CSS浮動布局基礎
編輯:關於CSS

float屬性接受3種不同值之一:left(左)、right(右)和none(無)。要把一張圖片移到網頁的右邊,可以創建這個類樣式,並把它應用到<img>標簽上:
.floatRight { float: right; }
相同的屬性應用到一個充滿內容的<div>標簽上也可以創建一個工具條:
#sidebar {
float: left;
width: 170px;}
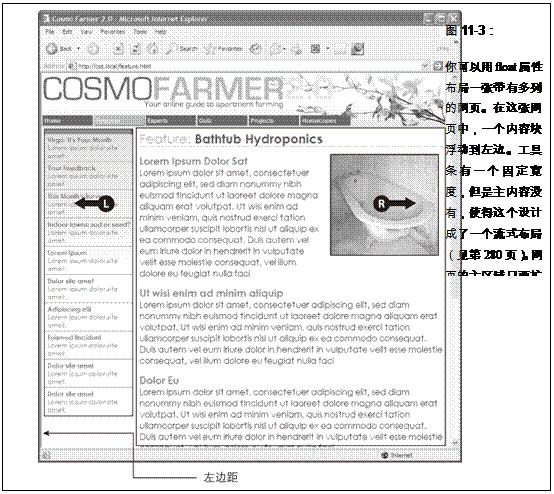
圖11-3展示了這兩個樣式的作用。
注意:none值關閉了任何浮動,把元素像一個正常的沒有浮動的元素一樣定位。這只有已經應用到元素的浮動無效時才有用。你可能有一個應用了特定類如“sidebar”的元素,這個元素浮動到右邊。但在網頁中,你可能要帶有這個類的元素不要浮動,但是又要放置在網頁流之內,就如這個“注意”方框。通過用float: none創建一個更具體的CSS選擇器可以防止這個元素浮動。

如圖11-3的一個簡單的兩列設計只需要幾個步驟。
1. 把每一列都包圍在一個帶有ID或者class屬性的<div>標簽裡面。
在圖11-3中,列在左邊工具條中的新聞項目被包圍在一個<div>裡面――<div id="news">,並且主內容在另一個div裡面――<div id="main">。
2. 把工具條<div>浮動到右邊或者左邊。
當你使用浮動時,源順序(添加HTML到一個文件的順序)很重要。浮動元素的HTML必須顯示在要包圍它的元素的HTML前面。
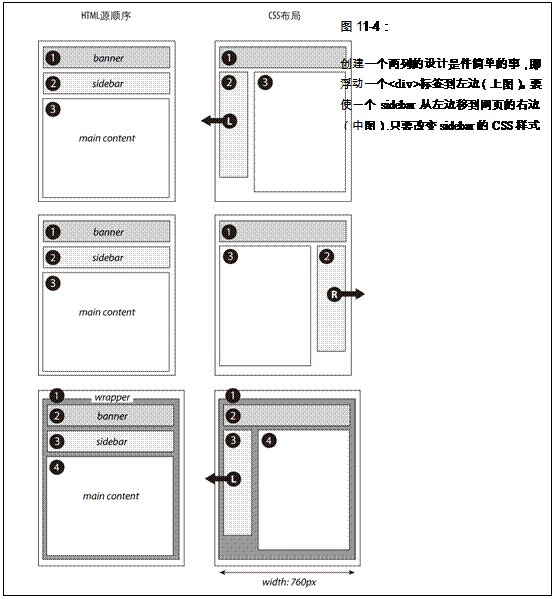
圖11-4展示了3個兩列的設計。左邊的圖表展示了網頁HTML的源順序:給banner的一個<div>,後面跟著sidebar的<div>,最後是main content的<div>。在右邊,你可以看到實際的網頁布局。在HTML中sidebar在main content前面,因此它可以浮動到左邊(上圖,下圖)或者右邊(中圖)。

3. 給浮動的sidebar設定一個寬度。
除非你正浮動一張帶有預設寬度的圖片,否則你應該始終給浮動設定一個寬度。這樣,給浮動元素創建一個固定的尺寸,使浏覽器給其他內容騰出了包圍該位置的空間。
這個寬度可能是一個固定的尺寸比如170px或者10em。你也可以對基於浏覽器窗口寬度的彈性設計使用百分比。如果sidebar是20%寬,浏覽器窗口是700px寬,那麼sidebar將是140px寬。但是如果訪問者調整窗口尺寸為1000px,那麼sidebar也增大為200px。固定寬度的sidebar更容易設計,因為你不必考慮sidebar伸展時的所有不同寬度。然而,百分比讓你在兩列之間保持相同的比例,可以使其更好看。
注意:當整體的網頁設計是一個固定寬度時,sidebar的百分比寬度值也取決於包含元素的固定寬度。這個寬度不取決於窗口尺寸,當浏覽器窗口改變尺寸時它不會發生改變。
4. 給main content添加一個左邊距。
如果sidebar比網頁上的其他內容更短,來自主列的文本包圍sidebar的下方,破壞了兩個並排列的展現效果。添加一個左邊距等於或者大於縮進網頁主要內容的sidebar寬度,產生一個第二列的幻覺效果:
#main { margin-left: 180px ; }
順便說一下,使左邊距比sidebar的寬度略大通常是個好主意:這樣產生了一些空的空間――一個白色的――在兩個元素之間。因此,當利用百分比來設定sidebar的寬度時,給左邊距設定一個稍微大一些的百分比值。
沒有必要去避免給main content的div設計寬度,因為浏覽器只要擴大到適合現有的空間。即使要一個固定寬度的設計,也不必給主內容的div設計寬度,就如你將在下一節中所看到的。
- 上一頁:如何進行CSS布局
- 下一頁:CSS布局需要掌握的8個你技巧
小編推薦
熱門推薦