在CSS中,一個經常被人們討論的先進之處即背景圖像的可層疊性,並允許他們在彼此之上進行滑動,以創造一些特殊的效果。根據CSS2.0當前的規定,每一個背景圖像都需要各自的HTML元素。在許多情況下,典型的標記已經為一般的接口組件提供了多種元素以供我們使用。
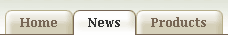
標簽導航欄就是其中的一個例子。過去,我們頻繁的使用這些標簽,並已成為了一種非常流行的站點導航方式。現今,在CSS已被廣泛支持的前景下,我們可以為我們站點制作出更高質量和更好外觀的標簽導航欄來。你也許知道CSS可以用來“馴服”無序的列表,或許你還曾經看到過這種樣式的標簽列表:

如果我們想用和以上類似的標記,將導航標簽變成這種樣式,該怎麼辦呢?

經過簡單的設計,我們是可以做到的。
創新於何處?
我見過的許多基於CSS的導航標簽大都具有一類的特征:矩形的色塊,也許僅僅是一個輪廓,對於當前選中的標簽則沒有邊框,標簽在鼠標指針游至其上時改變顏色。這難道就是CSS所能給我們的全部嗎?一連串的小盒子和單調的色彩嗎?
在CSS被廣泛采用之前,我們已經看到許多標簽導航設計中的創新之處。獨創的外形,熟練的色彩混合,以及對真實世界中許多物理接口的模仿。但是這些設計往往過分依賴於經過復雜制作、帶有文本的圖像,或被包裝成若干嵌套的表格。修改文本或改變標簽的順序則需要一個復雜的過程。文本的伸縮更是不可能的,或給頁面的布局極大的影響。
純文本的導航欄比起文本即圖像的導航欄更具有持續使用性和更快的載入速度。同樣,我們甚至可以為每一個圖像加上alt屬性,對於弱視者,純文本更可以自由的改變大小。不足為奇的是,基於純文本的導航欄,並加以CSS樣式,又重新回到Web設計中來。但是,大多數基於CSS的導航欄設計,至今為止仍然是毫無意義的。一種最近被采用的技術(例如CSS)可以讓我們做的更好,同樣不失先前提到的那些表格和圖片標簽的效果。
滑動門技術
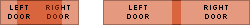
美觀的工藝,真正靈活的接口組件,並根據文本自適應大小,我們可用兩個獨立的背景圖像來創造它。一個在左邊,一個在右邊。把這兩幅圖像想象成兩扇可滑動的門,它們滑到一起並交迭,占據一個較窄的空間;或者相互滑開,占據一個較寬的空間,就像下圖所顯示的那樣:

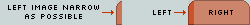
在這個模型中,一個圖像掩蓋住另一個圖片的一部分。假設我們放置一些獨特的內容在每個圖像的周圍,例如標簽的圓角,我們並不希望上面一副圖像完全的遮蔽住下面一副。為了防止這種情況的發生,我們可以將上面一副圖像(此例中的左邊那幅)控制的盡可能的窄。但仍然要保證一定的寬度來顯現標簽一側的獨特性。如果外部是圓角,我們就應該控制上面一副圖像和它的弧線部分具有一樣的寬度。

如果目標在大小上增長,並超過了以上所顯示的寬度,歸咎於文本大小及字體的改變,圖像會被拉開,產生不美觀的間隙。我們需要判斷的是,預測這種可擴展的量將有多大。如果在浏覽器中改變字體的大小,目標又會如果增長呢?實際來說,我們至少應該估算到字體大小增長至300%的情況。背景圖像也得適應這種增長。對於以上的例子,我們將下面(即右邊)的圖像設為400*150像素,上面的設為9*150像素。
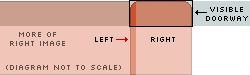
在頭腦中,始終要有這樣的認識:背景圖像只是顯示一個可供內容填充的有效空間(即內容區域和padding,稱為doorway)。這兩幅圖像始終和各自外部的邊角相錨定。背景圖像的可見部分和在一起即形成了一個具有這種標簽形狀的空間(doorway):

如果標簽被撐大,圖像即滑開,doorway變寬,圖像的也將被顯露的更多:

此例中,我在photoshop中制作兩個平滑,細的3D標簽圖像,如文章開頭所顯示的那樣。對於其一,內部明亮,邊框暗淡些,用來表現當前選中的標簽。將這種技巧模型應用於左右兩幅圖像中,我們需要擴大標簽圖像覆蓋的區域,將它裁剪成兩部分:

同樣的方式將應用到被稱為“當前”的標簽中。一旦我們完成了這四幅圖像(1, 2, 3, 4),我們就可以開始用標記和CSS來制作我們的標簽了。