利用css3畫個同心圓示例代碼
編輯:關於CSS
基本思路
首先你得畫三個圓吧,那三個圓怎麼重疊到一塊呢?這個就得靠-margin來控制了。
<div id="tongxin">
<div id='t1'></div>
<div id="t2"></div>
<div id="t3"></div>
</div>
css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
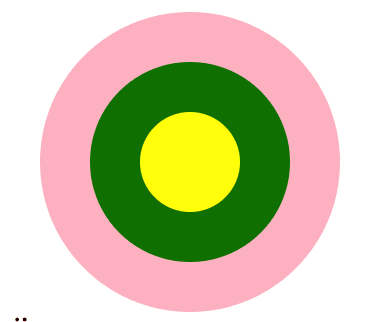
結果

代碼分析
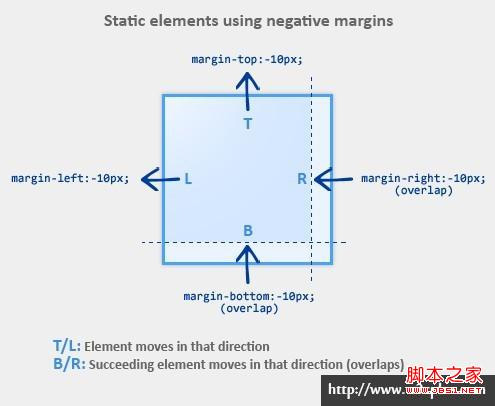
怎麼理解上述代碼呢?比如t2中的margin-left:-125px。margin-top:25px; 看下面這個圖
-125代表向左移動125px,25代表向下移動25px。為啥是左移動125px呢,這個就看你初中數學學的怎樣了。兩個圓心之間的距離嘛。大圓半徑75px,中圓半徑 50px。也就是說大圓的和小圓的圓心距離是125px。
垂直方向移動25px是由於垂直方向的圓心距是25px。

總結
理解margin數值代表的移動方向這個事情就搞定了!
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如有疑問大家可以留言交流,謝謝大家對的支持。
小編推薦
熱門推薦