Responsinator提供了大家在不同設備viewport下查看網站效果的特性,提供了iphone,android,ipad,kindle及其多種設備上的預覽效果,你可以方便的看到需要支持的設備的響應式設計效果圖。

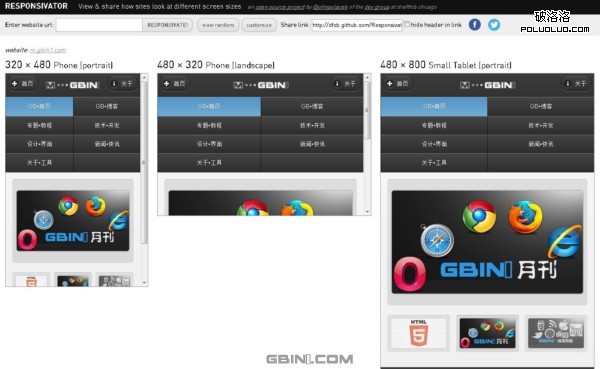
Responsivator
和responsinator不一樣,responsivator提供了不同尺寸下的顯示效果圖

Responsive.is
responsive提供了5種設備下的預覽效果展示

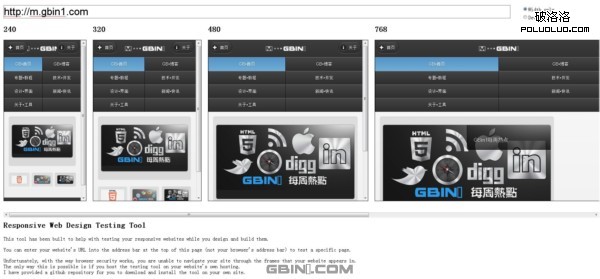
Responsive Web Design Testing Tool
類似responsivator,但是界面更簡單

Responsivepx
允許你用拖動的方式來修改窗口大小,模擬不同的設備屏幕

screenqueri.es
這個工具在gbin1以前的文章中我們曾今介紹過,如果想更多了解請閱讀 分享一個幫助你在線測試響應式設計的web工具- Screenqueri.es,最有意思的是它支持localhost本地方式測試你的應用或者網站。

Aptus
一個工具類的浏覽器,可以幫助你測試響應式設計

Bricss
一個幫助你測試響應式的書簽,你可以方便的整合到你的浏覽器裡

Izilla Media Query Debugger
這個js可以幫助你添加偽元素到body元素上用來偵測寬高 ,當然你也可以使用他們提供的bookmark:http://izilla.com.au/git/izilla.mq.debugger.bookmarklet.html

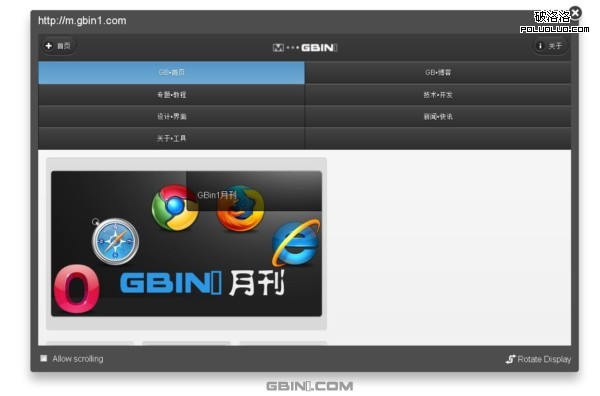
Screenfly
支持4種設備的在線響應式設計測試工具,並且還提供相關開發的設計圖和文檔。具體請查看我們過去文章:分享一個在不同客戶端查看網站的工具- Screenfly

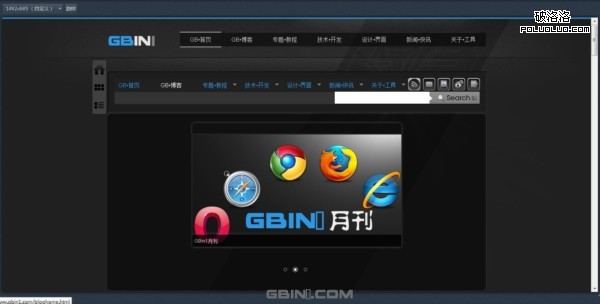
Firefox Developer Tools
如果你使用Firefox的話,你可以直接使用開發工具實現,快捷鍵(Ctrl + shift + M)

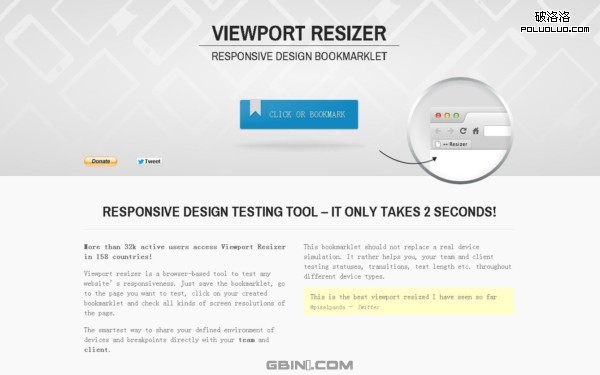
ViewPort Resizer
另外一個書簽式的工具

Jresizer
一個jQuery的響應式開發工具插件,幫助你創建響應式的窗口,方便你的開發和設計流程

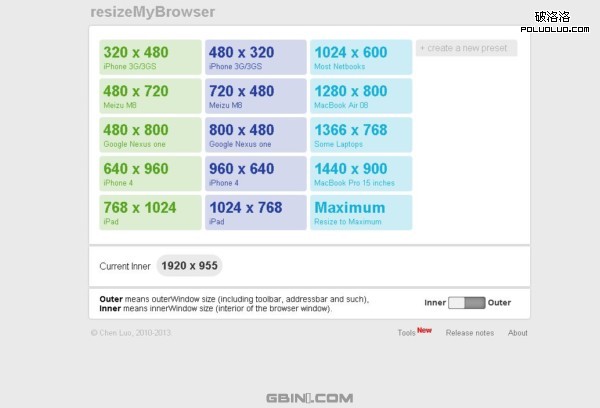
Resize My Browser
一個簡單的幫助你創建指定寬高新開窗口的web工具

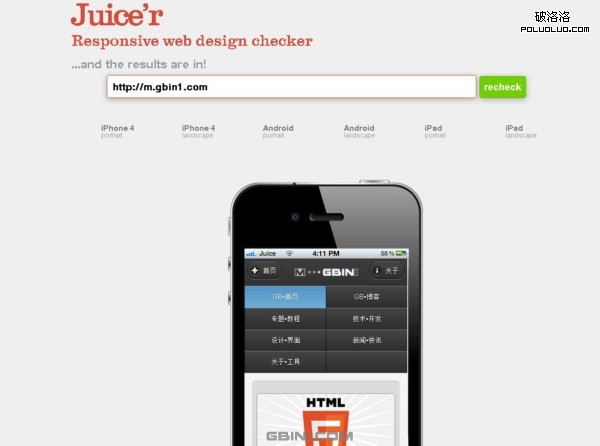
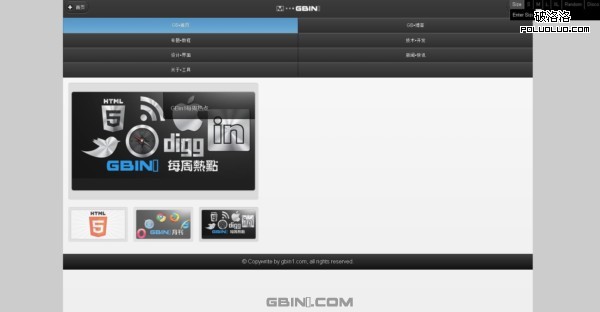
juicer
一個在線的展示響應式的工具,支持iphone,android等設備的顯示,帶有實物圖。

ish
一個比較新的在線查看響應式效果的web工具,支持不同尺寸的展示。

以上就是16款我們收集的在線的和本地的響應式測試工具,相對來說,在線工具更適合和你的朋友或者同事分享,本地工具適合開發時調試,具體的使用請根據自己需要來選擇,如果你也有相關的響應式測試工具,請到gb標簽社區與我們分享,希望大家喜歡!謝謝!
來源:16個幫助你高效測試響應式設計界面的工具