淺談CSS3特性查詢(Feature Query: @supports)功能簡介
編輯:關於CSS
我們已經知道使用媒體查詢(Media Query)來檢測屏幕尺寸,從而實現響應式界面設計。
而特性查詢則用來查詢用戶代理(如桌面浏覽器)是否支持某個CSS3的特性,這個功能除了IE之外,已被其他浏覽器所支持。
語法格式
@supports <supports-condition> {
<group-rule-body>
}
特性查詢使用@supports規則(和媒體查詢@media類似,都是使用一個@符號前綴:at-rule),該CSS規則允許我們把CSS樣式寫在條件塊中,這樣只有在當前用戶代理支持一個特定的CSS屬性值對(property-value pair)的時候才被應用。
舉個簡單的例子,如果我們要為支持彈性框(flexbox)特性的浏覽器定義樣式,可以像下面這樣寫:
@supports ( display: flex ) {
.foo { display: flex; }
}
同樣的,和媒體查詢規則類似,可以使用一些邏輯操作符(如and、or和not),並支持串接在一起:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify時,用這裡的代碼來模擬text-align-last:justify */
}
使用實例
檢測動畫特性:
@supports (animation-name: test) {
… /* 當UA支持無前綴animations特性時的特定樣式 */
@keyframes { /* @supports 作為一個CSS條件組at-rule,可以包含其他at-rules */
…
}
}
檢測自定義屬性:
@supports (--foo: green) {
body {
color: green;
}
}
規范狀態
尚處於候選推薦CR(Candidate Recommendation)狀態,規范鏈接:CSS Conditional Rules Module Level 3.
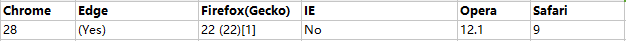
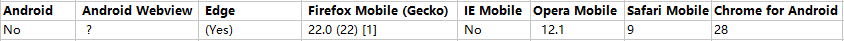
浏覽器兼容性
桌面系統:

移動設備:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦