網頁制作Webjx文章簡介:創意十足的web布局及交互設計.

富有靈感和創意的設計與一般設計的區別在於,它不那麼容易被想到和實現,一旦它被實現,一個非常有趣並且迷人的網站就誕生了。
網站幾乎每天都能見到,但是不是每一個網站你都會說“真希望我也能想到過!”
設計者們正在做的是一項偉大的工作,那就是提出且合並各種高水平設計的網站,這些網站都是最新穎的原創作品,同時還保持了很高的可用性。不規則的顏色、形狀,及其導航就可以生成最有趣、最吸引人的網站。當然,能想到這個點子是很難的,實現起來也有一定的困難。
但是說不准哪天你做的東西能引起一個新的流行趨勢,產生很大的點擊率,或者以你無法想象的一種方式來“工作”。對於設計者和開發者而言,最重要的是要記住web設計無論看起來多麼牛,必須高效可用。通過在設計過程中結合創造性的思維和對關鍵特性的仔細分析,偉大的和最新的網站概念將會不斷的湧現。
跳出固有思維模




第一個問題是“為什麼?”
為什麼我們在制作網站草圖的時候總是畫矩形框?
為什麼“一直”是那幾種特定的顏色或字體?
為什麼所用的照片都是完美的4×6屏幕高寬比?
第二個問題是我們怎樣做到不同?
越來越多的網站用興趣和創造性的布局來回答上面第二個問題,從使用圓形到使用吸引人的照片和顏色,似乎沒有起到顯著的作用來創建新的導航和滾動方式。
怎樣對待基本概念?
當形成打破常規的新概念時重要的是記住基本概念。無論一個網站看起來多麼酷,它必須具有可讀性和可用性,否則人們不會前往該網站並進行內容交互。
在設計的階段,要記得不斷思考你的用戶和他們的想法及他們怎麼使用網站。如果是高級用戶的話,那麼在導航和滾動特性上只要存在一點不方便使用的地方,都會使他們印象深刻。但是如果用戶是計算機初學者,你就應該堅持普通的導航工具。
你的訪問者為了一個原因來到你的網站。當他們到達該網站時這個原因需要加強。確保你的設計能提供給用戶所需要的所有准確信息、娛樂、電子商務等等。
不要做的過多!意思是,針對一個有興趣的方向一直做下去,但是不要嘗試太多的東西。記住,如果有太多的東西出現在你的網站上,那麼用戶是不會停留住多久的。找到一個興趣和唯一的方式來和他們互動。
五個站點聚集在一起
那麼什麼使他們聚集在一起?創造性、可讀性和可用性。我們見過一些網站做的東西很新、超乎想象並且非常棒。


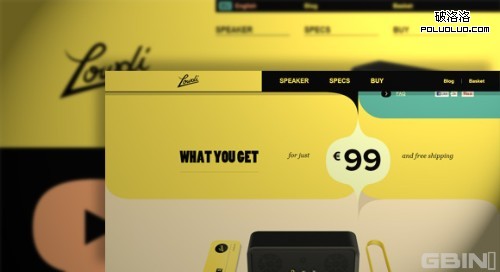
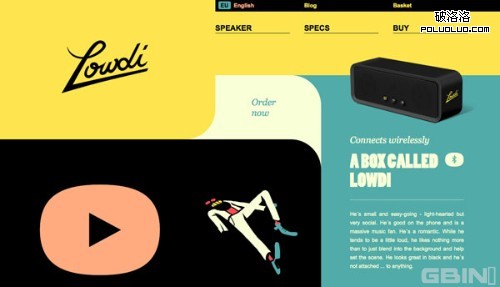
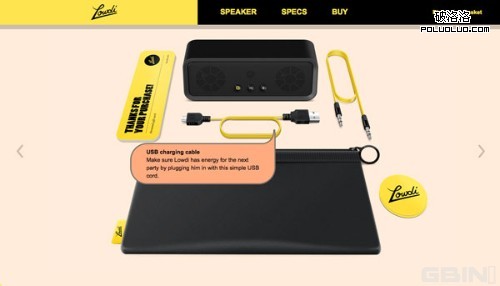
lowdi 在做一個偉大的工作,他們用常態之外的形狀來創造視覺上的興趣點。不僅每個盒子都有圓角(或反向圓角),被著色的框架類似於該公司正在出售的產品的形狀。即使你沒有在屏幕上看到Lowdi的盒子,你已經記住了它。隨著滾動,這個盒子(這是一個揚聲器系統)使用一系列彈出的氣泡與你“對話”。這種概念非常有趣、新鮮並超級迷人。


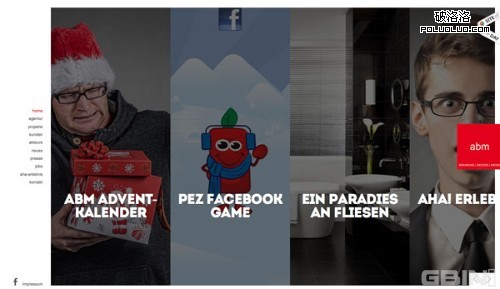
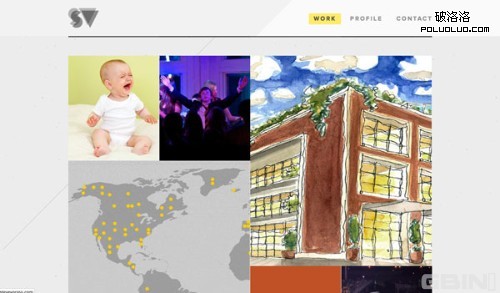
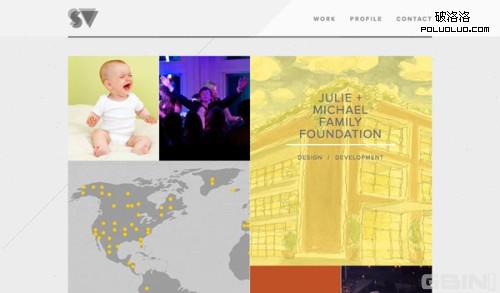
Steve Vorass 利用“隱藏導航”展示了他的各種項目。投資組合類型的網站使用一種在屏幕頂端的簡單的“工作、概要、聯系”導航,同時圖像也是導航工具。每張不同類型的圖像將帶你到不同的項目。更重要的是,當你的鼠標懸停在圖片上時,他們會提醒你點擊後將帶你到哪裡。網站的整體設計有一種簡單的外觀和意想不到的像牆一樣的動畫效果。


Caava Design 引人注目的地方在於圖像選擇和有趣的形狀,但是更具有創意的是滾動。整個網站建立在時間軸上。每個圖像“氣泡”帶你到另一個信息級別。使它特別的是你根本不需要看懂時間軸就能導航和明白這個網站。它是一個功能非常強大的組織。


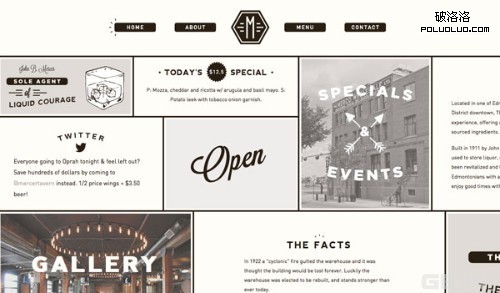
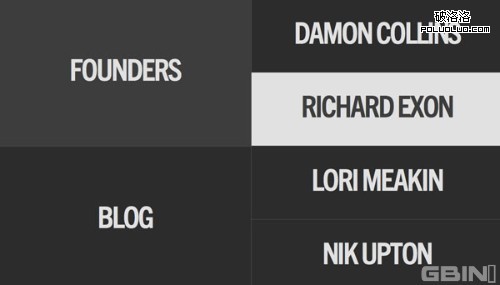
Joint的網站向我們展示了標簽本身就是一個具有創造性的設計業務。每個頁面給你用來導航的可點擊的選擇。這個方案很簡單,僅用灰色和白色(除了友情鏈接會包括彩色照片)但懸停效果和可讀性是很奇妙的。它會讓你想一直點擊下去來看看到底這個網站是什麼樣子。


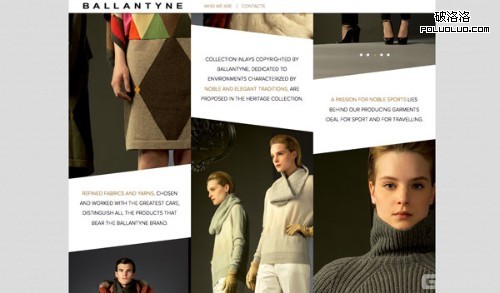
Ballantyne 使用很棒的圖片組合、有趣的形狀和非常酷的滾動效果讓你著迷。時裝零售商的網站上展示了一個很棒的產品選擇頁面,同時提供有趣的公司和產品信息。每個滾動 軸通過上下按鈕移動三個圖片面板來顯示新圖片。滾動效果在幾個屏幕間持續,你會不由自主地想看看接下來會發生什麼。另外,酷酷的斜邊使滾動的效果變的更加 無縫和有趣。
結束語:
很多年來,設計師們從來不說“沒有原創的想法。或者我認為那種想法瘋了”。每天,新的技術和新的設備都在改變著我們對web設計和設計流程的想法。我們應該讓頭腦風暴走出你的舒適區,然後再把你所獲得的想法拉回現實,確保它包含所有的特性, 再將這些特性變的更加實用。
記住,一些“瘋狂的”點子可能會失敗,但是這沒關系。分析並學習它,然後進入下一個點子。