CSS深入教程之帶你認識不一樣的漸變
編輯:關於CSS
前言
本文主要分享了關於CSS3中linear-gradient和radial-gradient的相關知識,帶給大家使用漸變的另一個角度。感興趣的朋友們下面來一起看看詳細的介紹:
一、線性漸變
這裡需要大家先去看一下基本語法,再看接下來的例子。
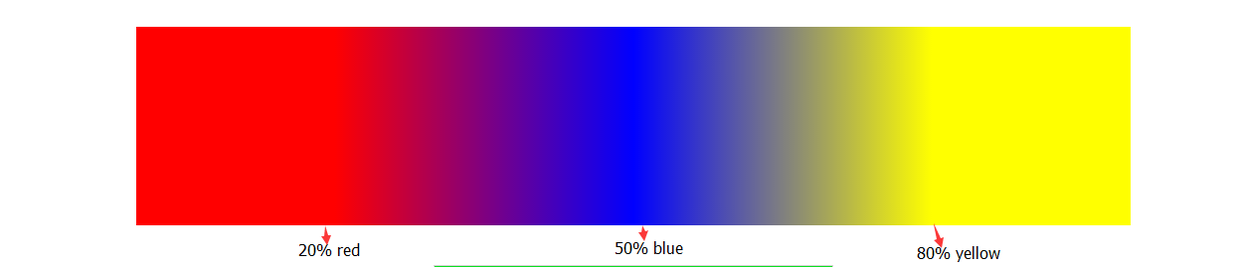
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

很顯然通過這張圖,你會大概的明白設置這些參數的作用。雖然我並沒有用什麼文字去解釋它。(所以當你看不明白定義的時候,一定要實踐。)
接下來,我們要搞點事情。我們將顏色的分隔點重疊。
width: 300px;
height: 200px;
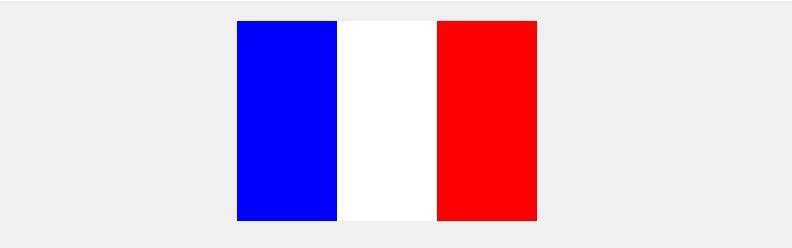
background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

沒錯這就是上述漸變代碼產生的效果,是不是感覺打破你以前對漸變的印象。
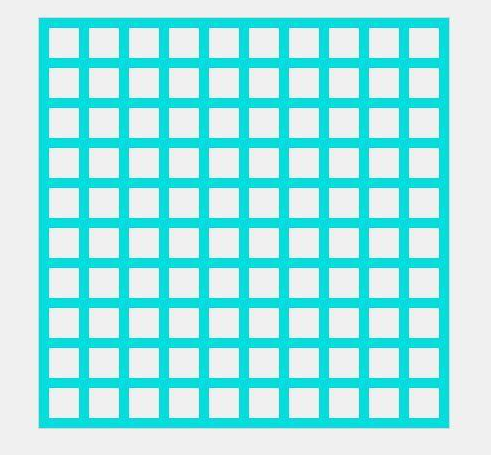
下面我們利用linear-gradient實現更酷的效果,比如:

是不是感覺已經突破自己對漸變的認識。讓我來說一下實現這個背景的思路:這是個有規律的圖案,我們要找到它的基本圖案,我相信你已經找到了。
我們需要用到的知識點:
- background支持聲明多個linear-gradient,通過逗號分隔;
- 當你聲明多個linear-gradient,最先聲明的,離用戶越近。(這裡就需要我們考慮遮蓋的問題,一般采用transparent);
- 還沒掌握background的簡寫方式,可是不行的哦;
- background-repeat、background-size和background-position的合理結合。
width: 410px;
height: 410px;
background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px,
linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
你看看,以前實現這樣的效果,我們只能苦苦哀求美工切圖,現在在CSS3的浪潮中,我們可以自給自足(^_^)。
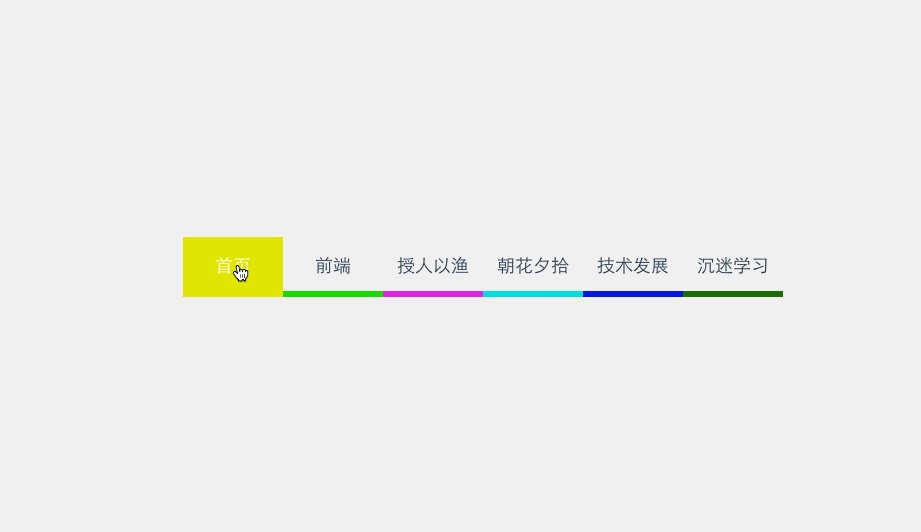
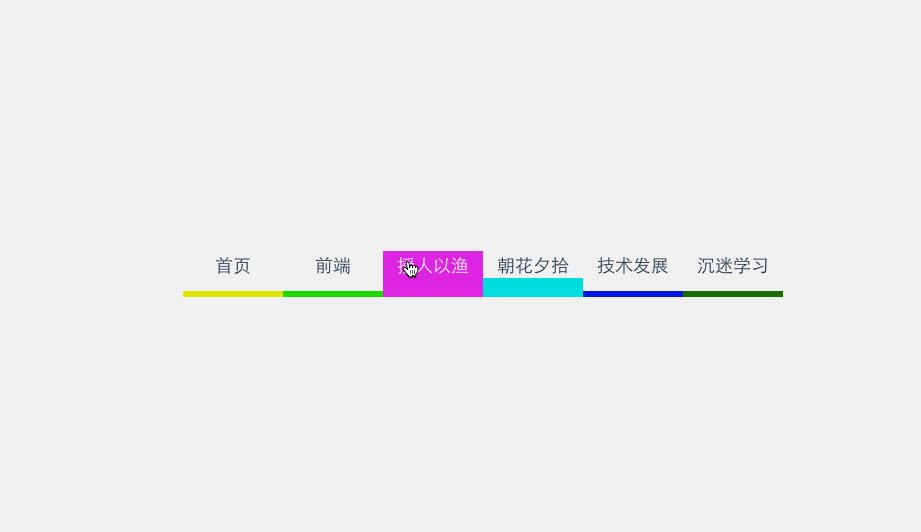
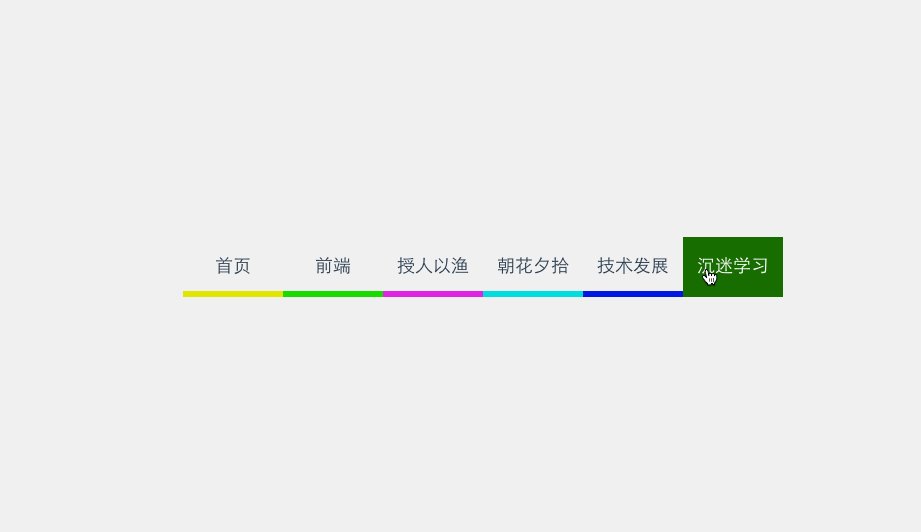
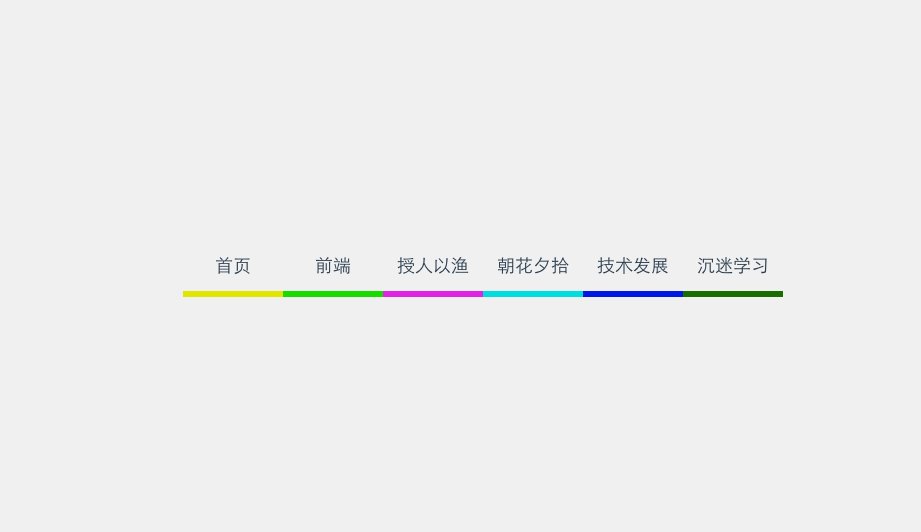
而且通過漸變我們可以實現背景顏色的動畫,而不需要消耗額外的HTML元素達到我們預期的效果。例子:

/*
* 這裡用scss寫的,對新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}
二、徑向漸變
基本上徑向漸變與線性漸變差不多,只不過它是由中心點向外擴散。所以我這裡就不再贅述。
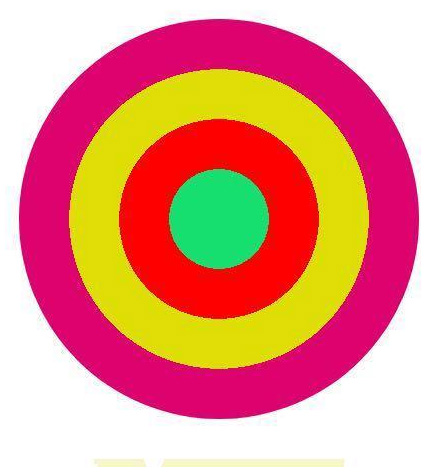
話不多說,先畫個同心圓:

border-radius: 50%;
background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);
最後以什麼結束呢,哈哈最近各種優惠券,那我們用漸變的知識來搞張優惠券吧:

核心代碼如下:
width: 300px;
height: 120px;
background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px);
background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%;
background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;
上面代碼應該把size和position放在簡寫屬性裡(我就不改了。。。),到此大家應該會對漸變有個新的理解吧。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。
小編推薦
熱門推薦