最近在學習微信小程序,在設計首頁布局的時候,新認識了一種布局方式display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}
編譯之後的效果很明顯,界面的布局也很合理,看起來很清晰。那麼究竟這個屬性是干嘛用的呢?
Flex是Flexible Box的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性。設為Flex布局以後,子元素的float、clear和vertical-align屬性將失效。
它即可以應用於容器中,也可以應用於行內元素。(以上說明結合微信開發者工具說明)2009年,W3C提出了一種新的方案----Flex布局,可以簡便、完整、響應式地實現各種頁面布局。目前,它已經得到了所有浏覽器的支持,這意味著,現在就能很安全地使用這項功能。
基本概念
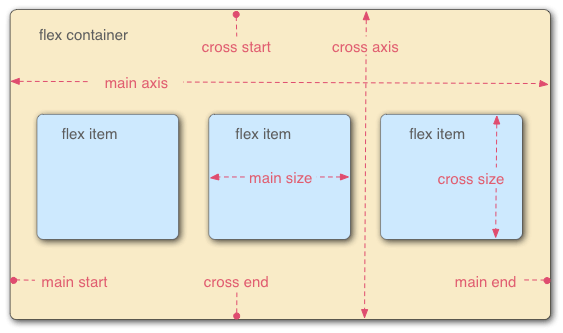
采用Flex布局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱"項目"。容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。

以下6個屬性設置在容器上:
- flex-direction 容器內項目的排列方向(默認橫向排列)
- flex-wrap 容器內項目換行方式
- flex-flow 以上兩個屬性的簡寫方式
- justify-content 項目在主軸上的對齊方式
- align-items 項目在交叉軸上如何對齊
- align-content 定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }
屬性可選值的范圍為row(默認)沿水平主軸由左向右排列、row-reverse沿水平主軸由右向左排列、column沿垂直主軸右上到下和column-reverse。
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
屬性可選值的范圍為nowrap(默認)不換行、wrap換行(第一行在上方)和wrap-reverse(你懂的~)
flex-flow
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
寫法屬性中,將上述兩種方法的值用||連接即可
justify-content
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }
項目在主軸上的對齊方式(主軸究竟是哪個軸要看屬性flex-direction的設置了)
flex-start:在主軸上由左或者上開始排列
flex-end:在主軸上由右或者下開始排列
center:在主軸上居中排列
space-between:在主軸上左右兩端或者上下兩端開始排列
space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。
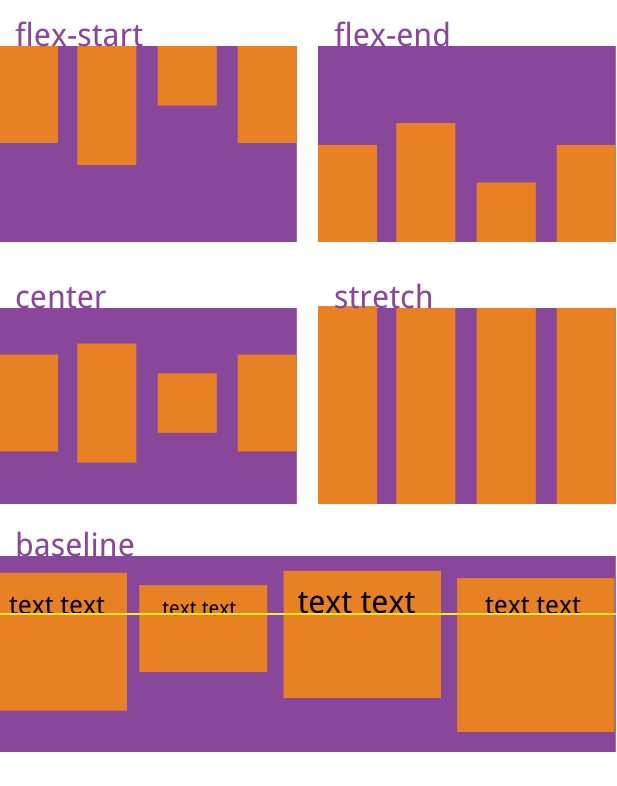
align-items
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
這裡面直接上圖片說明的更清楚一些

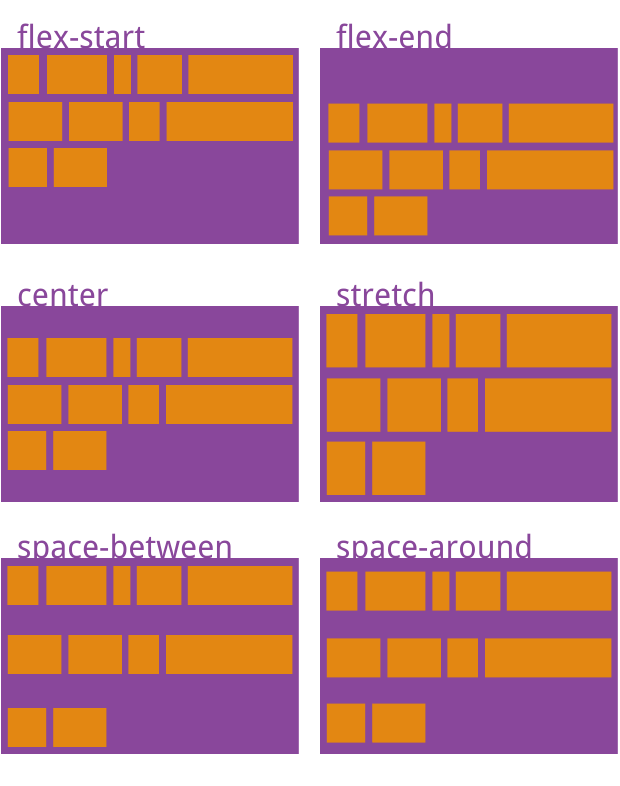
align-content
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }

以上介紹完了容器中的屬性,下面說一下容器中項目的屬性:
- order 項目的排列順序。數值越小,排列越靠前,默認為0。
- flex-grow 項目的放大比例,默認為0,即如果存在剩余空間,也不放大。
- flex-shrink 項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
- flex-basis 在分配多余空間之前,項目占據的主軸空間(main size)。浏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
- flex 是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。後兩個屬性可選。
- align-self 允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
order
.item {
order: <integer>;
}
flex-grow
.item {
flex-grow: <number>; /* default 0 */
}
flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}
flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}
flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
容器屬性和項目屬性是可以配合使用的,用法類似於CSS的行內式和嵌入式的道理一樣。希望你可以在實際應用中熟練使用。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。