淘寶首頁上的一個小技巧。
類目之間的橫豎線

從很久很久以前開始,類目間的豎線無非都只有三種。
- 背景圖
在a標簽設置一個padding 用寬1px高不等的背景圖來position到右側。
缺點:最後一個還是要用class來隱藏掉背景。 - 符號
在每個a標簽之間用”|”符號來填充。
缺點:html文件變大,文件維護變得很麻煩,而且在html中毫無意義。 - a標簽右側的boder。
同背景圖一樣,只不過使用border-right來代替。缺點也同上。
看到這裡,可能已經有人打開淘寶首頁用firebug查看源碼來看是怎麼做了。
其實現有是利用ul的overflow:hidden 再將li的margin-left:-1px的做法做出來的。這樣的做法就可以同時避免以上的缺點了。
為什麼之前都沒有那麼做的,寡人也不知道了。難道寡人是第一個發現這樣的做法?
不管是誰先此之前利用了這樣的方法實現類目間豎線。
不過在淘寶首頁上線後不久就有同行的網站在首頁改版中也用了這樣的方法。
那個網站不看也罷。class實在是寫的有點多。加載html會變得多得多。
反正一個首頁需要加載1.17m的網頁我的大腦會自動屏蔽。
圓角的做法.
為了這個圓角,前段開發們付出的努力是在是太多了.又要考慮http連接數,又要考慮css與html的代碼量與語義.
貼出的是最近考慮替換現有圓角做法的方案,可能還有許多未考慮的狀況.但是大體的編寫方式便是如下.
好處是便於維護,只有一個圖片.還可以某種程度上的任意縮放.缺點是多了無意義的html代碼.
css:
.c,.c i,.c i i,.c b,.c b b,.c p{
background-image:url(http://img.sj33.cn/uploads/allimg/200710/20071025021934233.png);/*背景圖片*/
background-repeat:no-repeat;
}
.c{
width:200px;/*臨時定的寬度*/
background-position:0 -4px;
}
.c i{
display:block;
height:4px;
}
.c i i{
margin:0 0 0 4px;
background-position:right 0;
}
.c b{
display:block;
height:4px;
background-position:0 bottom;
}
.c b b{
margin:0 0 0 4px;
background-position:right bottom;
}
.c p{
margin:0 0 0 4px;
padding:0 4px 0 0;
background-position:right -4px;
}
html:
< P class="c">
< i>< i>< /i>< /i>
< p>
按鈕按鈕按鈕按鈕按鈕按鈕
按按按按按鈕按鈕按鈕按鈕按鈕按鈕按鈕按鈕按鈕按鈕按鈕按鈕
< /p>
< b>< b>< /b>< /b>
< /P>
table的全局定義
caption這個標簽在firefox下會有左邊有1px空隙的bug,很討厭.能想到的簡單的方法只有-1px的margin了.
css:
table{
border-collapse:collapse;
}
table caption,table td,table th{
border:1px solid #a2bbdd;/*邊框顏色*/
background:#c3d9ff;/*背景顏色*/
}
table caption{
text-align:left;
border-bottom:none;
margin-left:-1px;
}
html:
< table>
< caption>表格標題< /caption>
< tr>
< th>標題< /th>
< th>標題< /th>
< th>標題< /th>
< th>標題< /th>
< /tr>
< tr>
< td> 內容< /td>
< td> 內容< /td>
< td> 內容< /td>
< td> 內容< /td>
< /tr>
< /table>
需要正視的二個標簽
- acronym這個標簽用來解釋名詞很爽,但是用得太少.(我也一直想用來著,所以記下了.)
css:
acronym{cursor:help}
html:
< acronym >文字< /acronym> - ins這個標簽忘記是在哪個網站上看到過用來在h2裡顯示更多的鏈接,後來查了書,大家都覺得有點欠妥,有點爭議.
css:
還未寫入css組件…欠奉上了
html:
< h2>標題< ins>< a xhref="http://ued.taobao.com/blog/#" mce_href="http://ued.taobao.com/blog/#" >更多>>< /a>< /ins>< /h2>
標題右側“更多”的實現

曾經做上圖所示的效果,會使用到position來相對定位到h2標簽的右側.這樣的做法,代碼確實會多好幾行. 其實可以用個笨一點的辦法來實現的:
譬如html代碼如下:
< h2>< a h ref="#" >標題< /a> < span>更多…< /span> < /h2>
使用potsition的css差不多如下:
h2{
position:relative;
height:20px;
}
span{
position:absolute;
right:0;
top:0;
display:block;
height:20px;
}
這樣才能實現更多在右側.其實真的還可以更簡單:
h2{
height:20px;
}
span{
float:right;
display:block;
margin:-10px 0 0 0;
height:20px;
}
其實只是利用了margin-top 的負數來實現,因為默認的float會換行到h2標簽下面去,所以讓它自個跳上去。大致代碼就是如此了,是不是很簡單?我說很簡單嘛!由於很簡單,所以就不放出單獨的測試頁面了.
ps:我說咱們啥時候也得搞個和藍色理想一樣的編輯器吧…
淘寶的css屬性順序書寫規范
以前部門的同事們,每個人都有一套書寫的規范,導致看對方的css代碼非常吃力,所以就推行了一套書寫標准 ,或許對您也有幫助。
*{
/*顯示屬性*/
display
position
float
clear
cursor
…
/*盒模型*/
margin
padding
width
height
/*排版*/
vertical-align
white-space
text-decoration
text-align
…
/*文字*/
color
font
content
/*邊框背景 為什麼要把 boder和background放在最後的原因是修改的頻率會較之前的頻繁,放在最後查看起來方便,哈哈。*/
border
background
}
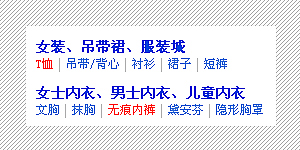
說到底其實屬性的書寫順序規范就是:神仙?妖怪? - 身材怎麼樣!- 服裝類型(比基尼?棉襖?) - 服裝款式(黑色?白色?紐扣?拉鏈?) - 用了啥化妝品和發型.
這個書寫標准小部分並不是浏覽器廠商推行的書寫規范,所以可能被廣大標准推廣者所不認同 。但這些個都是弟兄幾個實踐出來認為最符合現有淘寶環境的。
css代碼的簡寫
css縮寫的語法,對新手有一定幫助,老鳥就不用看了.
- 0px不需要單位,直接:margin:0
- 盒模型的縮寫,語法是margin:上 右 下 左;.甚至可以簡寫成margin:上 (右左) 下,當然右左的值應該是一樣的
- css屬性的最後一項”;”號省略。(不建議 ^_^)
- 字體寬度normal用400代替,bold用700代替。
- 16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#0044DD可以縮寫為#04D;
- border邊框的縮寫,語法是border:width style color,類似boder:1px solid red;
- 背景background的縮寫,語法是color image repeat attachment position.類似:background:#f00 url(background.gif) no-repeat fixed 0 0( 為什麼我從不寫fixed呢?)
- 字體的縮寫,類似font:italic small-caps bold 1em/140% “SimSun”,sans-serif,可以省略到最簡單font:12px “SimSun”.
- list的屬性縮寫,語法list-style:square inside url(image.gif) ,不過一般咱們都不用.
- 想湊10條, 還真難.就把刪除無用換行符和空格算一個吧
- 上一頁:14個常見的CSS技巧及常見問題
- 下一頁:Div+CSS網頁制作誤區