頁頂部,因此用一個<div>標簽把它們包圍起來很有意義。至少,你要給網頁的所有主要區域包含<div>標簽,例如橫幅、主要內容區域、工具條、頁腳,等等。但是它也可能把一個或者更多的div包在一個<div>裡面。一種最常用的方法就是把<body>標簽裡面的HTML包在一個<div>裡面。然後可以通過把CSS應用到包裝<div>,設置基礎的頁面屬性。你可以給網頁內容設定一個整體的寬度,設置左邊距和右邊距,或者把所有網頁內容在屏幕的中間居中。
一旦已經把<div>標簽放在了適當的位置上,再給每個<div>標簽添加一個類或者ID,變成你分別對每個<div>定義樣式的句柄。對於只出現一次和形成網頁的基本構建塊的網頁部位,設計師們通常使用一個ID。一個網頁橫幅區域的<div>標簽看起來可能像這樣:<div id="banner">。你可以對一個ID每頁只使用一次,因此當有一個多次顯示的元素時,就用一個類代替。如果你有幾個定位照片和照片說明的div時,可以創建一個樣式像這樣:<div class="photo">。
有了類似這些的樣式,就可以定位各種各樣的網頁元素了。利用CSS的float屬性,你可以定位不同的內容塊給一張網頁的左邊或者右邊(或者一個包含塊比如另一個<div>的左邊或者右邊)。
至理名言
更多並非更好
雖然div對於CSS布局很重要,但也別對你的網頁濫用div。一個常見的陷阱是相信你必須把一張網頁中的一切都包圍在一個<div>標簽裡面。假設你的主導航欄是一個鏈接的無序列表。由於它是一個重要的元素,你可能會試探用一個<div>來把它圍起來:<div id="mainNav"><ul>...</ul></div>。但是當<ul>標簽唾手可得時,就沒有必要去添加一個<div>了。只要<ul>包含主要的導航欄鏈接,就只需添加ID樣式給這個標簽:<ul id= "mainNav">。多余的<div>只是一些沒有必要的代碼。
- 上一頁:根據用戶浏覽器及分辨率調用不同的CSS樣式文件
- 下一頁:CSS浮動布局基礎
小編推薦
熱門推薦