8個簡單實用的CSS秘訣
編輯:關於CSS
下面列出了一些可以幫助你改善CSS樣式表的簡單實用的方法,如果你剛剛開始使用CSS,這篇日志可以幫助你更好的理解CSS。
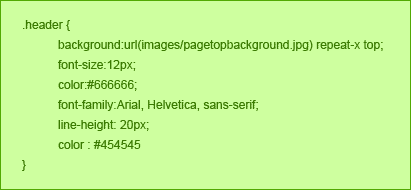
#1. 結構
保持CSS結構清晰,不僅有助於保持CSS文件的簡單,也利於日後的檢查、更改。


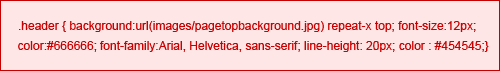
#2. 保持簡潔
保持代碼簡潔,可以大幅減小CSS文件的大小。


#3. Padding vs. Margin
對於浏覽器來說,Margin是兼容性最差的一個屬性。因此,只要條件允許,應該盡可能的使用Padding屬性。
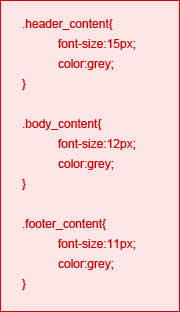
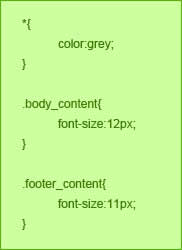
#4. 整合
在下面的例子中定義了一個公共的Class,來代替不同的地方都要用到的相同的代碼:color:grey。


#5. 注釋
在適當的位置加入一條簡單的注釋,不僅有助於你了解代碼,其他人也可以很好的理解你的代碼。

#6. 驗證
最好對已經創建好的CSS文件進行驗證,這樣可以幫助你找到文件中存在的錯誤。W3C CSS 驗證服務
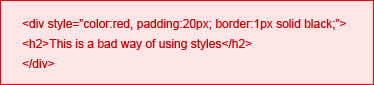
#7. 避免在XHTML中使用樣式
不要在Xhtml代碼中使用樣式,這樣不僅會增加網頁文件的大小,而且也會使代碼混亂,變復雜。

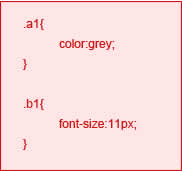
#8. 命名
使用標准的可以從字面上正確理解的ID和Class名稱,而不僅僅是代號。


- 上一頁:CSS垂直居中和水平居中方法總結
- 下一頁:5個CSS書寫技巧
小編推薦
熱門推薦